캔버스에 탱그램 패턴과 입자 시계 효과를 구현하는 방법은 무엇입니까? (코드 예)
캔버스에 탱그램 패턴과 입자시계 효과를 구현하는 방법은 무엇인가요? 다음 기사에서는 이를 소개합니다. 도움이 필요한 친구들이 모두 참고할 수 있기를 바랍니다.

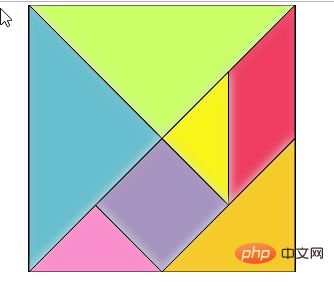
캔버스는 직소 퍼즐을 구현합니다
<canvas id="canvas" width="800" height="800"></canvas>
<script>
var rangram = [
{ p: [{ x: 0, y: 0 }, { x: 800, y: 0 }, { x: 400, y: 400 }], color: "#caff67" },
{ p: [{ x: 0, y: 0 }, { x: 400, y: 400 }, { x: 0, y: 800 }], color: "#67becf" },
{ p: [{ x: 800, y: 0 }, { x: 800, y: 400 }, { x: 600, y: 600 }, { x: 600, y: 200 }], color: "#ef3d61" },
{ p: [{ x: 600, y: 200 }, { x: 600, y: 600 }, { x: 400, y: 400 }], color: "#f9f51a" },
{ p: [{ x: 400, y: 400 }, { x: 600, y: 600 }, { x: 400, y: 800 }, { x: 200, y: 600 }], color: "#a594c0" },
{ p: [{ x: 200, y: 600 }, { x: 400, y: 800 }, { x: 0, y: 800 }], color: "#fa8ecc" },
{ p: [{ x: 800, y: 400 }, { x: 800, y: 800 }, { x: 400, y: 800 }], color: "#f6ca29" },
]
var canvas = document.getElementById('canvas');
if (canvas.getContext) {
var context = canvas.getContext("2d");
for(var i = 0; i < rangram.length; i++){
draw(rangram[i],context);
}
}
function draw(seat,context){
context.beginPath();
var pointArr = seat.p;
context.moveTo(pointArr[0].x, pointArr[0].y);
for(var i = 1; i < pointArr.length; i++){
context.lineTo(pointArr[i].x, pointArr[i].y);
}
context.closePath();
context.fillStyle=seat.color;
context.fill();
context.lineWidth=3;
context.stroke();
context.shadowColor='#ddd';
context.shadowBlur=30;
}
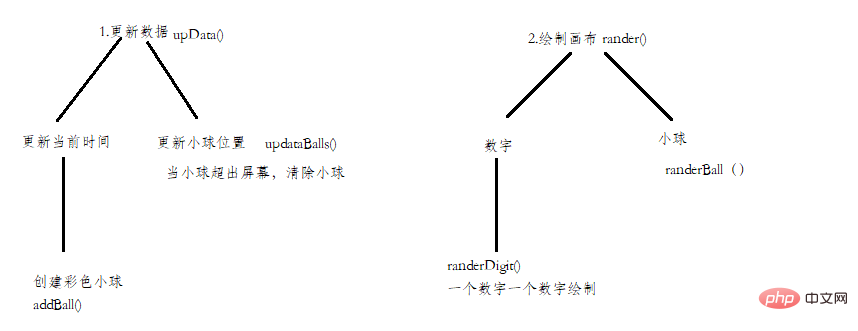
캔버스는 입자 시계를 구현합니다

<canvas id="canvas"></canvas>
<script src="./digit.js"></script>
<script>
var SCREEN_WIDTH = document.body.clientWidth;
var SCREEN_HEIGHT = document.body.clientHeight;
var currentTime = null;
var MARGIN_LEFT = Math.round(SCREEN_WIDTH / 10);
var MARGIN_TOP = Math.round(SCREEN_HEIGHT / 10);
var RADIUS = Math.round(SCREEN_WIDTH * 4 / 5 / 108) - 1;
var timerArr = [];
var balls = [];
const colors = ["#33B5E5", "#0099CC", "#AA66CC", "#9933CC", "#99CC00", "#669900", "#FFBB33", "#FF8800", "#FF4444", "#CC0000"]
window.onload = function () {
var canvas = document.getElementById('canvas');
var context = canvas.getContext("2d");
canvas.width = SCREEN_WIDTH;
canvas.height = SCREEN_HEIGHT;
if (canvas.getContext) {
var context = canvas.getContext('2d');
setInterval(function () {
upData();
rander(context);
}, 50);
}
}
function upData() {
currentTime = new Date();
var curHours = currentTime.getHours();
var curMinutes = currentTime.getMinutes();
var curSeconds = currentTime.getSeconds();
var HoursOne = parseInt(curHours / 10);
var HoursTwo = parseInt(curHours % 10);
var MinutesOne = parseInt(curMinutes / 10);
var MinutesTwo = parseInt(curMinutes % 10);
var SecondsOne = parseInt(curSeconds / 10);
var SecondsTwo = parseInt(curSeconds % 10);
if (HoursOne != timerArr[0]) {
addBalls(MARGIN_LEFT + 0, MARGIN_TOP, HoursOne);
}
if (HoursTwo != timerArr[1]) {
addBalls(MARGIN_LEFT + 15 * (RADIUS + 1), MARGIN_TOP, HoursTwo);
}
if (MinutesOne != timerArr[2]) {
addBalls(MARGIN_LEFT + 39 * (RADIUS + 1), MARGIN_TOP, MinutesOne);
}
if (MinutesTwo != timerArr[3]) {
addBalls(MARGIN_LEFT + 54 * (RADIUS + 1), MARGIN_TOP, MinutesTwo);
}
if (SecondsOne != timerArr[4]) {
addBalls(MARGIN_LEFT + 78 * (RADIUS + 1), MARGIN_TOP, SecondsOne);
}
if (SecondsTwo != timerArr[5]) {
addBalls(MARGIN_LEFT + 93 * (RADIUS + 1), MARGIN_TOP, SecondsTwo);
}
timerArr = [HoursOne, HoursTwo, MinutesOne, MinutesTwo, SecondsOne, SecondsTwo];
updataBall();
}
function updataBall() {
for (var i = 0; i < balls.length; i++) {
balls[i].x = balls[i].x + balls[i].vx;
balls[i].vy = balls[i].vy + balls[i].g;
balls[i].y = balls[i].y + balls[i].vy;
if (balls[i].y + RADIUS > SCREEN_HEIGHT) {
balls[i].y = SCREEN_HEIGHT - RADIUS;
balls[i].vy = - balls[i].vy * 0.8;
}
}
var t = 0;
for (var i = 0; i < balls.length; i++) {
if (balls[i].x + RADIUS > 0 && balls[i].x - RADIUS < SCREEN_WIDTH) {
balls[t++] = balls[i];
}
}
while(balls.length > t){
balls.pop();
}
}
function addBalls(x, y, number) {
for (var i = 0; i < digit[number].length; i++)
for (var j = 0; j < digit[number][i].length; j++)
if (digit[number][i][j] == 1) {
var obj = {
x: x + j * 2 * (RADIUS + 1) + (RADIUS + 1),
y: y + i * 2 * (RADIUS + 1) + (RADIUS + 1),
g: 1.5 + Math.random(),
vx: Math.pow(-1, Math.ceil(Math.random() * 100)) * 4,
vy: -5,
color: colors[Math.floor(Math.random() * colors.length)]
}
balls.push(obj);
}
}
function rander(context) {
context.clearRect(0, 0, SCREEN_WIDTH, SCREEN_HEIGHT);
var hours = currentTime.getHours();
var minutes = currentTime.getMinutes();
var seconds = currentTime.getSeconds();
renderDigit(MARGIN_LEFT, MARGIN_TOP, parseInt(hours / 10), context)
renderDigit(MARGIN_LEFT + 15 * (RADIUS + 1), MARGIN_TOP, parseInt(hours % 10), context)
renderDigit(MARGIN_LEFT + 30 * (RADIUS + 1), MARGIN_TOP, 10, context)
renderDigit(MARGIN_LEFT + 39 * (RADIUS + 1), MARGIN_TOP, parseInt(minutes / 10), context);
renderDigit(MARGIN_LEFT + 54 * (RADIUS + 1), MARGIN_TOP, parseInt(minutes % 10), context);
renderDigit(MARGIN_LEFT + 69 * (RADIUS + 1), MARGIN_TOP, 10, context);
renderDigit(MARGIN_LEFT + 78 * (RADIUS + 1), MARGIN_TOP, parseInt(seconds / 10), context);
renderDigit(MARGIN_LEFT + 93 * (RADIUS + 1), MARGIN_TOP, parseInt(seconds % 10), context);
randerBall(context);
}
function randerBall(context) {
for (var i = 0; i < balls.length; i++) {
context.fillStyle = balls[i].color;
context.beginPath();
context.arc(balls[i].x, balls[i].y, RADIUS, 0, Math.PI * 2, 0);
context.closePath();
context.fill();
}
}
function renderDigit(x, y, number, context) {
context.fillStyle = 'rgb(0,102,153)';
for (var i = 0; i < digit[number].length; i++)
for (var j = 0; j < digit[number][i].length; j++)
if (digit[number][i][j] == 1) {
context.beginPath();
context.arc(x + j * 2 * (RADIUS + 1) + (RADIUS + 1), y + i * 2 * (RADIUS + 1) + (RADIUS + 1), RADIUS, 0, 2 * Math.PI)
context.closePath();
context.fill()
}
}
</script>digit = [ [ [0,0,1,1,1,0,0], [0,1,1,0,1,1,0], [1,1,0,0,0,1,1], [1,1,0,0,0,1,1], [1,1,0,0,0,1,1], [1,1,0,0,0,1,1], [1,1,0,0,0,1,1], [1,1,0,0,0,1,1], [0,1,1,0,1,1,0], [0,0,1,1,1,0,0] ],//0 [ [0,0,0,1,1,0,0], [0,1,1,1,1,0,0], [0,0,0,1,1,0,0], [0,0,0,1,1,0,0], [0,0,0,1,1,0,0], [0,0,0,1,1,0,0], [0,0,0,1,1,0,0], [0,0,0,1,1,0,0], [0,0,0,1,1,0,0], [1,1,1,1,1,1,1] ],//1 ......
더 멋진 HTML5 및 자바스크립트 특수 효과 코드, 올인: javascript 특수 효과 칼럼! !
위 내용은 캔버스에 탱그램 패턴과 입자 시계 효과를 구현하는 방법은 무엇입니까? (코드 예)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7622
7622
 15
15
 1389
1389
 52
52
 89
89
 11
11
 70
70
 19
19
 31
31
 138
138
 HTML의 테이블 테두리
Sep 04, 2024 pm 04:49 PM
HTML의 테이블 테두리
Sep 04, 2024 pm 04:49 PM
HTML의 테이블 테두리 안내. 여기에서는 HTML의 테이블 테두리 예제를 사용하여 테이블 테두리를 정의하는 여러 가지 방법을 논의합니다.
 HTML 여백-왼쪽
Sep 04, 2024 pm 04:48 PM
HTML 여백-왼쪽
Sep 04, 2024 pm 04:48 PM
HTML 여백-왼쪽 안내. 여기에서는 HTML margin-left에 대한 간략한 개요와 코드 구현과 함께 예제를 논의합니다.
 HTML의 중첩 테이블
Sep 04, 2024 pm 04:49 PM
HTML의 중첩 테이블
Sep 04, 2024 pm 04:49 PM
HTML의 Nested Table에 대한 안내입니다. 여기에서는 각 예와 함께 테이블 내에 테이블을 만드는 방법을 설명합니다.
 HTML 테이블 레이아웃
Sep 04, 2024 pm 04:54 PM
HTML 테이블 레이아웃
Sep 04, 2024 pm 04:54 PM
HTML 테이블 레이아웃 안내. 여기에서는 HTML 테이블 레이아웃의 값에 대해 예제 및 출력 n 세부 사항과 함께 논의합니다.
 HTML 입력 자리 표시자
Sep 04, 2024 pm 04:54 PM
HTML 입력 자리 표시자
Sep 04, 2024 pm 04:54 PM
HTML 입력 자리 표시자 안내. 여기서는 코드 및 출력과 함께 HTML 입력 자리 표시자의 예를 논의합니다.
 HTML에서 텍스트 이동
Sep 04, 2024 pm 04:45 PM
HTML에서 텍스트 이동
Sep 04, 2024 pm 04:45 PM
HTML에서 텍스트 이동 안내. 여기서는 Marquee 태그가 구문과 함께 작동하는 방식과 구현할 예제에 대해 소개합니다.
 HTML 정렬 목록
Sep 04, 2024 pm 04:43 PM
HTML 정렬 목록
Sep 04, 2024 pm 04:43 PM
HTML 순서 목록에 대한 안내입니다. 여기서는 HTML Ordered 목록 및 유형에 대한 소개와 각각의 예에 대해서도 설명합니다.
 HTML 온클릭 버튼
Sep 04, 2024 pm 04:49 PM
HTML 온클릭 버튼
Sep 04, 2024 pm 04:49 PM
HTML onclick 버튼에 대한 안내입니다. 여기에서는 각각의 소개, 작업, 예제 및 다양한 이벤트의 onclick 이벤트에 대해 설명합니다.




