최근 작업한 가맹점 배경은 체크인하는 사용자의 사진을 찍기 위해 카메라를 호출하는 기능을 구현하는 데 필요했습니다. 정보를 검색하고 조사했습니다. 마침내 Huang Tian이 성과를 거두어 단계별로 코드를 게시하겠습니다. 아래 내용이 도움이 되기를 바랍니다.
코드가 조금 많지만 모든 단계는 이해하기 쉽습니다. 첫 번째는 HTML 코드입니다. 이미지를 업로드할 때가 되면 ajax가 이를 비동기적으로 제출합니다. H5에는 미디어 장치를 직접 호출하는 방법이 있습니다.
그러나 Google, QQ, 360 등 많은 브라우저는 보안상의 이유로 HTTPS 프로토콜이 없는 웹사이트는 안전하지 않은 것으로 간주되므로 검색할 수 없는 경우 반드시 신청해야 합니다. 웹사이트에 대한 HTTPS 인증서를 설치하고 테스트 단계에서 서버
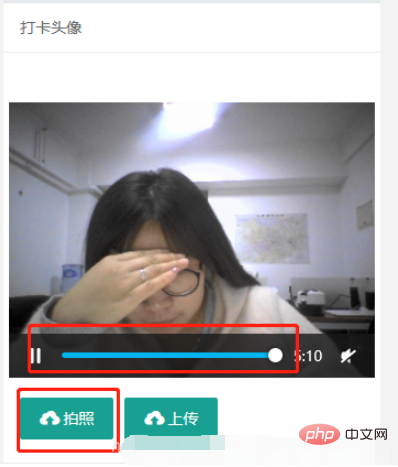
에서 브라우저가 기본적으로 Flash와 카메라 장치를 꺼서 여러 입구를 검색했지만 체크인이 되지 않았습니다. 마지막으로 Firefox를 사용해 보았는데 Firefox 조정이 가능하므로 개발을 위해 테스트 단계에서는 Firefox 브라우저를 사용하는 것이 좋습니다. 사진을 찍으면 비디오 상자에 사진이 표시됩니다. 다시 찍으려면 카메라 활성화 버튼을 클릭하세요. 비디오 상자가 표시되고 사진 숨기기를 클릭한 다음 클릭하여 촬영하세요.
아래 그림과 같이 진행률 표시줄이 있는 비디오 상자에 표시된 것처럼 카메라가 성공적으로 검색되었습니다.
사진을 찍으려면 클릭하세요. 촬영이 성공하고 카메라를 활성화하는 버튼이 화면에 표시됩니다. 사실, 카메라를 클릭하지 않고 만족스럽지 않으면 클릭해서 사진을 찍을 수는 있지만 사진처럼 보이는 것은 볼 수 없습니다. :
스타일 파일: 
.coach-price{display: none}
.input-but{display: inline-flex;}
#canvas{display: none}
#showVideo{display: none}
#input-picture{width:100%;}
HTML代码:
<div class="ibox float-e-margins">
<div class="ibox-title">
<h5>打卡头像</h5>
</div>
<div class="ibox-content img-content">
<form class="form-horizontal m-t" id="upPictureForm" method="post" action="">
<div class="form-group " id="input-picture">
<div class="img-box" id="results">
<input name="image_code" id="image_code" type="hidden" value=""/>
<input name="userId" class="userId" type="hidden" value=""/>
//这是一个画布的容器
<canvas id="canvas" width="300" height="260"></canvas>
</div>
</div>
<div class="form-group ">
//要拍照的视频框
<video id="video" controls>
</video>
</div>
<div class="form-group ">
//各种按钮
<div class="input-but">
<button type="button" class="layui-btn" id="showVideo">
激活摄像头
</button>
<button type="button" class="layui-btn" id="capture">
<i class="layui-icon"></i>拍照
</button>
<button type="button" id="uppicture" class="layui-btn" >
<i class="layui-icon"></i>上传
</button>
</div>
</div>
</form>
</div>
</div><script>
//访问用户媒体设备的兼容方法
function getUserMedia(constraints, success, error) {
if (navigator.mediaDevices.getUserMedia) {
//最新的标准API
navigator.mediaDevices.getUserMedia(constraints).then(success).catch(error);
} else if (navigator.webkitGetUserMedia) {
//webkit核心浏览器
navigator.webkitGetUserMedia(constraints,success, error)
} else if (navigator.mozGetUserMedia) {
//firfox浏览器
navigator.mozGetUserMedia(constraints, success, error);
} else if (navigator.getUserMedia) {
//旧版API
navigator.getUserMedia(constraints, success, error);
}
}
function success(stream) {
//兼容webkit核心浏览器
let CompatibleURL = window.URL || window.webkitURL;
//将视频流设置为video元素的源
console.log(stream);
//video.src = CompatibleURL.createObjectURL(stream);
video.srcObject = stream;
video.play();
}
function error(error) {
alert(`访问用户摄像头失败${error.name}, ${error.message}`);
}
//从 canvas 提取图片 image
function convertCanvasToImage(canvas) {
//新Image对象,可以理解为DOM
var image = new Image();
// canvas.toDataURL 返回的是一串Base64编码的URL
// 指定格式 PNG
image.src = canvas.toDataURL("image/png");
return image;
}
function getnavigator() {
if (navigator.mediaDevices.getUserMedia || navigator.getUserMedia || navigator.webkitGetUserMedia || navigator.mozGetUserMedia) {
//获取video宽高
var v_height,v_width;
var myvObj = document.getElementById("video");
myvObj.addEventListener("loadedmetadata", function () {
v_height = this.videoHeight;
v_width =this.videoWidth;
$('#canvas').attr('width',v_width);
$('#canvas').attr('height',v_height);
});
//调用用户媒体设备, 访问摄像头
getUserMedia({video : {width: 320, height: 240}}, success, error);
} else {
alert('不支持访问用户媒体');
}
}
getnavigator();
function showVideo(){
$('#results').find('img').remove();
$('#canvas').css('display','none');
$('#video').css('display','block');
$('#showVideo').css('display','none');
getnavigator();
}
function showpicture(picture) {
if($('#results').find('img').attr('src')){
$('#results').find('img').attr('src',picture);
}else{
$('#results').append('<img src="/static/imghw/default1.png" data-src="'+picture+'" class="lazy" / alt="PHP를 사용하여 카메라를 호출하여 카메라 기능을 구현하는 방법" >');
}
$('#video').css('display','none');
$('#canvas').css('display','none');
$('#showVideo').show();
$('.picture').val(1);
}
function hidepicture() {
$('#results').find('img').remove();
getnavigator();
$('#video').css('display','block');
$('#canvas').css('display','none');
$('#showVideo').css('display','none');
}
$('#showVideo').click(function () {
showVideo();
});
document.getElementById('capture').addEventListener('click', function () {
let video = document.getElementById('video');
let canvas = document.getElementById('canvas');
let context = canvas.getContext('2d');
context.drawImage(video, 0, 0);
//获取网页中的canvas对象
var mycans=$('canvas')[0];
//调用convertCanvasToImage函数将canvas转化为img形式
var img=convertCanvasToImage(mycans);
if(img.src){
$('#results').find('#image_code').val(img.src);
// $('#capture').text('修改');
$('#video').css('display','none');
$('#canvas').css('display','block');
$('#showVideo').show();
}
})
//点击图片上传按钮
$('#uppicture').click(function () {
var userId = $('.userId').val();
var image_code = $('#image_code').val();//图片值
if(!userId){
alert('用户不存在');return;
}
if(!image_code){
alert('请先拍照');return;
}
$.post("{:url('upPicture')}", {'userId':userId,'image_code':image_code}, function(res){
// console.log(res);
if(1 == res.code){
layer.alert(res.msg, {title: '友情提示', icon: 1});
$('.picture').val(1);
}else{
layer.alert(res.msg, {title: '友情提示', icon: 2});
}
});
});
</script>
public function upPicture(){
$image_code = input('image_code');
if(empty($image_code)){
$this ->error('照片为空');
}
$uId = input('userId');
//处理接收过来的图片
$img = str_replace('data:image/png;base64,', '', $image_code);
$img = str_replace(' ', '+', $img);
$data = base64_decode($img);
// 图片名称
$file_name = "./uploads/head/".time().".png";
$fp = fopen($file_name, 'w');
fwrite($fp, $data);
fclose($fp);
$array = array(
"picture" => substr($file_name,1)
);
$res = Db::table("table")->where("userId",$uId)->setField($array);
if($res){
$this ->success('编辑成功!');
}else{
$this ->error('编辑失败,请刷新重试!');
}
}관련 추천: "PHP Tutorial"
위 내용은 PHP를 사용하여 카메라를 호출하여 카메라 기능을 구현하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!