vscode를 사용하여 브라우저를 열어 html 파일을 보는 방법

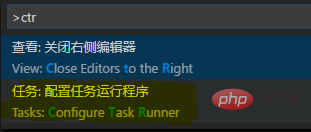
우선 Ctrl+Shift+P를 눌러 명령 패널을 띄운 후 ctr을 입력하고 [작업: Task Runner 구성]을 선택합니다
#🎜 🎜## 🎜🎜# 그런 다음 [기타]를 선택하면 기본 구성이 표시됩니다
그런 다음 [기타]를 선택하면 기본 구성이 표시됩니다
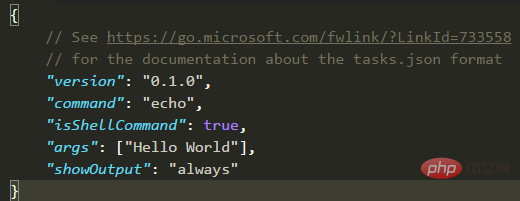
 최종 수정 사항은 다음과 같습니다. 다음과 같습니다 (한 줄 삭제) :
최종 수정 사항은 다음과 같습니다. 다음과 같습니다 (한 줄 삭제) :
{
"version": "0.1.0",
"command": "Chrome",
"windows": {
"command": "C:/Program Files (x86)/Google/Chrome/Application/chrome.exe"
},
"isShellCommand": true,
"args": ["${file}"],
"showOutput": "never"
}저장 후 html 파일을 열고 Ctrl+Shift+B를 눌러 브라우저를 엽니다.
추천 관련 기사 및 튜토리얼:
vscode 튜토리얼위 내용은 vscode를 사용하여 브라우저를 열어 html 파일을 보는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7677
7677
 15
15
 1393
1393
 52
52
 1207
1207
 24
24
 91
91
 11
11
 73
73
 19
19
 HTML의 미래 : 웹 디자인의 진화 및 트렌드
Apr 17, 2025 am 12:12 AM
HTML의 미래 : 웹 디자인의 진화 및 트렌드
Apr 17, 2025 am 12:12 AM
HTML의 미래는 무한한 가능성으로 가득합니다. 1) 새로운 기능과 표준에는 더 많은 의미 론적 태그와 WebComponents의 인기가 포함됩니다. 2) 웹 디자인 트렌드는 반응적이고 접근 가능한 디자인을 향해 계속 발전 할 것입니다. 3) 성능 최적화는 반응 형 이미지 로딩 및 게으른로드 기술을 통해 사용자 경험을 향상시킬 것입니다.
 HTML : 구조, CSS : 스타일, 자바 스크립트 : 동작
Apr 18, 2025 am 12:09 AM
HTML : 구조, CSS : 스타일, 자바 스크립트 : 동작
Apr 18, 2025 am 12:09 AM
웹 개발에서 HTML, CSS 및 JavaScript의 역할은 다음과 같습니다. 1. HTML은 웹 페이지 구조를 정의하고, 2. CSS는 웹 페이지 스타일을 제어하고 3. JavaScript는 동적 동작을 추가합니다. 그들은 함께 현대 웹 사이트의 프레임 워크, 미학 및 상호 작용을 구축합니다.
 CRAFT CMS의 캐싱 문제 해결 : Wiejeben/Craft-Laravel-Mix 플러그인 사용
Apr 18, 2025 am 09:24 AM
CRAFT CMS의 캐싱 문제 해결 : Wiejeben/Craft-Laravel-Mix 플러그인 사용
Apr 18, 2025 am 09:24 AM
CRAFTCMS를 사용하여 웹 사이트를 개발할 때 특히 CSS 및 JavaScript 파일을 자주 업데이트 할 때 자주 리소스 파일 캐싱 문제가 발생하면 이전 버전의 파일이 여전히 브라우저에서 캐싱 될 수 있으므로 사용자는 최신 변경 사항을 볼 수 없습니다. 이 문제는 사용자 경험에 영향을 줄뿐만 아니라 개발 및 디버깅의 어려움을 증가시킵니다. 최근에 나는 프로젝트에서 비슷한 문제를 겪었고, 약간의 탐색 후 플러그인 Wiejeben/Craft-Laravel-Mix를 발견하여 캐싱 문제를 완벽하게 해결했습니다.
 HTML에서 반응을 일으키는 반응 : 모든 것이 어떻게 작동하는지
Apr 17, 2025 am 12:21 AM
HTML에서 반응을 일으키는 반응 : 모든 것이 어떻게 작동하는지
Apr 17, 2025 am 12:21 AM
React는 Virtual Dom을 통해 HTML에서 작동합니다. 1) REACT는 JSX 구문을 사용하여 HTML 유사 구조를 작성합니다. 2) 가상 DOM 관리 UI 업데이트, 확산 알고리즘을 통한 효율적인 렌더링. 3) reftdom.render ()를 사용하여 구성 요소를 실제 DOM으로 렌더링하십시오. 4) 최적화 및 모범 사례에는 성능 및 유지 관리 가능성을 향상시키기 위해 React.Memo 및 구성 요소 분할 사용이 포함됩니다.
 VSCODE로 JS 코드를 실행하는 방법
Apr 16, 2025 am 07:33 AM
VSCODE로 JS 코드를 실행하는 방법
Apr 16, 2025 am 07:33 AM
VSCODE에서 JS 코드를 실행하는 방법은 무엇입니까? .js 파일을 작성하고 코드를 작성합니다. Node.js 및 NPM을 설치하십시오. Chrome 용 디버거를 설치하십시오. 디버그 콘솔을 엽니 다. 크롬 선택; 디버그 구성 추가; 디버그 스크립트를 설정하십시오. 코드 실행; 디버그 코드 (선택 사항).
 웹 사이트 성능을 최적화하는 방법 : 미니 라이브러리 사용에서 배운 경험 및 교훈
Apr 17, 2025 pm 11:18 PM
웹 사이트 성능을 최적화하는 방법 : 미니 라이브러리 사용에서 배운 경험 및 교훈
Apr 17, 2025 pm 11:18 PM
웹 사이트를 개발하는 과정에서 페이지 로딩을 개선하는 것은 항상 최우선 과제 중 하나였습니다. 일단 웹 사이트의 성능을 향상시키기 위해 CSS 및 JavaScript 파일을 압축하고 병합하기 위해 Miniify 라이브러리를 사용해 보았습니다. 그러나 사용 중에 많은 문제와 도전에 직면하여 결국 Miniify가 더 이상 최선의 선택이 아닐 수도 있음을 깨달았습니다. 아래에서는 내 경험과 작곡가를 통해 미수를 설치하고 사용하는 방법을 공유 할 것입니다.
 H5 코드 해체 : 태그, 요소 및 속성
Apr 18, 2025 am 12:06 AM
H5 코드 해체 : 태그, 요소 및 속성
Apr 18, 2025 am 12:06 AM
HTML5 코드는 태그, 요소 및 속성으로 구성됩니다. 1. 태그는 컨텐츠 유형을 정의하고 다음과 같은 각도 브래킷으로 둘러싸여 있습니다. 2. 요소는 컨텐츠와 같은 시작 태그, 내용 및 엔드 태그로 구성됩니다. 3. 속성 시작 태그에서 키 값 쌍을 정의하고 기능을 향상시킵니다. 웹 구조를 구축하기위한 기본 단위입니다.
 VSCODE로 VUE 프로젝트를 디버그하는 방법
Apr 16, 2025 am 07:00 AM
VSCODE로 VUE 프로젝트를 디버그하는 방법
Apr 16, 2025 am 07:00 AM
VS 코드 실행 : NPM 실행 서브 또는 원사 서브 디버거를 열면 Debugger : F5 또는 "VUE : Chrome에 첨부"구성을 열어 브라우저에 첨부 된 구성 : vs 크롬 설정 BreakPoint Debug : F5 또는 "Debug Step By By Bter excute를 사용하여 Code Seter"단계에서 자동으로 연결된 프로젝트에 자동으로 첨부 된 구성 : vs 코드를 자동으로 첨부하십시오. "감시"창




