JavaScript 기반 DDOS 공격에 대한 심층 분석

最古老、最普遍、却又最可怕的攻击非DDoS攻击莫属。
在传统的DDoS攻击中,攻击者会控制大量的傀儡机,然后向目标服务器发送大量请求,阻止合法用户访问网站。
然而,最近几年DDoS攻击技术不断推陈出新:攻击者用一种新型且很有趣的方式欺骗用户参与到攻击活动中:使用恶意的JavaScript欺骗用户参与DDoS攻击。
基于JavaScript的DDOS攻击有一个非比寻常的特点:任何有浏览器的设备都可能参与攻击,其潜在攻击规模接近无限。
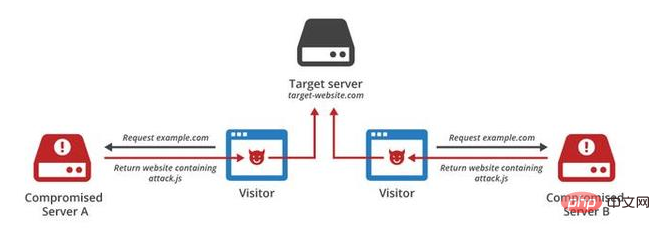
基于JavaScript的DDOS攻击原理
现代网站的交互作用大多数都是采用JavaScript。JavaScript脚本可直接注入HTML中,或者通过

该脚本会在目标网页上生成一个图片按钮,图片按钮会指向“’victim-website.com” 网站。只要用户访问了含有该脚本的网页,那么他就会成为 “’victim-website.com”DDoS攻击中的一员。浏览器发出的每一个请求都是有效请求,于是该攻击又变成了Layer 7 攻击。

由于是JS代码,所以通过查看网页源码,可以直接的看到攻击代码,发现是攻击网页。但如果以上的代码经过JShaman的混淆,JS代码会被保护起来,更难以被识别和发现:
1 2 3 4 5 6 7 |
|
如果攻击者入侵了一个网站,在网站js文件中嵌入了类似上面的恶意JavaScript脚本,那么该网站的每一个访客都将成为DDoS攻击中的一员。网站流量越高就意味着DDoS越严重。
如何防止这种攻击?
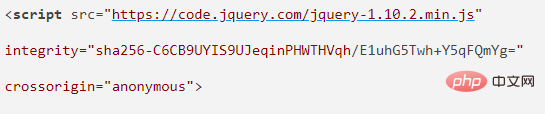
目前HTTP还没有相关的机制来阻止该脚本的运行,但W3C已经提出了名叫子资源完整性(SRI)的新功能,使用加密哈希值验证脚本,如果哈希值不匹配浏览器可以阻止其运行。
例如,如下脚本标签:
1 |
|
浏览器会自动下载该.js文件,并且会不分青红皂白的运行它。即使该文件中被攻击者注入了恶意脚本,浏览器也不会识别(也识别不出)。然而如果网站发现了哈希值验证脚本不匹配,子资源完整性(SRI)会告诉浏览器不要运行该脚本。

建议网站管理员将添加这一标签添加到服务器上,用以保护其用户不被利用。
推荐相关教程:web服务器安全
위 내용은 JavaScript 기반 DDOS 공격에 대한 심층 분석의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7793
7793
 15
15
 1644
1644
 14
14
 1401
1401
 52
52
 1298
1298
 25
25
 1234
1234
 29
29
 WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법
Dec 17, 2023 pm 02:54 PM
WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법
Dec 17, 2023 pm 02:54 PM
WebSocket 및 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법 소개: 지속적인 기술 개발로 음성 인식 기술은 인공 지능 분야의 중요한 부분이 되었습니다. WebSocket과 JavaScript를 기반으로 한 온라인 음성 인식 시스템은 낮은 대기 시간, 실시간, 크로스 플랫폼이라는 특징을 갖고 있으며 널리 사용되는 솔루션이 되었습니다. 이 기사에서는 WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법을 소개합니다.
 Vue 개발 노트: 일반적인 보안 취약점 및 공격을 피하세요
Nov 22, 2023 am 09:44 AM
Vue 개발 노트: 일반적인 보안 취약점 및 공격을 피하세요
Nov 22, 2023 am 09:44 AM
Vue는 웹 개발에 널리 사용되는 인기 있는 JavaScript 프레임워크입니다. Vue의 사용이 계속 증가함에 따라 개발자는 일반적인 보안 취약점과 공격을 피하기 위해 보안 문제에 주의를 기울여야 합니다. 이 기사에서는 개발자가 공격으로부터 애플리케이션을 더 잘 보호할 수 있도록 Vue 개발 시 주의해야 할 보안 문제에 대해 논의합니다. 사용자 입력 유효성 검사 Vue 개발에서는 사용자 입력 유효성을 검사하는 것이 중요합니다. 사용자 입력은 보안 취약점의 가장 일반적인 원인 중 하나입니다. 사용자 입력을 처리할 때 개발자는 항상
 WebSocket 및 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술
Dec 17, 2023 pm 05:30 PM
WebSocket 및 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술
Dec 17, 2023 pm 05:30 PM
WebSocket과 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술 서론: 인터넷 기술의 급속한 발전과 함께 실시간 모니터링 시스템이 다양한 분야에서 널리 활용되고 있다. 실시간 모니터링을 구현하는 핵심 기술 중 하나는 WebSocket과 JavaScript의 조합입니다. 이 기사에서는 실시간 모니터링 시스템에서 WebSocket 및 JavaScript의 적용을 소개하고 코드 예제를 제공하며 구현 원칙을 자세히 설명합니다. 1. 웹소켓 기술
 JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법
Dec 17, 2023 pm 12:09 PM
JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법
Dec 17, 2023 pm 12:09 PM
JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법 소개: 인터넷의 대중화와 기술의 발전으로 점점 더 많은 레스토랑에서 온라인 주문 서비스를 제공하기 시작했습니다. 실시간 온라인 주문 시스템을 구현하기 위해 JavaScript 및 WebSocket 기술을 사용할 수 있습니다. WebSocket은 TCP 프로토콜을 기반으로 하는 전이중 통신 프로토콜로 클라이언트와 서버 간의 실시간 양방향 통신을 실현할 수 있습니다. 실시간 온라인 주문 시스템에서는 사용자가 요리를 선택하고 주문을 하면
 WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법
Dec 17, 2023 am 09:39 AM
WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법
Dec 17, 2023 am 09:39 AM
WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법 오늘날의 디지털 시대에는 점점 더 많은 기업과 서비스에서 온라인 예약 기능을 제공해야 합니다. 효율적인 실시간 온라인 예약 시스템을 구현하는 것이 중요합니다. 이 기사에서는 WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 1. WebSocket이란 무엇입니까? WebSocket은 단일 TCP 연결의 전이중 방식입니다.
 JavaScript와 WebSocket: 효율적인 실시간 일기예보 시스템 구축
Dec 17, 2023 pm 05:13 PM
JavaScript와 WebSocket: 효율적인 실시간 일기예보 시스템 구축
Dec 17, 2023 pm 05:13 PM
JavaScript 및 WebSocket: 효율적인 실시간 일기 예보 시스템 구축 소개: 오늘날 일기 예보의 정확성은 일상 생활과 의사 결정에 매우 중요합니다. 기술이 발전함에 따라 우리는 날씨 데이터를 실시간으로 획득함으로써 보다 정확하고 신뢰할 수 있는 일기예보를 제공할 수 있습니다. 이 기사에서는 JavaScript 및 WebSocket 기술을 사용하여 효율적인 실시간 일기 예보 시스템을 구축하는 방법을 알아봅니다. 이 문서에서는 특정 코드 예제를 통해 구현 프로세스를 보여줍니다. 우리
 간단한 JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법
Jan 05, 2024 pm 06:08 PM
간단한 JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법
Jan 05, 2024 pm 06:08 PM
JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법, 특정 코드 예제가 필요합니다. 서문: 웹 개발에서는 서버와의 데이터 상호 작용이 종종 포함됩니다. 서버와 통신할 때 반환된 HTTP 상태 코드를 가져와서 작업의 성공 여부를 확인하고 다양한 상태 코드에 따라 해당 처리를 수행해야 하는 경우가 많습니다. 이 기사에서는 JavaScript를 사용하여 HTTP 상태 코드를 얻는 방법과 몇 가지 실용적인 코드 예제를 제공합니다. XMLHttpRequest 사용
 자바스크립트에서 insertBefore를 사용하는 방법
Nov 24, 2023 am 11:56 AM
자바스크립트에서 insertBefore를 사용하는 방법
Nov 24, 2023 am 11:56 AM
사용법: JavaScript에서 insertBefore() 메서드는 DOM 트리에 새 노드를 삽입하는 데 사용됩니다. 이 방법에는 삽입할 새 노드와 참조 노드(즉, 새 노드가 삽입될 노드)라는 두 가지 매개 변수가 필요합니다.




