
Chrome 플러그인
Chrome 플러그인이 추가되었습니다 기능을 수정하는 Chrome 브라우저 또는 브라우저 확장 프로그램. 일반적으로 Chrome 플러그인은 JavaScript, HTML, CSS를 통해 작성할 수 있습니다. 시중에는 많은 사용자가 이용하는 우수한 Chrome 확장 프로그램이 많이 있습니다. Chrome 플러그인 작성도 비교적 간단합니다. 기본적으로 일부 프런트 엔드 지식에 익숙하고 Chrome 플러그인 API에 익숙해지면 Chrome 플러그인을 작성할 수 있습니다.
Chrome 플러그인을 설치하려면 Chrome 스토어에 게시하지 않은 경우(네트워크상의 이유로 스토어에서 직접 다운로드하지 못할 수 있음) 다음을 설치하면 됩니다. 개발자 모드를 통한 Chrome 플러그인. 또는 Chrome 플러그인 개발자 계정에 가입할 수 있습니다(단돈 5달러로 20개의 플러그인을 게시할 수 있습니다).
Chrome 플러그인 개발에 대한 간략한 소개 주로 Chrome 플러그인의 패시브 스캐너 측면에 대해 이야기하겠습니다. Chrome 플러그인의 경우 플러그인은 주로 브라우저를 통과하는 트래픽을 얻고 처리를 위해 트래픽을 백엔드로 전달하는 데 사용됩니다.
네트워크 트래픽을 처리하기 위한 Chrome 플러그인에는 두 가지 주요 API가 있습니다: chrome.devtools.network 및 chrome.webRequest. 하지만 전자를 사용할 때에는 크롬 개발자 도구를 열어야 하는 점이 조금 불편해서 패시브 트래픽을 얻는 일반적인 방법이기도 한 후자를 선택했습니다.
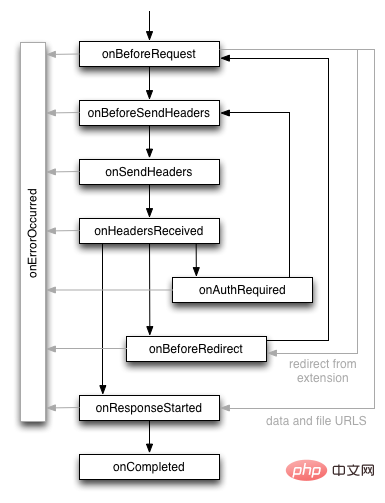
Chrome 플러그인의 webrequest API는 해당 이벤트에 의해 구동됩니다. 요청 수명 주기 다이어그램은 다음과 같으며 7가지 주요 이벤트가 있습니다. 트래픽을 확보하기 위한 패시브 스캐너의 요구 사항을 충족하도록 주요 이벤트를 수신하고 처리하기만 하면 됩니다.

사실 이러한 이벤트는 이해하기 어렵지 않습니다. 기본적으로 이벤트 이름을 통해 이벤트의 의미를 알 수 있습니다. 요청을 보내고 요청 헤더를 보내기 전에 요청 헤더 및 기타 이벤트를 보냅니다. 이벤트마다 얻을 수 있는 교통 데이터도 다릅니다.
우선 패시브 스캐너에는 어떤 교통 데이터가 더 중요한지 생각해 보세요. 패시브 스캐너는 주로 정상적인 비즈니스 트래픽을 수집하여 테스트를 수행하므로 테스트 효율성이 향상되고 액티브 스캐너보다 더 나은 결과를 얻을 수 있습니다. 일반적으로 패시브 스캐너가 가장 중요하게 생각하는 것은 요청된 URL과 요청 헤더입니다. POST 요청인 경우 요청 본문도 필요합니다. 스캐너의 경우 응답 헤더와 응답 본문은 그다지 중요하지 않습니다. 실제로 응답 상태에 따라 필터링할 수 있습니다. 일반적으로 정상적으로 응답할 수 있는 요청 헤더와 요청 본문만 있으면 됩니다.
위의 수동 스캐너 요구 사항의 경우 chrome.webrequest의 onBeforeRequest 및 onSendHeaders 두 이벤트가 요구 사항을 충족할 수 있습니다. 전자를 통해 요청 본문을 얻을 수 있습니다. 후자를 통해 요청 헤더를 얻을 수 있습니다. 그러나 onSendHeaders를 사용할 때 주의해야 할 몇 가지 사항이 있습니다.
Compatibility Issues
Chrome 79부터 opt_extraInfoSpec에서만 지정해야 합니다. extraHeaders는 Origin 요청 헤더를 얻을 수 있습니다. Chrome 72부터 다음 요청 헤더를 얻으려면 opt_extraInfoSpec에 extraHeaders를 지정해야 합니다.
Accept-LanguageAccept-Language
Accept-Encoding
Referer
Cookie
Accept- Encoding
추천자쿠키
const headers = version >= 72 ? ["requestHeaders", "extraHeaders"] : ["requestHeaders"]; chrome.webRequest.onSendHeaders.addListener( beforeSendHeaderHandler, requestFilters, headers )
requestBody 형식 문제
POST 요청의 요청 본문은 onBeforeRequest 이벤트를 통해 얻을 수 있습니다. 그러나 한 가지 주목할 점은 요청 본문이 chrome.webrequest에서 구문 분석되므로 얻는 내용이 기본 요청 본문이 아니라는 것입니다. 요청 본문은 requestBody의 fromData에 있으며 formData는 실제로 두 가지 형식을 갖습니다. 하나는 키-값 쌍 형태의 사전입니다. 이 유형의 요청 본문은 일반적으로 multipart/form-data 또는 application/x-www-form입니다. -urlencoded. 일반적으로 a=xxx&b=xxx&c=xxx; 형식이며, 이 공식 API 문서에서는 직접 데이터를 구문 분석해야 합니다. #🎜🎜#const postbody = decodeURIComponent(String.fromCharCode.apply(null, new Uint8Array(details.requestBody.raw[0].bytes)));
如果你希望在事件中可以过滤特定的请求地址或者请求的资源类型,那么就可能需要使用到 RequestFilter 了。RequestFilter 里面有4个属性,比较重要的属性就是 urls 以及 types,通过这两个属性就可以过滤特定的请求 URL 以及资源类型。
但是注意一点是,RequestFilter 是在注册事件的时候配置的参数的,不可以后续直接修改。不过有一种方法是先移除监听事件,再添加新的事件。
if (!chrome.webRequest.onSendHeaders.hasListener(beforeSendHeaderHandler)) {
chrome.webRequest.onSendHeaders.addListener(
beforeSendHeaderHandler, requestFilters, headers
)
}Burp 插件篇
Burp 是渗透测试中不可缺少的工具之一,而 Burp 插件也让测试者如虎添翼,达到事半功倍的效果。同时,开发 Burp 插件也是为了弥补一些系统无法在 Chrome 中使用的场景来进一步地补充。
Burp 插件开发的资料网上不是特别的丰富,之前也写过一篇文章“如何写一个 Burp 插件”。其实开发 Burp 插件比较简单,只要遵守基本的规范,然后学习一下 API 的使用,基本就可以完成 Burp 插件的开发了。反倒是如果希望在 Burp 插件中开发 GUI 有点困难,因为使用 J**A 来写 GUI 比较麻烦,毕竟不能像 C# 那样,妥妥拽拽就搞定了,不过这也不是本文的重点。
其实在 Burp 中的 Extender 标签页中的 APIs 就可以看到提供的 API 接口。基本上每个函数都有参数说明的注释,不过其实学习 Burp 插件的最好的方法就是拿一个现成的插件代码看一下,就可以很好地理解这些 API 的作用了。

public interface IHttpListener{ /**
* This method is invoked when an HTTP request is about to be issued, and
* when an HTTP response has been received.
*
* @param toolFlag A flag indicating the Burp tool that issued the request.
* Burp tool flags are defined in the
* <code>IBurpExtenderCallbacks</code> interface.
* @param messageIsRequest Flags whether the method is being invoked for a
* request or response.
* @param messageInfo Details of the request / response to be processed.
* Extensions can call the setter methods on this object to update the
* current message and so modify Burp's behavior.
*/
void processHttpMessage(int toolFlag, boolean messageIsRequest,
IHttpRequestResponse messageInfo);
}在这,以我开发的 Burp 插件 r-forwarder-burp 为例,使用 J**A 开发。在开发 Burp 插件需要注意几点。必须定义一个 BurpExtender 类,并且必须实现 IBurpExtender,如果还需要其他 API 可以实现多个其它接口,J**A 中的类是可以实现多个接口的。另外还需要重写父类中的 registerExtenderCallbacks 方法。同样,针对被动扫描器的需求,在 Burp 插件中我们最主要涉及的接口是 IHttpListener 接口。这个主要涉及到 HTTP
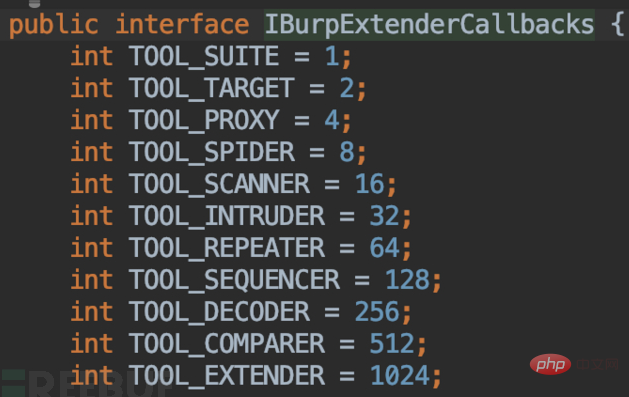
在 processHttpMessage 方法中,主要涉及到以上3个参数。toolFlag 主要指的是和请求相关的 Burp 工具,比如 Proxy 以及 Repeater。可以在 IBurpExtenderCallbacks 接口中看到相应的定义。

messageIsRequest 则表示是请求还是响应,而我们只关心请求部分。通过解析 messageInfo 则可以获取请求头以及请求体数据。
public Map<String, String> getHeaders(IHttpRequestResponse messageInfo) {
Map<String, String> headers = new HashMap<>();
IRequestInfo analyzeRequest = helpers.analyzeRequest(messageInfo);
List<String> h = analyzeRequest.getHeaders(); for (String h1: h) {
if (h1.startsWith("GET") || h1.startsWith("POST")) { continue;
} else { String[] header = h1.split(":", 2);
headers.put(header[0], header[1].trim());
}
} return headers;
}
private String getBody(IHttpRequestResponse messageInfo) {
IRequestInfo requestInfo = helpers.analyzeRequest(messageInfo);
int bodyOffset = requestInfo.getBodyOffset();
byte[] byteRequest = messageInfo.getRequest();
byte[] byteBody = Arrays.copyOfRange(byteRequest, bodyOffset, byteRequest.length);
return new String(byteBody);
}上面是简单开发的内容方面的介绍,其它方面可以直接看源代码了解更多,尤其是 GUI 开发的部分。另外想说明的一点就是如何打 jar 包。通过 maven-assembly-plugin 插件可以很方便地打包,只需要配置如下,然后通过 mvn package 即可进行打包。
<plugin>
<groupId>org.apache.maven.plugins</groupId>
<artifactId>maven-assembly-plugin</artifactId>
<executions>
<execution>
<phase>package</phase>
<goals>
<goal>single</goal>
</goals>
</execution>
</executions>
<configuration>
<descriptorRefs>
<descriptorRef>jar-with-dependencies</descriptorRef>
</descriptorRefs>
</configuration></plugin>另外注意如果使用了外部依赖的时候,需要配置 jar-with-dependencies,这样在打包的时候就可以把依赖的 jar 包一并打进去。最后,成品的 jar 包安装之后就可以使用了。
其实,我认为在 Burp 插件开发过程中最重要的部分就是调试了。通过调试可以快速提高开发效率。以 IDE IDEA 为例,只需要以下几步就可以进行插件开发地调试:
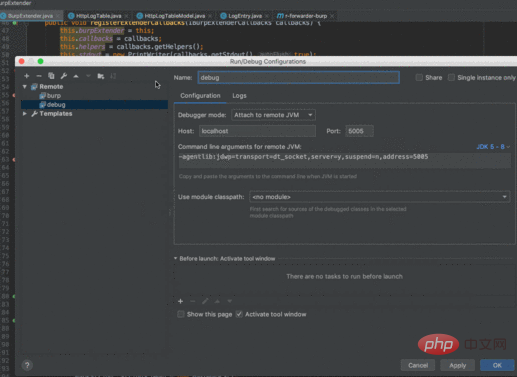
1.配置 debug 配置项,点击 IDE 右上角就可以新增配置项。

在终端中通过上述的配置项启动 burp 插件。
java -agentlib:jdwp=transport=dt_socket,server=y,suspend=n,address=5005 -jar burpsuite_community_v2.1.0.jar
2.在 Burp 中通过上面的方式安装打包好的插件。
3.在 IDE 中相应的代码打上断点,并打开 debug 就可以进行调试了。
总结
以上就是在开发被动扫描器 Chrome 插件以及 Burp 插件遇到的一些坑,在这里和大家分享一下。其实被动扫描器开发,最重要的还是一些细节方面的考虑,可以将插件的功能做到更完美。
相关文章教程推荐:web服务器安全教程
위 내용은 패시브 스캐너 플러그인 개발 시 발생하는 몇 가지 문제에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!