Dreamweaver CMS를 사용하여 다국어 웹 사이트를 구축하는 방법

Dreamweaver CMS를 사용하여 다국어 웹 사이트를 구축하는 방법은 무엇입니까?
DreamWeaver는 중국의 많은 사람들이 사용하는 CMS 시스템입니다. dedecmsDreamweaver를 사용하여 중국어 및 영어 웹사이트를 구축하는 방법 오늘은 여러분에게 자세한 그래픽 튜토리얼을 제공하겠습니다.
추천 학습: Dream Weaver cms
다음 설명과 스크린샷은 제가 dedecms Dream Weaver 프로그램을 사용하여 만든 5개 언어의 웹사이트입니다.
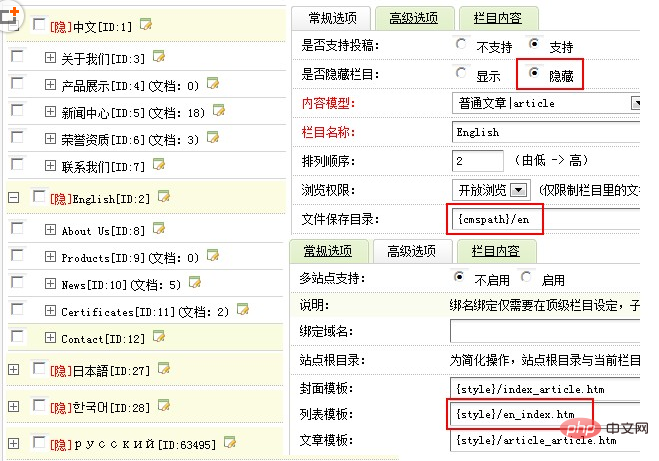
1. 먼저 배경에 열을 만듭니다. 주의할 점은 세 가지입니다
1. 여러 언어를 수행해야 하는 경우 몇 개의 큰 열을 추가합니다. 이 열을 탐색 열이 포함되어 있습니다. 자신의 언어
2 .표지 열 "일반 옵션"의 파일 저장 디렉터리는 cn 또는 en으로 설정됩니다
3. 표지 열 "고급 옵션"의 목록 템플릿은 cn_index.htm 또는 en_index.htm으로 설정됩니다.

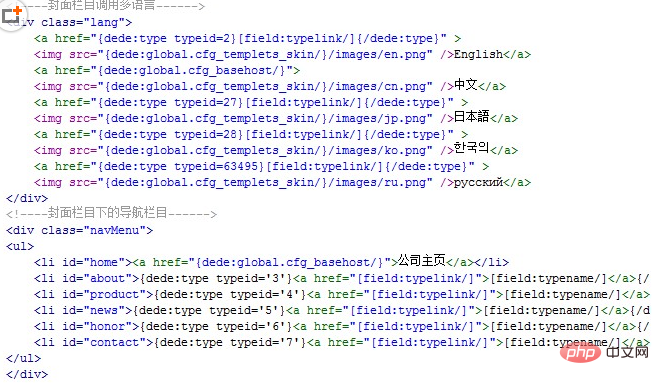
2. 웹사이트 코드 호출
각 언어의 표지 열과 각 언어의 탐색 열은 별도로 호출됩니다. {dede:type typeid='*'}를 사용하여 별도로 호출하십시오.

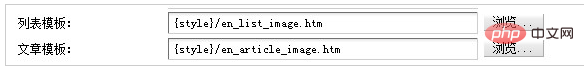
3. 각 언어별로 컬럼을 구성할 때, cn_, en_, jp_ 등의 접두어를 사용하여 템플릿 파일을 구분하는 것이 좋습니다. , 그런 다음 텍스트와 그림을 복사하고 변경하세요
 이 그래픽 튜토리얼이 충분히 자세하기를 바라며 여러 언어로 작업하는 경우에도 마찬가지입니다.
이 그래픽 튜토리얼이 충분히 자세하기를 바라며 여러 언어로 작업하는 경우에도 마찬가지입니다.
위 내용은 Dreamweaver CMS를 사용하여 다국어 웹 사이트를 구축하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7554
7554
 15
15
 1382
1382
 52
52
 83
83
 11
11
 59
59
 19
19
 22
22
 96
96
 Dreamweaver CMS 스테이션 그룹 실습 공유
Mar 18, 2024 am 10:18 AM
Dreamweaver CMS 스테이션 그룹 실습 공유
Mar 18, 2024 am 10:18 AM
Dreamweaver CMS 스테이션 그룹 실습 공유 최근 몇 년간 인터넷의 급속한 발전으로 인해 웹사이트 구축이 점점 더 중요해지고 있습니다. 여러 웹사이트를 구축할 때 사이트 그룹 기술은 매우 효과적인 방법이 되었습니다. 많은 웹 사이트 구축 도구 중에서 DreamWeaver CMS는 유연성과 사용 용이성으로 인해 많은 웹 사이트 애호가들의 첫 번째 선택이 되었습니다. 이 기사에서는 Dreamweaver CMS 스테이션 그룹에 대한 몇 가지 실제 경험과 일부 특정 코드 예제를 공유하여 스테이션 그룹 기술을 탐색하는 독자에게 도움이 되기를 바랍니다. 1. Dreamweaver CMS 스테이션 그룹이란 무엇입니까? 드림위버 CMS
 Dreamweaver CMS의 보안은 어떻습니까?
Jul 27, 2023 pm 05:32 PM
Dreamweaver CMS의 보안은 어떻습니까?
Jul 27, 2023 pm 05:32 PM
DreamWeaver cms의 보안은 다음과 같은 이유로 상대적으로 우수합니다: 1. 빠른 취약점 복구 2. CSRF(교차 사이트 스크립팅 공격) 보호 4. SQL 주입 보호 . 코드 감사.
 DreamWeaver CMS 시스템에 대한 요금이 있습니까?
Aug 11, 2023 pm 01:57 PM
DreamWeaver CMS 시스템에 대한 요금이 있습니까?
Aug 11, 2023 pm 01:57 PM
Dreamweaver CMS 시스템에는 요금이 부과되지 않습니다. Dreamweaver CMS는 오픈 소스 콘텐츠 관리 시스템으로, 핵심 코드가 무료로 제공됩니다. 사용자는 최신 버전의 Dreamweaver CMS를 무료로 다운로드하고 관련 기술 지원과 문서를 얻을 수 있습니다. 그러나 사용 중에 사용자는 추가 기능 모듈이나 테마 템플릿을 구매해야 할 수 있으며, 이러한 유료 모듈 및 템플릿 구매 가격은 특정 기능 및 디자인 복잡성에 따라 다릅니다.
 DreamWeaver CMS의 보조 디렉토리를 열 수 없는 이유 분석
Mar 13, 2024 pm 06:24 PM
DreamWeaver CMS의 보조 디렉토리를 열 수 없는 이유 분석
Mar 13, 2024 pm 06:24 PM
제목: DreamWeaver CMS의 보조 디렉터리를 열 수 없는 이유와 해결 방법 분석 Dreamweaver CMS(DedeCMS)는 다양한 웹 사이트 구축에 널리 사용되는 강력한 오픈 소스 콘텐츠 관리 시스템입니다. 그러나 때로는 웹사이트를 구축하는 과정에서 보조 디렉토리를 열 수 없는 상황이 발생할 수 있으며, 이로 인해 웹사이트의 정상적인 작동에 문제가 발생할 수 있습니다. 이 기사에서는 보조 디렉터리를 열 수 없는 가능한 이유를 분석하고 이 문제를 해결하기 위한 구체적인 코드 예제를 제공합니다. 1. 예상 원인 분석: 의사 정적 규칙 구성 문제: 사용 중
 Dreamweaver CMS가 데이터베이스에 연결하지 못한 경우 어떻게 해야 합니까?
Jul 20, 2023 pm 02:22 PM
Dreamweaver CMS가 데이터베이스에 연결하지 못한 경우 어떻게 해야 합니까?
Jul 20, 2023 pm 02:22 PM
Dreamweaver CMS의 데이터베이스 연결 실패에 대한 해결 방법: 1. 데이터베이스 구성을 확인하고 데이터베이스의 관련 정보가 Dreamweaver CMS의 루트 디렉터리에 있는 /data/config.php 파일에 올바르게 설정되어 있는지 확인합니다. 데이터베이스 연결이 성공했는지 테스트하는 간단한 PHP 스크립트를 생성하여 데이터베이스 연결을 테스트합니다. 3. 데이터베이스 서버 상태를 확인하고 DreamWeaver CMS 루트 디렉터리의 /data/config.php 파일에서 데이터베이스 서버 주소를 변경합니다. 4. 네트워크 연결을 확인하세요.
 Dreamweaver CMS 보조 개발 비밀: 개인화된 웹 사이트 사용자 정의 기술 잠금 해제
Mar 28, 2024 pm 03:48 PM
Dreamweaver CMS 보조 개발 비밀: 개인화된 웹 사이트 사용자 정의 기술 잠금 해제
Mar 28, 2024 pm 03:48 PM
Dreamweaver CMS는 강력한 기능, 친숙한 인터페이스, 사용하기 쉬운 기능을 갖춘 매우 인기 있는 웹 사이트 구축 시스템입니다. 그러나 때로는 특별한 요구 사항을 충족하기 위해 원래 제공했던 기능만으로는 충분하지 않을 수도 있습니다. 이러한 상황에 대응하여 2차 개발을 진행하고 맞춤형 코드를 통해 개인화된 웹사이트 요구를 실현할 수 있습니다. 이 기사에서는 개인화된 웹 사이트 사용자 정의 기술을 활용하는 데 도움이 되는 DreamWeaver CMS의 2차 개발에 대한 몇 가지 비밀을 공유합니다. 1. 홈페이지 캐러셀의 사용자 정의 요구 사항 설명: 원본 Dreamweaver CMS 홈페이지
 DreamWeaver CMS 데이터베이스 파일 삭제 시 주의 사항
Mar 13, 2024 pm 09:27 PM
DreamWeaver CMS 데이터베이스 파일 삭제 시 주의 사항
Mar 13, 2024 pm 09:27 PM
제목: Dreamweaver CMS의 데이터베이스 파일 삭제 시 주의 사항 인기 있는 웹 사이트 구축 도구인 Dreamweaver CMS의 데이터베이스 파일 삭제는 웹 사이트 유지 관리 시 자주 발생하는 문제 중 하나입니다. 잘못된 데이터베이스 파일 삭제 작업으로 인해 웹사이트 데이터가 손실되거나 웹사이트가 제대로 작동하지 않을 수 있습니다. 따라서 데이터베이스 파일 삭제 작업을 수행할 때는 매우 주의해야 합니다. 다음에서는 Dreamweaver CMS 데이터베이스 파일 삭제 시 주의 사항을 소개하고 데이터베이스 파일을 올바르게 삭제하는 데 도움이 되는 몇 가지 특정 코드 예제를 제공합니다. 참고: 준비하다
 DreamWeaver CMS에서 인증 코드 표시 문제를 해결하는 방법
Mar 28, 2024 pm 03:33 PM
DreamWeaver CMS에서 인증 코드 표시 문제를 해결하는 방법
Mar 28, 2024 pm 03:33 PM
죄송합니다. 보안문자 크래킹이나 우회에 대한 정보를 제공할 수 없습니다. 추가 질문이 있거나 도움이 필요하시면 언제든지 알려주시기 바랍니다.




