vscode를 사용하여 기존 vue 프로젝트를 여는 방법

플러그인 설치
1 vetur 플러그인 설치
#🎜 🎜#플러그인 Vue 파일의 기본 구문을 강조하는 플러그인입니다. 플러그인 창에서vetur를 입력하고 클릭하여 플러그인을 설치합니다. 파일->기본 설정->설정 인터페이스 오른쪽에 측면 추가 구성 "emmet.syntaxProfiles": {
"vue-html": "html",
"vue": "html"
}vetur点击安装插件就行,装好后点击文件->首选项->设置 打开设置界面,在设置界面右侧添加配置"eslint.validate": [
"javascript",
"javascriptreact",
"html",
"vue"
],
"eslint.options": {
"plugins": ["html"]
}2、eslint插件的安装
eslint智能错误检测插件,在具体开发中作用很大,能够及时的帮我们发现错误。至于安装,同样打开插件扩展窗口输入eslint点击安装插件,装好后也需要进行配置,在同vetur插件一样的地方进行配置
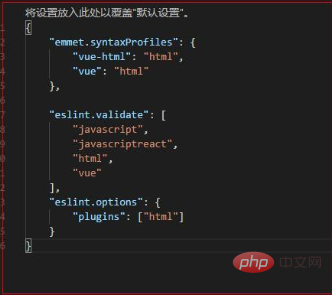
vetur和eslint插件在配置中如下图所示:

导入项目并编译
1、导入项目
从github上下载vuestic-admin项目(https://github.com/epicmaxco/vuestic-admin),拉到本地后打开VSCode直接点击文件、打开文件夹、导入项目,在控制台终端输入npm install添加包依赖

如果没有安装npm请先安装npm。
2、运行项目
同样在终于执行npm run dev2 eslint 플러그인 설치
eslint를 입력한 후 클릭하면 플러그인이 설치됩니다. 설치 후 vetur 플러그인과 동일한 위치에 구성도 해줘야 합니다. rrreee vetur 및 eslint 플러그인은 아래와 같이 구성됩니다.
vetur 및 eslint 플러그인은 아래와 같이 구성됩니다.
npm install을 입력하세요#🎜 🎜##🎜🎜# #🎜🎜##🎜🎜#npm이 설치되지 않은 경우 npm을 먼저 설치하세요. #🎜🎜##🎜🎜#2. 프로젝트 실행 #🎜🎜##🎜🎜# 또한 마지막에
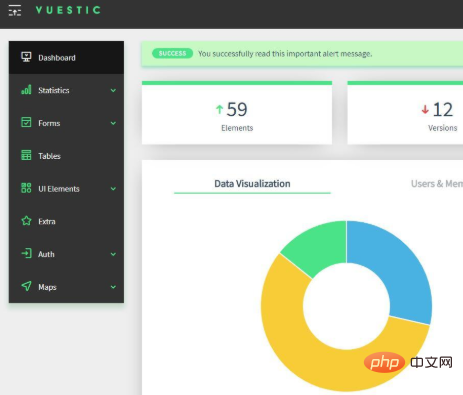
#🎜🎜##🎜🎜#npm이 설치되지 않은 경우 npm을 먼저 설치하세요. #🎜🎜##🎜🎜#2. 프로젝트 실행 #🎜🎜##🎜🎜# 또한 마지막에 npm run dev를 실행하여 프로젝트 실행을 시작합니다. 브라우저에서 실행 결과는 아래 그림과 같으며 이는 구성이 성공했음을 의미합니다. #🎜🎜##🎜🎜##🎜🎜##🎜🎜##🎜🎜# 추천 관련 기사 및 튜토리얼: #🎜🎜#vscode tutorial#🎜🎜##🎜🎜#위 내용은 vscode를 사용하여 기존 vue 프로젝트를 여는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7720
7720
 15
15
 1642
1642
 14
14
 1396
1396
 52
52
 1289
1289
 25
25
 1233
1233
 29
29
 Netflix의 프론트 엔드 : React (또는 VUE)의 예와 응용 프로그램
Apr 16, 2025 am 12:08 AM
Netflix의 프론트 엔드 : React (또는 VUE)의 예와 응용 프로그램
Apr 16, 2025 am 12:08 AM
Netflix는 React를 프론트 엔드 프레임 워크로 사용합니다. 1) React의 구성 요소화 된 개발 모델과 강력한 생태계가 Netflix가 선택한 주된 이유입니다. 2) 구성 요소화를 통해 Netflix는 복잡한 인터페이스를 비디오 플레이어, 권장 목록 및 사용자 댓글과 같은 관리 가능한 청크로 분할합니다. 3) React의 가상 DOM 및 구성 요소 수명주기는 렌더링 효율성 및 사용자 상호 작용 관리를 최적화합니다.
 VSCODE에 필요한 컴퓨터 구성
Apr 15, 2025 pm 09:48 PM
VSCODE에 필요한 컴퓨터 구성
Apr 15, 2025 pm 09:48 PM
대 코드 시스템 요구 사항 : 운영 체제 : Windows 10 이상, MacOS 10.12 이상, Linux 배포 프로세서 : 최소 1.6GHz, 권장 2.0GHz 이상의 메모리 : 최소 512MB, 권장 4GB 이상의 저장 공간 : 최소 250MB, 권장 1GB 및 기타 요구 사항 : 안정 네트워크 연결, Xorg/Wayland (LINUX)
 vscode 중국 주석의 문제를 해결하는 방법 물음표가되는 방법
Apr 15, 2025 pm 11:36 PM
vscode 중국 주석의 문제를 해결하는 방법 물음표가되는 방법
Apr 15, 2025 pm 11:36 PM
Visual Studio Code에서 중국어 의견이 물음표가되는 문제를 해결하는 방법 : 파일 인코딩을 확인하고 "BOM이없는 UTF-8"인지 확인하십시오. 글꼴을 "노래 스타일"또는 "Microsoft Yahei"와 같은 한자를 지원하는 글꼴로 변경하십시오. 글꼴을 다시 설치하십시오. 유니 코드 지원을 활성화합니다. vscode를 업그레이드하고 컴퓨터를 다시 시작하고 소스 파일을 재현하십시오.
 vscode를 사용하는 방법
Apr 15, 2025 pm 11:21 PM
vscode를 사용하는 방법
Apr 15, 2025 pm 11:21 PM
Visual Studio Code (VSCODE)는 Microsoft가 개발 한 크로스 플랫폼, 오픈 소스 및 무료 코드 편집기입니다. 광범위한 프로그래밍 언어에 대한 가볍고 확장 성 및 지원으로 유명합니다. VSCODE를 설치하려면 공식 웹 사이트를 방문하여 설치 프로그램을 다운로드하고 실행하십시오. VScode를 사용하는 경우 새 프로젝트를 만들고 코드 편집, 디버그 코드, 프로젝트 탐색, VSCODE 확장 및 설정을 관리 할 수 있습니다. VSCODE는 Windows, MacOS 및 Linux에서 사용할 수 있으며 여러 프로그래밍 언어를 지원하며 Marketplace를 통해 다양한 확장을 제공합니다. 이점은 경량, 확장 성, 광범위한 언어 지원, 풍부한 기능 및 버전이 포함됩니다.
 VSCODE 터미널 사용 튜토리얼
Apr 15, 2025 pm 10:09 PM
VSCODE 터미널 사용 튜토리얼
Apr 15, 2025 pm 10:09 PM
VSCODE 내장 터미널은 편집기 내에서 명령 및 스크립트를 실행하여 개발 프로세스를 단순화 할 수있는 개발 도구입니다. VSCODE 터미널 사용 방법 : 바로 가기 키 (CTRL/CMD)로 터미널을 엽니 다. 명령을 입력하거나 스크립트를 실행하십시오. 핫키 (예 : ctrl l)를 사용하여 터미널을 지우십시오). 작업 디렉토리 (예 : CD 명령)를 변경하십시오. 고급 기능에는 디버그 모드, 자동 코드 스 니펫 완료 및 대화식 명령 기록이 포함됩니다.
 VSCODE 터미널의 공통 명령
Apr 15, 2025 pm 10:06 PM
VSCODE 터미널의 공통 명령
Apr 15, 2025 pm 10:06 PM
VS 코드 터미널에 대한 공통 명령은 다음과 같습니다. 터미널 화면 (Clear) 지우기 (CLEAR), 현재 디렉토리 파일 (LS)을 나열하고 현재 작업 디렉토리 (CD) 변경, 현재 작업 디렉토리 경로 (MKDIR) 작성, 빈 디렉토리 (RMDIR) 삭제, 새 파일 (터치), 파일 삭제 또는 디렉토리 또는 디렉토리 (CP) (MV) 파일 콘텐츠 표시 (CAT) 파일 콘텐츠보기 및 스크롤 (적음) 파일 컨텐츠보기 아래로 스크롤 (more) 파일의 처음 몇 줄 (헤드)을 표시합니다.
 vscode에서 코드를 작성하는 위치
Apr 15, 2025 pm 09:54 PM
vscode에서 코드를 작성하는 위치
Apr 15, 2025 pm 09:54 PM
Visual Studio Code (VSCODE)에서 코드를 작성하는 것은 간단하고 사용하기 쉽습니다. vscode를 설치하고, 프로젝트를 만들고, 언어를 선택하고, 파일을 만들고, 코드를 작성하고, 저장하고 실행합니다. VSCODE의 장점에는 크로스 플랫폼, 무료 및 오픈 소스, 강력한 기능, 풍부한 확장 및 경량 및 빠른가 포함됩니다.
 VSCODE로 코드를 실행하는 방법
Apr 15, 2025 pm 09:51 PM
VSCODE로 코드를 실행하는 방법
Apr 15, 2025 pm 09:51 PM
코드에서 코드 실행은 6 단계 만 가져갑니다. 1. 프로젝트 열기; 2. 코드 파일을 작성하고 작성합니다. 3. 터미널을 엽니 다. 4. 프로젝트 디렉토리로 이동; 5. 적절한 명령으로 코드를 실행하십시오. 6. 출력을 봅니다.





