인터넷상의 대부분의 웹사이트의 경우 사용자 데이터는 백엔드 CGI에 일반 텍스트로 직접 제출되며, 서버 간의 대부분의 액세스는 일반 텍스트로 전송되므로 어떤 수단을 통해 은밀한 동기를 가진 일부 사람들이 이를 모니터링할 수 있습니다. . 은행, 대기업 등 보안 요구 사항이 높은 웹사이트에서는 HTTPS를 사용하여 통신 프로세스를 암호화합니다.
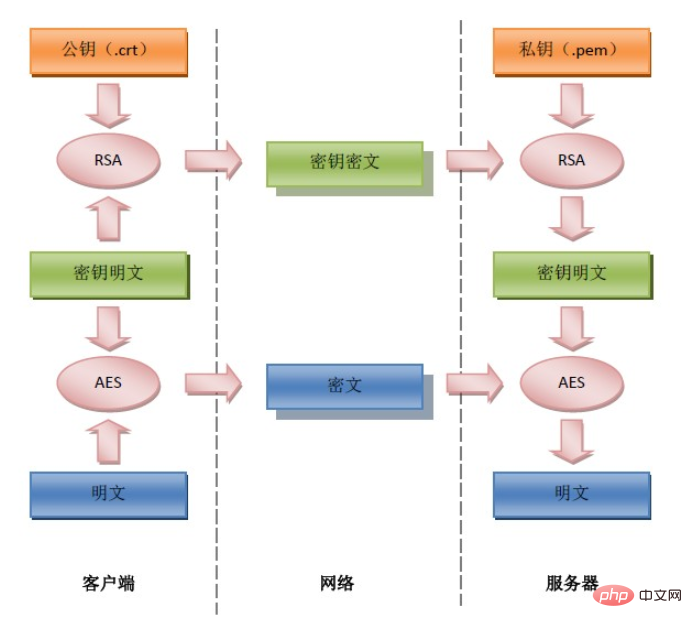
하지만 HTTPS를 사용하는 비용은 엄청나게 비쌉니다. 단순히 CA 인증서를 구입하는 것이 아니라 더 중요한 것은 심각한 성능 병목 현상을 해결하는 방법은 현재 F5의 BIGIP과 같은 특수 SSL 하드웨어 가속 장비를 사용하는 것뿐입니다. 따라서 일부 웹사이트에서는 단순히 SSL을 시뮬레이션하고 RSA 및 AES를 사용하여 전송된 데이터를 암호화하는 방법을 선택합니다. 원리는 아래 그림에 나와 있습니다.

이렇게 하면 데이터 전송 보안이 어느 정도 향상됩니다. 그러나 대부분의 웹사이트에서는 대부분의 데이터가 그렇게 엄격할 필요가 없으며 비밀번호와 같은 특정 중요한 소규모 데이터만 선택적으로 암호화할 수 있습니다. 작은 데이터 볼륨 암호화의 경우 전체 프로세스를 사용할 필요가 없으며 RSA만 사용하면 프로세스가 크게 단순화됩니다.
왜 데이터 양이 적나요? 대칭 암호화에 비해 비대칭 암호화 알고리즘은 데이터 양이 증가함에 따라 속도가 매우 느려지기 때문입니다. 따라서 실제 데이터 암호화에는 일반적으로 대칭 암호화 알고리즘이 사용됩니다. 따라서 PHP의 openssl 확장 공개 및 개인 키 암호화 기능은 작은 데이터(암호화의 경우 117바이트, 암호 해독의 경우 128바이트)만 지원합니다.
인터넷에는 AES 및 RSA용 오픈 소스 Javascript 알고리즘 라이브러리가 있으며, 이는 PHP의 관련 확장을 통해 직접 구현할 수 있습니다. (AES 알고리즘은 mcrypt의 관련 기능을 통해 구현할 수 있고, RSA는 openssl의 관련 기능을 통해 구현할 수 있습니다.) 인터넷에서 말하는 것처럼 순수 PHP 코드를 사용하여 알고리즘을 구현하는 대신. 공간 제한으로 인해 이 기사에서는 비밀번호 암호화를 예로 들어 Javascript와 PHP 간의 RSA 암호화 통신 구현만 소개합니다.
먼저 코드 로드:
프런트 엔드 암호화
First load three RSA의 js 라이브러리 파일은 여기에서 다운로드할 수 있습니다. http://www.ohdave.com/rsa/
$(document).ready(function(){
//十六进制公钥
var rsa_n = "C34E069415AC02FC4EA5F45779B7568506713E9210789D527BB89EE462662A1D0E94285E1A764F111D553ADD7C65673161E69298A8BE2212DF8016787E2F4859CD599516880D79EE5130FC5F8B7F69476938557CD3B8A79A612F1DDACCADAA5B6953ECC4716091E7C5E9F045B28004D33548EC89ED5C6B2C64D6C3697C5B9DD3";
$("#submit").click(function(){
setMaxDigits(131); //131 => n的十六进制位数/2+3
var key = new RSAKeyPair("10001", '', rsa_n); //10001 => e的十六进制
var password = $("#password").val();
password = encryptedString(key, password);//美中不足,不支持汉字~
$("#password").val(password);
$("#login").submit();
});
});PHP 암호화 기능
/**
* 私钥解密
*
* @param string 密文(base64编码)
* @param string 密钥文件(.pem)
* @param string 密文是否来源于JS的RSA加密
* @return string 明文
*/
function privatekey_decodeing($crypttext, $fileName,$fromjs = FALSE)
{
$key_content = file_get_contents($fileName);
$prikeyid = openssl_get_privatekey($key_content);
$crypttext = base64_decode($crypttext);
$padding = $fromjs ? OPENSSL_NO_PADDING : OPENSSL_PKCS1_PADDING;
if (openssl_private_decrypt($crypttext, $sourcestr, $prikeyid, $padding))
{
return $fromjs ? rtrim(strrev($sourcestr), "/0") : "".$sourcestr;
}
return FALSE;
}PHP 암호 해독 기능
ㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋ ## 🎜 🎜#테스트 코드/**
* 私钥解密
*
* @param string 密文(base64编码)
* @param string 密钥文件(.pem)
* @param string 密文是否来源于JS的RSA加密
* @return string 明文
*/
function privatekey_decodeing($crypttext, $fileName,$fromjs = FALSE)
{
$key_content = file_get_contents($fileName);
$prikeyid = openssl_get_privatekey($key_content);
$crypttext = base64_decode($crypttext);
$padding = $fromjs ? OPENSSL_NO_PADDING : OPENSSL_PKCS1_PADDING;
if (openssl_private_decrypt($crypttext, $sourcestr, $prikeyid, $padding))
{
return $fromjs ? rtrim(strrev($sourcestr), "/0") : "".$sourcestr;
}
return FALSE;
}위 내용은 PHP 암호화 통신에 대한 Javascript의 간단한 구현의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!