JavaScript 개발자를 위한 27가지 놀라운 VSCode 도구
Visual Studio Code(也称为VSCode)是一种轻量级但功能强大的跨平台源代码编辑器, 借助对TypeScript 和Chrome调试器等开发工具的内置支持,越来越多的开发都都喜欢使用它。

如果你正在寻找更多的好用的 VSCode 工具,那么这篇或许能够帮助你。以下是 2019年为 JS 开发者提供的27个不可思议的VSCode工具。
1. Project Snippets (代码片段)
project snippets,这是我最喜欢的一个工具,它来自于 VSCode 中内置的原始用户代码片段。 该特性允许你创建自己的代码段,以便在整个项目中重用。
但是**“重用”**它们到底意味着什么?
如果咱们经常要重复写下面这样的样板文件:
import { useReducer } from 'react'
const initialState = {
//
}
const reducer = (state, action) => {
switch (action.type) {
default:
return state
}
}
const useSomeHook = () => {
const [state, dispatch] = useReducer(reducer, initialState)
return {
...state,
}
}
export default useSomeHook实际上,咱们可以直接将上面的代码放到的用户代码片段中,因此不必写出(或复制和粘贴)整个代码片段,只需键入一个自定义前缀来生成配置的代码片段即可。
打开 VsCode,然后选择 文件 >首选项 > 用户代码片段,则可以选择通过单击 '新建全局代码片段文件'来创建新的全局代码片段。
例如,要为 TypeScript React 项目创建自己的代码片段文件,可以单击新建全局代码片段文件,输入 typescriptreact.json。它将引导咱们访问一个新创建的.json文件,可以使用该文件来构建使用TypeScript 的 React 应用程序。
例如,要从上面的代码示例创建一个用户片段,可以这样做:
{
"const initialState = {}; const reducer = (state, action)": {
"prefix": "rsr",
"body": [
"const initialState = {",
" //$1",
"}",
"",
"const reducer = (state, action) => {",
" switch (action.type) {",
" default:",
" return state",
" }",
"}"
]
}
}有了它,咱们可以创建一个以.tsx结尾的新TypeScript文件,在新创建的文件输入rsr,然后按回车或 tab 键 VSCode 就会帮咱们生成代码片段内容。
const initialState = {
//
}
const reducer = (state, action) => {
switch (action.type) {
default:
return state
}
}全局用户代码片段的问题是,它将贯穿咱们所有项目(在某些情况下,这对于一般的代码片段来说是非常强大的)。
一些项目将以不同的方式配置,当需要区分特定的用例时,用于配置代码片段的全局文件就成了一个问题。
例如,当每个项目的项目结构不同时
{
"import Link from components/common/Link": {
"prefix": "gcl",
"body": "import Link from 'components/common/Link'"
},
"border test": {
"prefix": "b1",
"body": "border: '1px solid red',"
},
"border test2": {
"prefix": "b2",
"body": "border: '1px solid green',"
},
"border test3": {
"prefix": "b3",
"body": "border: '1px solid magenta',"
}
}这对于具有特定file/folder结构的项目可能就足够了,但是如果咱们正在处理另一个项目,其中 Link 组件具有类似components/Link的路径,该怎么办?
请注意这三个border tests是如何将它们的值用单引号括起来的:border: '1px solid red'。
这在 JS 中是完全有效的,但是如果使用 styled-components 作为项目的样式解决方案呢?该语法不再适用于该工作区,因为 styled components使用普通的CSS语法
这就是 project snippets 的亮点所在。
Project snippets使咱们可以声明项目/工作区级别的代码段,让当前项目代码段不会与其它项目冲突也不会污染其他项目。
2. Better Comments(更加人性化的注释)
如果喜欢在代码中编写注释,那么有时你可能会发现搜索您以前编写的特定注释的位置是令人沮丧的,因为代码可能会变得有些拥挤。
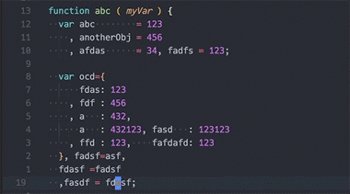
有了 Better Comments,可以通过引入彩色注释使注释更加明显。

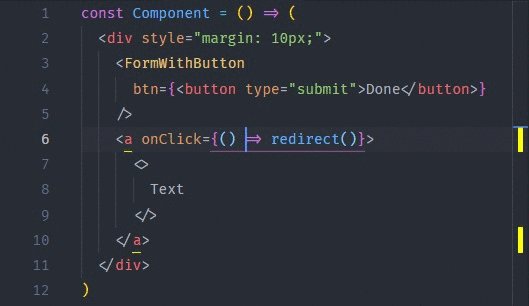
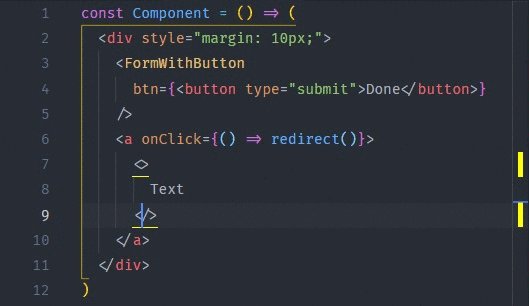
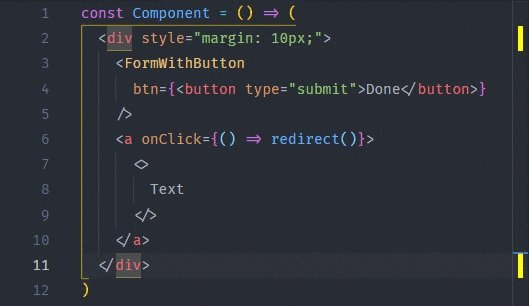
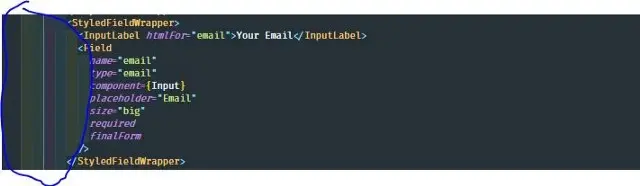
3. Bracket Pair Colorizer (标签匹配 括号匹配插件)
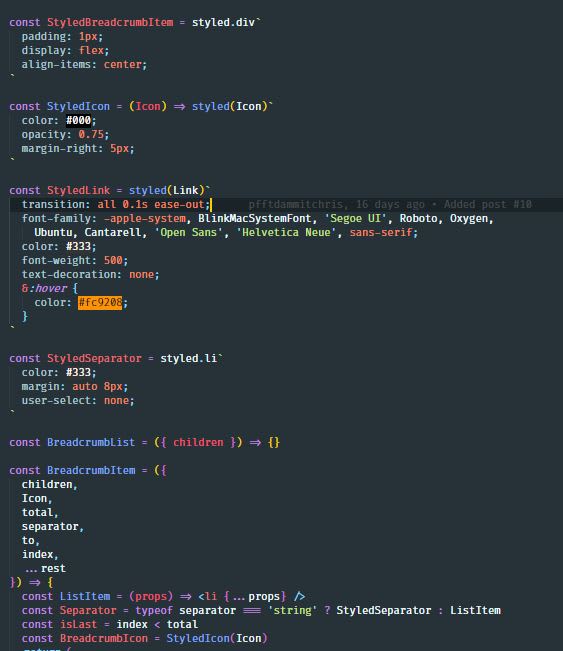
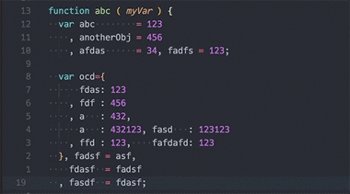
第一次看到Bracket Pair Colorizer的屏幕截图时,我第一时间入安装使用了。

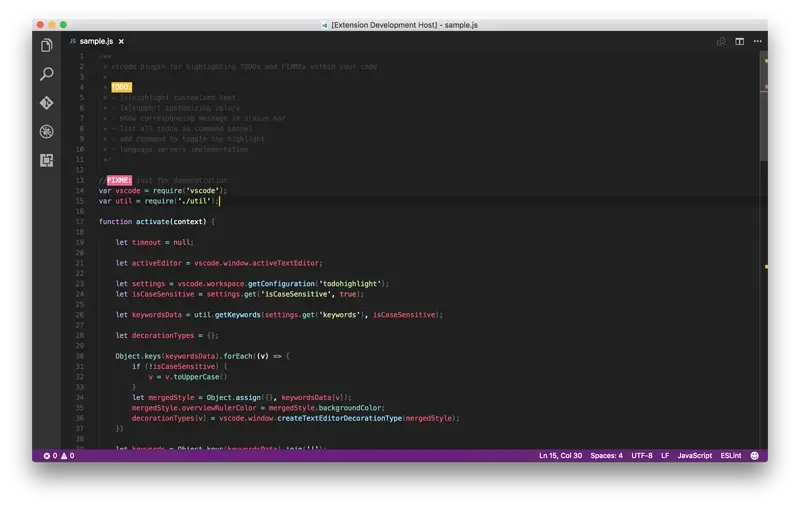
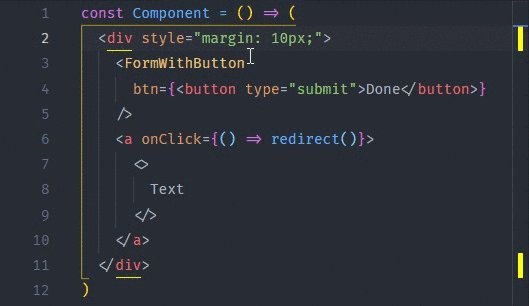
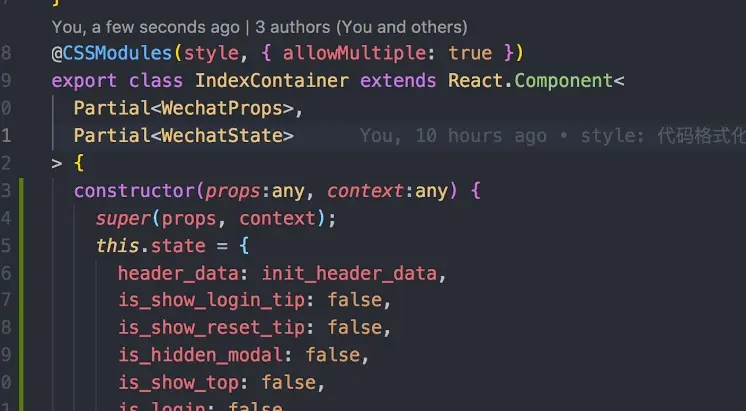
4. Material Theme
Material Theme은 VSCode에 직접 설치할 수 있는 에픽 테마입니다. 설치 후 코드는 다음과 같습니다.
 #🎜🎜 #
#🎜🎜 #
5. @typescript-eslint/parser
TypeScript 사용자라면 변환에 대해 생각해야 합니다. TSLint 구성이ESLint + TypeScript로 이동되었습니다. TSLint 후원자들은 올해 안에 TSLint를 더 이상 사용하지 않을 계획을 발표했습니다. ESLint + TypeScript上,TSLint 背后的支持者已经宣布计划在今年的某个时候弃用 TSLint。
项目正逐步采用@typescript-eslint/parser和相关包,以确保其项目的前瞻性设置。
咱们仍然能够利用大部分ESLint的规则和兼容性与更漂亮使用新的设置。
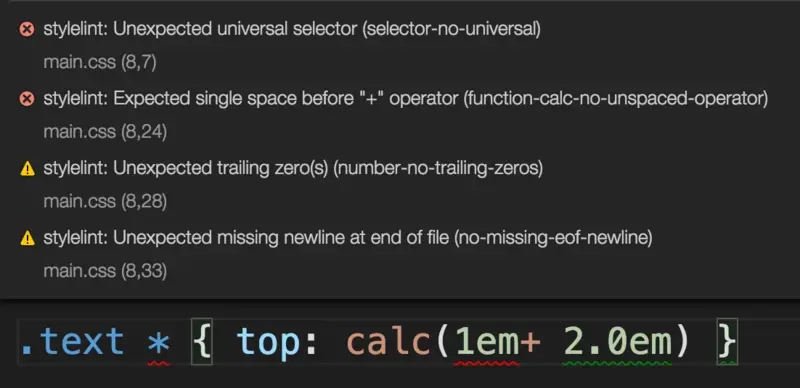
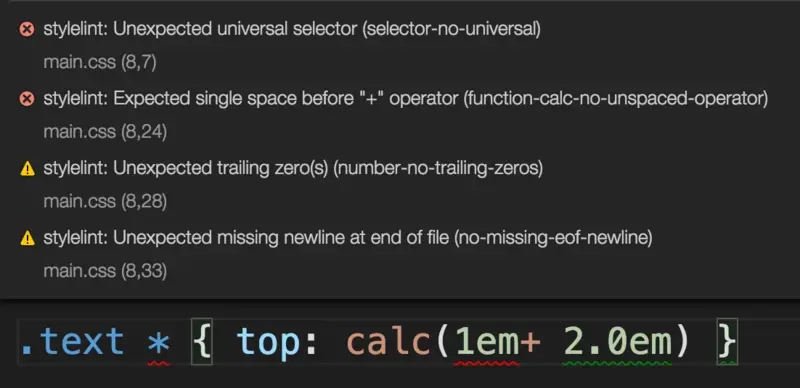
6. Stylelint
对我来说,出于以下几个原因,stylelint 在我所有的项目中都是必须的:
它有助于避免错误。
它加强了CSS中的样式约定。
它与Prettier支持并驾齐驱。
它支持 CSS/SCSS/Sass/Less。
它支持社区编写的插件。

7. Markdownlint + docsify
markdown 爱好者一定要试试 vscode 上的 markdownlint 扩展,会用绿色波浪线给你提示出 N 多不符合书写规范的地方,比如:
标题下面必须是个空行
代码段必须加上类型
文中不能出现
<br>这种html标号URL必须用< >扩起来
同时也可以配合安装 docsify,因为它支持Markdown
@typescript-eslint/parser 및 관련 패키지를 채택하고 있습니다. 우리는 여전히 대부분의 ESLint 규칙과 호환성을 활용하고 새로운 설정을 더 아름답게 사용할 수 있습니다. Stylelint ="https://marketplace.visualstudio.com/items?itemName=shinnn.stylelint" target="_blank" rel="nofollow">stylelint는 내 모든 프로젝트의 필수 항목입니다. #🎜🎜 #< ol style="list-style-type:decimal;">실수를 방지하는 데 도움이 됩니다.
 CSS/SCSS/Sass/Less를 지원합니다.
CSS/SCSS/Sass/Less를 지원합니다. 커뮤니티에서 작성한 플러그인을 지원합니다.

markdown 취미 독자는 녹색 물결선을 사용하는 vscode의 markdownlint 확장을 사용해 보아야 합니다. 다음과 같이 작성 표준을 준수하지 않는 N개의 장소를 알려줍니다.
확장을 사용해 보아야 합니다. 다음과 같이 작성 표준을 준수하지 않는 N개의 장소를 알려줍니다.
빈 줄이 있어야 합니다 under the title#🎜🎜 #
- 코드 세그먼트는 유형으로 추가되어야 합니다.
<br>< /code>는 텍스트< code>htmllabelURL에 나타날 수 없습니다.< ;
마크다운 및 프로젝트별 기타 개선 사항을 지원하기 때문입니다.  8. TODO 하이라이트
8. TODO 하이라이트
개발자가 애플리케이션 코드에 할 일 항목을 작성하는 데 익숙하다면, 프로젝트 전반에 걸쳐 설정된 할 일 항목을 강조 표시하는 데 매우 유용한 TODO 하이라이트 확장을 설치할 수 있습니다.
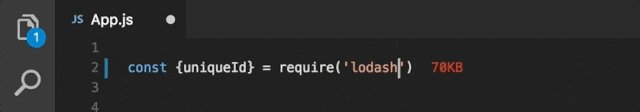
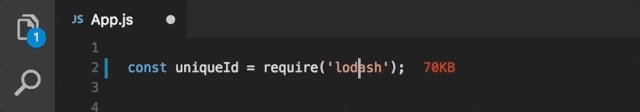
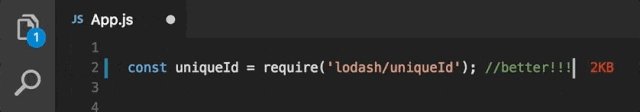
9. 수입 비용 🎜#수입 비용은 우리가 가져온 패키지의 크기를 표시할 수 있습니다. VS 코드 편집기. 하이라이트 일치 태그
때때로 태그가 끝나는 위치를 일치시키려고 하면 좌절스러울 수 있는데, 이럴 때  하이라이트 일치 태그
하이라이트 일치 태그
11.code-spotify#🎜🎜##🎜🎜##🎜🎜##🎜🎜# 음악을 들으면서 코드를 입력하는 경우가 있습니다. 가끔 작성 중에 노래가 너무 못생겨서 전환하고 싶은 경우 음악 플레이어로 전환한 다음 VsCdoe 인터페이스로 돌아가야 하는데 이는 약간 번거롭습니다. #🎜🎜##🎜🎜#여기서 #🎜🎜#vscode-spotify#🎜🎜#가 사용됩니다. VSCode 내에서 직접 음악 플레이어를 사용할 수 있기 때문입니다. #🎜🎜##🎜🎜# 이 확장 프로그램을 사용하면 상태 표시줄에서 현재 재생 중인 노래를 볼 수 있고, 단축키를 통해 노래 간에 전환할 수 있으며, 버튼을 클릭하여 음악 플레이어를 제어하는 등의 작업을 할 수 있습니다. #🎜🎜##🎜🎜##🎜🎜##🎜🎜##🎜🎜##🎜🎜##🎜🎜#12.
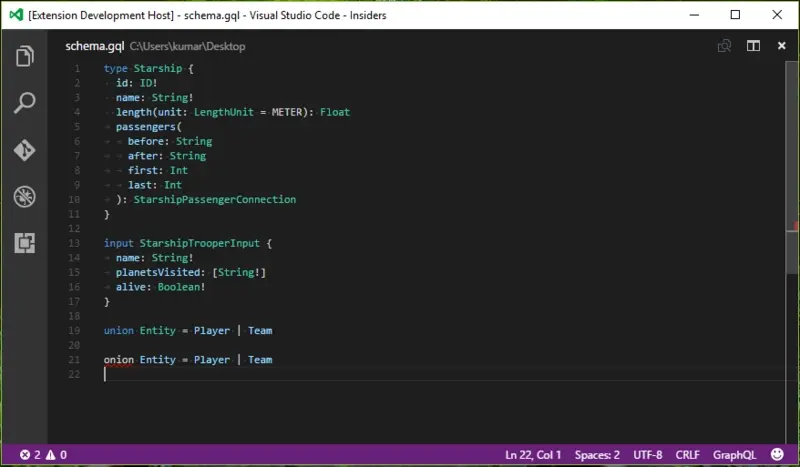
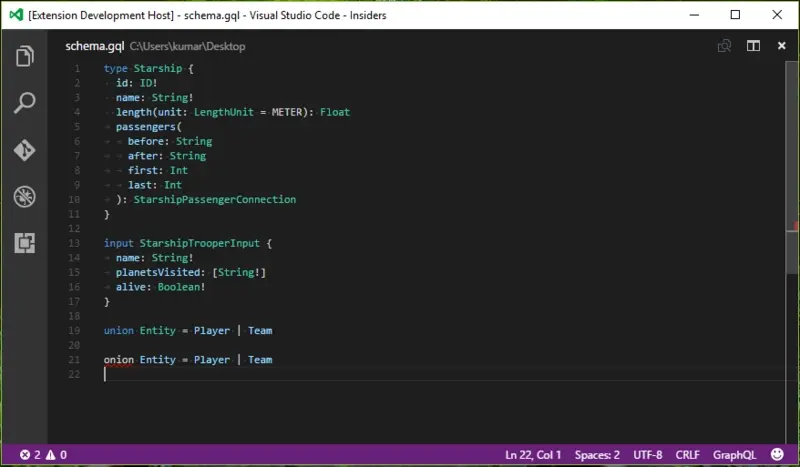
GraphQL一直在发展,咱们经常可以在 JS 社区中看到它的身影。因此,最好开始考虑在 VSCode中安装 GraphQL for VSCode。

13. Indent-Rainbow
Indent-Rainbow 会给缩进添加一种颜色,让你更加直观的看到代码层次。

14. Color Highlight
Color Highlight 可以在代码中突出显示颜色,如下所示:

15. Color Picker
Color Picker 是一个 VSCode 扩展,它为咱们提供了一个图形用户界面,用来选择和生成颜色代码,如 CSS 颜色符号。

16. REST Client
第一次看到 REST Client 并尝试它时,与现有的软件(如Postman)相比,它似乎不是一个非常有用的工具。
但是,对 REST Client 扩展的用法了解越多,就会意识到它对开发工具的影响有多大,尤其是在测试API 时。
只需要创建一个新文件写入下面这一行:
https://google.com
然后转到命令面板(CTRL + SHIFT + P),单击Rest Client: Send request,它会在一瞬间弹出一个包含请求响应详细信息的新选项卡,非常有用:

甚至还可以传递参数,或将请求体数据请求到POST,而下面仅需几行代码:
POST https://test.someapi.com/v1/account/user/login/
Content-Type: application/json
{ "email": "someemail@gmail.com", "password": 1 }就会发送POST请求,参数为 { "email": "someemail@gmail.com", "password": 1 }。
17. Settings Sync
vscode上有各种各样不同的插件,如果要在不同的电脑上使用 vscode 配置是件比较麻烦的事情,使用 Settings Sync 将 vscode 配置备份起来,当需要在其他电脑使用 vscode 时只需下载备份的配置就可以了。
咱们只需要一个 GitHub 帐户,并且每次要保存配置(包括按键绑定,代码片段,扩展名等)时,只需按SHIFT + ALT + U将私有设置上传到 GitHub 帐户即可。 然后,下次登录或重新格式化为另一台计算机时,可以按SHIFT + ALT + D组合键立即下载配置。
18. Todo Tree
Todo Tree 将帮助咱们找到在整个应用程序代码中创建的所有待办事项。它将把它们放到一个单独的树中,还可以在面板的左侧同时查看它们

19. Toggle Quotes
Toggle Quotes是一个有趣的实用工具扩展,它允许咱们在引号之间进行切换。当需要在使用字符串插入时切换到反引号时,它就派上用场了。

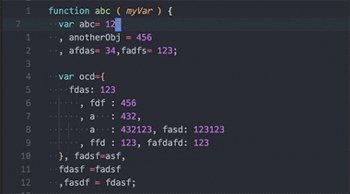
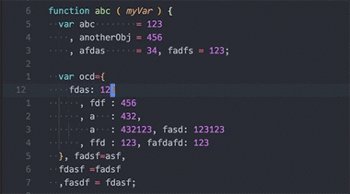
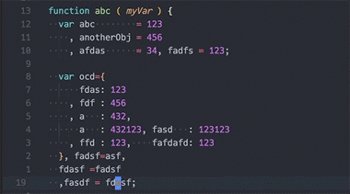
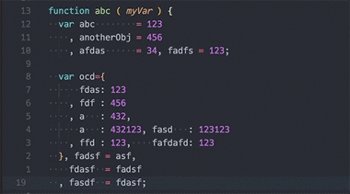
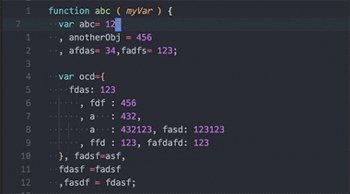
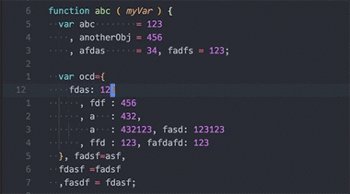
20. Better Align
Better Align 할당 기호와 주석을 정렬합니다. 사용하려면 정렬하려는 코드에 커서를 놓고 CTRL + SHIFT + P打开命令面板(或者使用自定义快捷方式打开命令面板),然后调用Align 명령을 사용하세요.

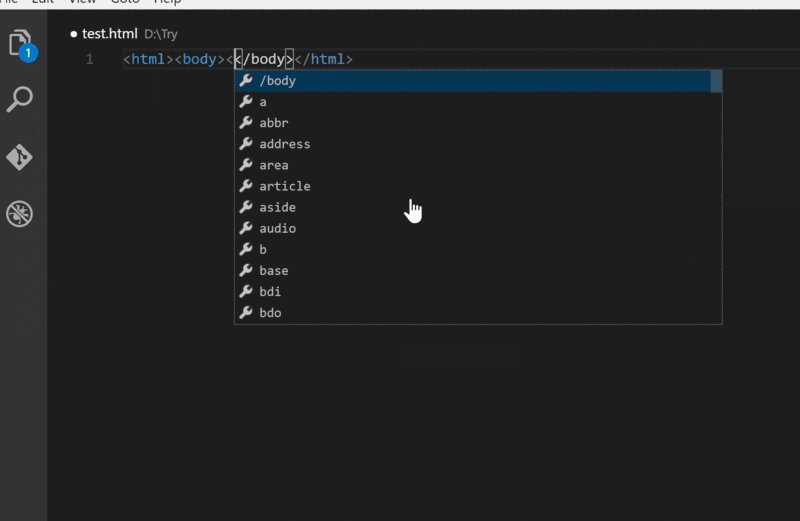
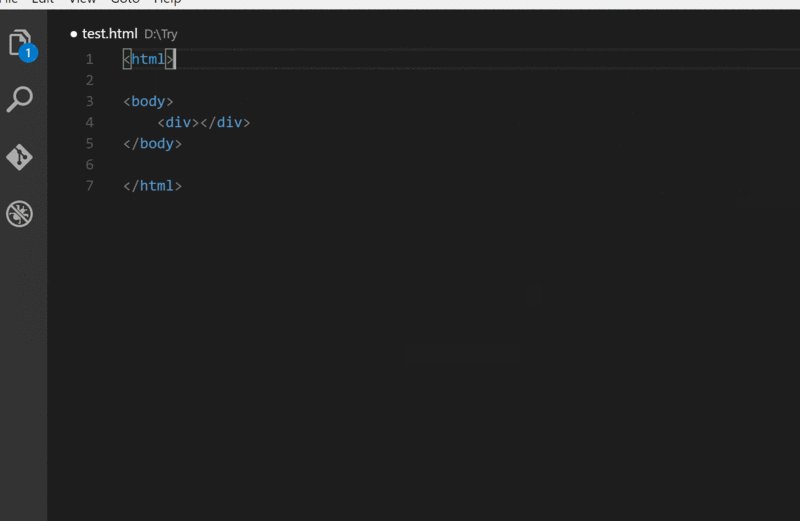
21. 🎜🎜#태그 자동 닫기html 태그를 자동으로 닫습니다.
22. 줄 정렬
#🎜 🎜#줄 정렬은 선택한 줄을 정렬하는 데 도움이 됩니다.
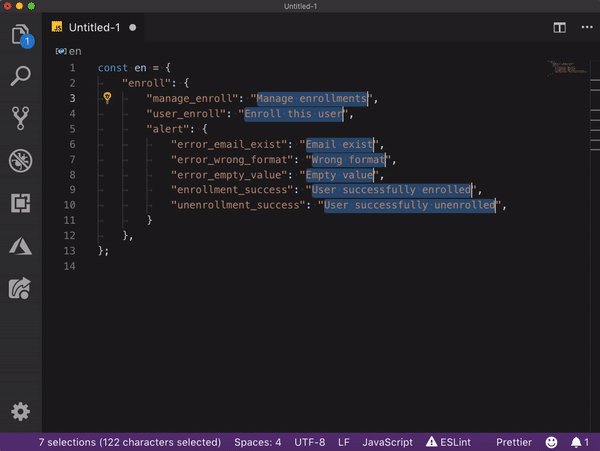
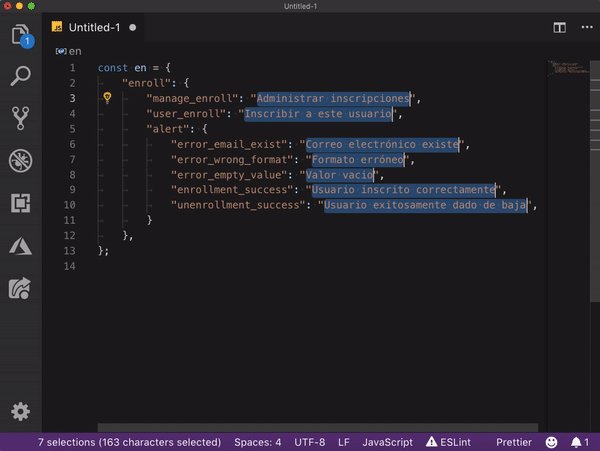
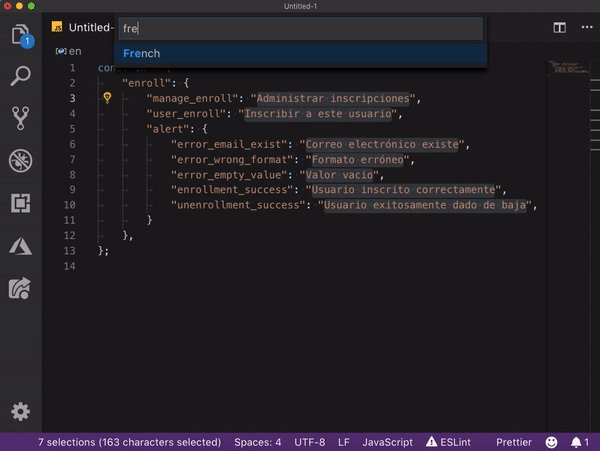
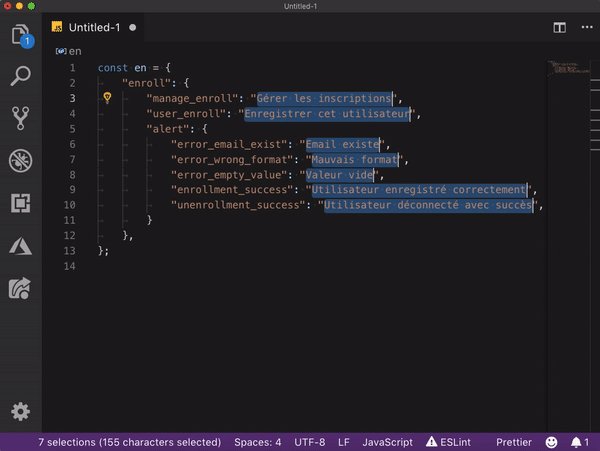
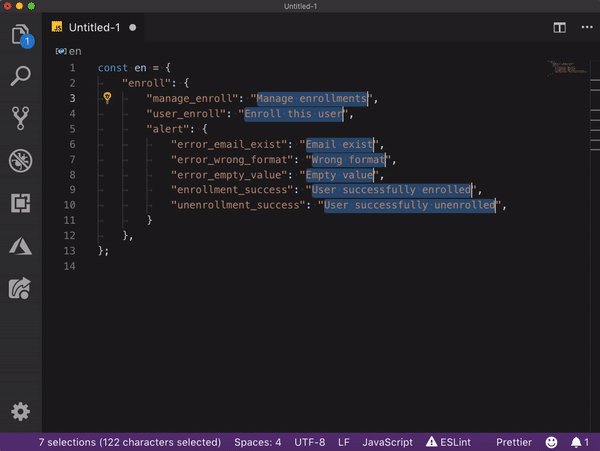
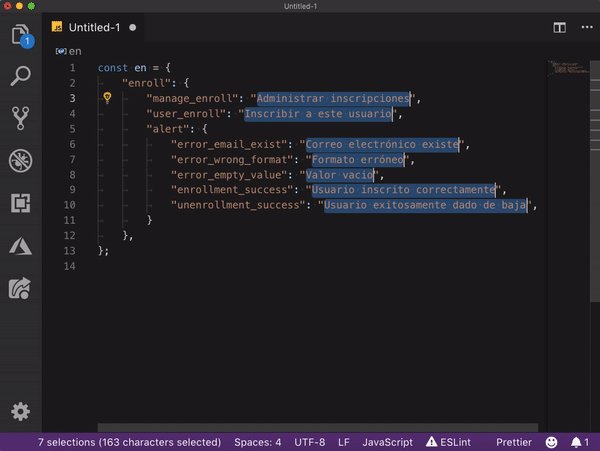
23. VSCode Google 번역
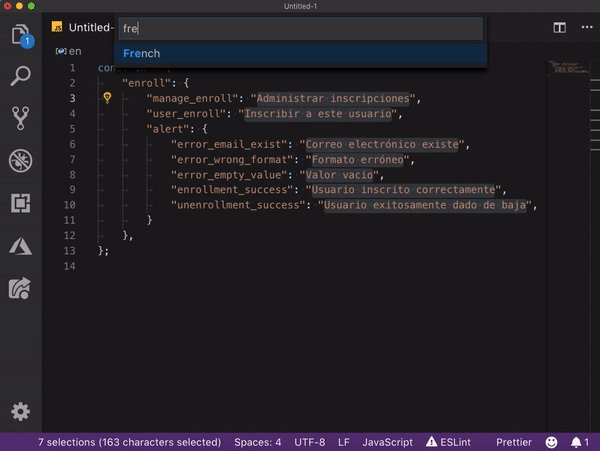
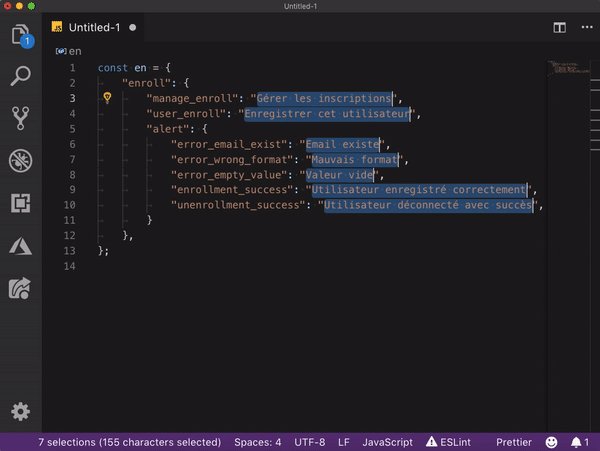
if 다국어 개발에 참여하는 프로젝트입니다. VSCode Google Translate을 사용하면 언어를 빠르게 전환할 수 있습니다. 24. 더 예뻐요
#🎜 🎜 #Prettier는 VSCode의 확장으로 JavaScript/TypeScript 등의 형식을 자동으로 지정하여 코드를 더욱 아름답게 만들 수 있습니다.

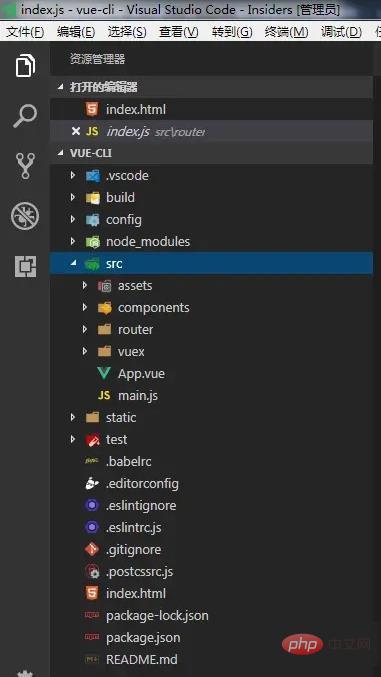
25. 머티리얼 아이콘 테마
포함 다른 아이콘 테마에 비해Material Icon Theme을 선호하는데, 특히 어두운 테마를 사용할 때 파일 형식이 더 명확하기 때문입니다. #… HTML은 작업 공간에 있는 정의를 기반으로 하며 CSS 클래스 이름 완성 기능을 제공합니다.

Path Intelligence 완료.
원본 주소: https://dev.to/jsmanifest/26-miraculous-vs-code-tools-for-javascript-developers-in -2019-50gg 이 기사는 가독성을 보장하기 위해 직역이 아닌 무료 번역을 사용합니다.
이 기사는 가독성을 보장하기 위해 직역이 아닌 무료 번역을 사용합니다.
추천 튜토리얼: vscode 기본 튜토리얼
위 내용은 JavaScript 개발자를 위한 27가지 놀라운 VSCode 도구의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7478
7478
 15
15
 1377
1377
 52
52
 77
77
 11
11
 50
50
 19
19
 19
19
 33
33
 vscode에서 word 문서 보는 방법 vscode에서 word 문서 보는 방법
May 09, 2024 am 09:37 AM
vscode에서 word 문서 보는 방법 vscode에서 word 문서 보는 방법
May 09, 2024 am 09:37 AM
먼저 컴퓨터에서 vscode 소프트웨어를 열고 그림의 ①과 같이 왼쪽의 [확장] 아이콘을 클릭한 다음 그림의 ②와 같이 확장 인터페이스의 검색 상자에 [officeviewer]를 입력합니다. 그런 다음 검색 결과에서 [officeviewer]를 선택하여 그림의 ③과 같이 설치합니다. 마지막으로 아래와 같이 docx, pdf 등의 파일을 엽니다.
 vscode로 순서도 그리는 방법 Visual_studio 코드로 순서도 그리는 방법
Apr 23, 2024 pm 02:13 PM
vscode로 순서도 그리는 방법 Visual_studio 코드로 순서도 그리는 방법
Apr 23, 2024 pm 02:13 PM
먼저 컴퓨터에서 Visual Studio 코드를 열고 왼쪽에 있는 네 개의 사각형 버튼을 클릭한 다음 검색 상자에 draw.io를 입력하여 플러그인을 쿼리하고 설치를 클릭한 후 새 test.drawio 파일을 생성합니다. test.drawio 파일을 선택하고 왼쪽의 편집 모드로 진입합니다. 측면에 다양한 그래픽이 있습니다. 드로잉 후 파일 → Embed → svg를 클릭한 다음 svg를 복사합니다. 복사한 svg 코드를 html 코드에 붙여넣으세요. html 웹페이지를 열면 해당 페이지의 그림을 클릭하시면 해당 페이지를 확대/축소하실 수 있습니다. 흐름도 여기서는 오른쪽 하단에 있는 연필 패턴을 클릭하여 웹 페이지로 이동합니다.
 Caltech Chinese는 AI를 사용하여 수학적 증명을 뒤집습니다! 충격적인 Tao Zhexuan의 속도 5배 향상, 수학 단계의 80%가 완전 자동화됨
Apr 23, 2024 pm 03:01 PM
Caltech Chinese는 AI를 사용하여 수학적 증명을 뒤집습니다! 충격적인 Tao Zhexuan의 속도 5배 향상, 수학 단계의 80%가 완전 자동화됨
Apr 23, 2024 pm 03:01 PM
테렌스 타오(Terence Tao)를 비롯한 많은 수학자들이 극찬한 공식 수학 도구인 LeanCopilot이 다시 진화했다고요? 방금 Caltech 교수인 Anima Anandkumar는 팀이 LeanCopilot 논문의 확장 버전을 출시하고 코드 기반을 업데이트했다고 발표했습니다. 이미지 논문 주소: https://arxiv.org/pdf/2404.12534.pdf 최신 실험에 따르면 이 Copilot 도구는 수학적 증명 단계의 80% 이상을 자동화할 수 있는 것으로 나타났습니다! 이 기록은 이전 베이스라인 이솝보다 2.3배 향상된 기록이다. 그리고 이전과 마찬가지로 MIT 라이선스에 따른 오픈 소스입니다. 사진 속 그는 중국 소년 송페이양이다.
 vscode 작업 공간에 파일을 추가하는 방법 vscode 작업 공간에 파일을 추가하는 방법
May 09, 2024 am 09:43 AM
vscode 작업 공간에 파일을 추가하는 방법 vscode 작업 공간에 파일을 추가하는 방법
May 09, 2024 am 09:43 AM
1. 먼저 vscode 소프트웨어를 열고 탐색기 아이콘을 클릭한 후 작업 공간 창을 찾습니다. 2. 그런 다음 왼쪽 상단 모서리에 있는 파일 메뉴를 클릭하고 작업 공간에 폴더 추가 옵션을 찾습니다. 3. 마지막으로 폴더 위치를 찾습니다. 로컬 디스크, 추가 버튼을 클릭하세요
 vscode에서 백그라운드 업데이트를 활성화하는 방법 vscode에서 백그라운드 업데이트를 활성화하는 방법
May 09, 2024 am 09:52 AM
vscode에서 백그라운드 업데이트를 활성화하는 방법 vscode에서 백그라운드 업데이트를 활성화하는 방법
May 09, 2024 am 09:52 AM
1. 먼저 인터페이스를 연 후 왼쪽 상단에 있는 파일 메뉴를 클릭합니다. 2. 그런 다음 환경 설정 열에서 설정 버튼을 클릭합니다. 3. 그런 다음 이동하는 설정 페이지에서 업데이트 섹션을 찾습니다. 마지막으로 마우스를 클릭하여 확인하고 활성화합니다. Windows의 백그라운드에서 새 VSCode 버전 버튼을 다운로드하여 설치하고 프로그램을 다시 시작합니다.
 vscode에서 wsl 구성 파일을 비활성화하는 방법 vscode에서 wsl 구성 파일을 비활성화하는 방법
May 09, 2024 am 10:30 AM
vscode에서 wsl 구성 파일을 비활성화하는 방법 vscode에서 wsl 구성 파일을 비활성화하는 방법
May 09, 2024 am 10:30 AM
1. 먼저 설정 메뉴에서 설정 옵션을 엽니다. 2. 그런 다음 일반적으로 사용되는 페이지에서 터미널 열을 찾습니다. 3. 마지막으로 열 오른쪽에 있는 usewslprofiles 버튼을 선택 취소합니다.
 VScode에서 애니메이션 부드러운 삽입을 설정하는 방법 VScode 튜토리얼에서 애니메이션 부드러운 삽입을 설정하는 방법
May 09, 2024 am 09:49 AM
VScode에서 애니메이션 부드러운 삽입을 설정하는 방법 VScode 튜토리얼에서 애니메이션 부드러운 삽입을 설정하는 방법
May 09, 2024 am 09:49 AM
1. 먼저 인터페이스를 연 후 작업 공간 인터페이스를 클릭합니다. 2. 그런 다음 열린 편집 패널에서 파일 메뉴를 클릭합니다. 3. 그런 다음 기본 설정 열 아래의 설정 버튼을 클릭합니다. 4. 마지막으로 마우스를 클릭하여 CursorSmoothCaretAnimation을 확인합니다. 버튼을 누르고 저장하면 됩니다.
 Vscode에서 작업 공간 신뢰 권한을 여는 방법 Vscode 메서드에서 작업 공간 신뢰 권한을 여는 방법
May 09, 2024 am 10:34 AM
Vscode에서 작업 공간 신뢰 권한을 여는 방법 Vscode 메서드에서 작업 공간 신뢰 권한을 여는 방법
May 09, 2024 am 10:34 AM
1. 먼저 편집 창을 연 후 왼쪽 하단에 있는 구성 아이콘을 클릭합니다. 2. 그런 다음 열리는 하위 메뉴에서 워크스페이스 신뢰 관리 버튼을 클릭합니다. 3. 그런 다음 편집 창에서 해당 페이지를 찾습니다. 마지막으로 귀하의 사무실에 따라 필요한 경우 관련 지침을 확인하십시오.




