
[파일]->[기본 설정]을 엽니다.
그런 다음 [설정]에 "eslint.enable": false를 추가하여 "eslint.enable": false配置即可
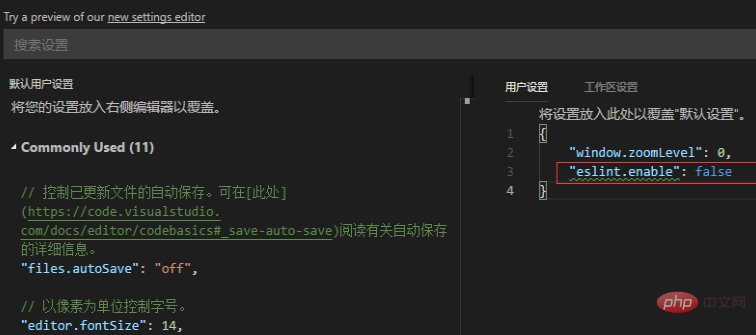
如图:

右侧用户设置会自动覆盖左侧的默认设置。
在vue项目中,全局搜索配置文件,删除有关loader: 'eslint-loader'그림과 같이 구성합니다.
오른쪽 사용자 설정 기본값 왼쪽의 설정은 자동으로 덮어쓰여집니다.
vue 프로젝트에서구성 파일을 전체적으로 검색하고 loader: 'eslint-loader'
위 내용은 vscode에서 eslint 구문 검사를 끄는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!