Layui 데이터 테이블의 열을 숨기는 방법 소개

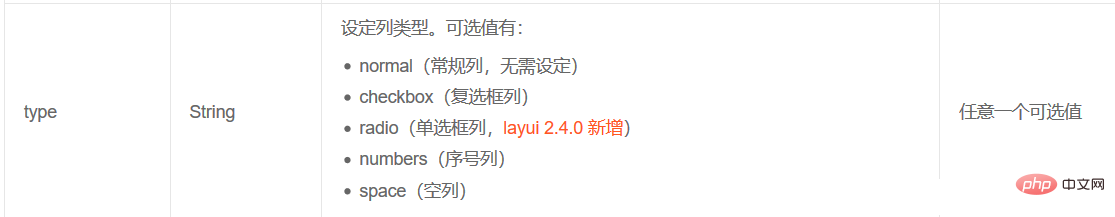
layui를 사용하여 데이터 테이블을 만들 때 삽입된 데이터의 ID가 연속된 숫자의 집합인 경우layui에서 cols의 type 속성을 사용해야 합니다.

table.render({
elem: '#test'
,url:'${pageContext.request.contextPath}/findcustomers'
,cols: [[
{align:'center', title: '编号', sort: true,type:'numbers',width:100}
]]
,page: true
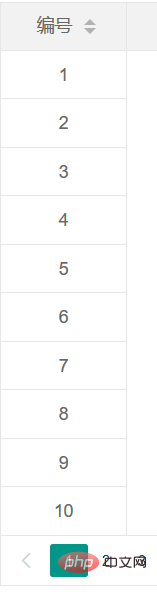
});정렬된 시퀀스를 얻게 됩니다. (ps: 너비 속성을 여기에 추가해야 하며 minWidth를 사용하는 것은 쓸모가 없습니다. 너비를 사용하지 않으면layui 테이블의 기본 너비는 40이 됩니다.)

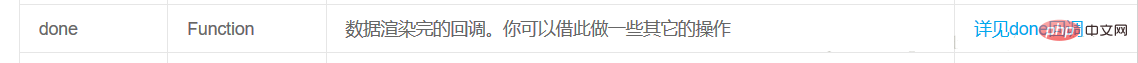
그래서 문제는 ID에 대해 다른 열을 열어야 하는가입니다. 의미가 없지만 필요한 경우 다른 열을 열어도 괜찮습니다. 아이디. Layui 버전 2.4 이전에는 Layui 데이터 테이블의 done 매개변수를 사용할 수 있었습니다.

table.render({
elem: '#test'
,url:'${pageContext.request.contextPath}/findcustomers'
,cols: [[
{align:'center', title: '编号', sort: true,type:'numbers',width:100}
,{field:'cust_id', title: 'ID'}
]]
,done:function(res,curr,count){ // 隐藏列
$(".layui-table-box").find("[data-field='cust_id']").css("display","none");
}
,page: true
});ID를 숨길 수 있지만 몇 십분의 1초 동안 ID 열이 로드되고 마지막에 숨겨집니다. 그렇다면 레이유이는 로딩할 때만 숨길 수 있는 더 효과적인 방법이 있을까요? 따라서layui2.4 버전에서는layui의 cols 매개변수에 새로운 hide 속성이 있습니다.

table.render({
elem: '#test'
,url:'${pageContext.request.contextPath}/findcustomers'
,cols: [[
{align:'center', title: '编号', sort: true,type:'numbers',width:100}
,{field:'cust_id', title: 'ID', hide:true}
]]
,page: true
});레이유에 대한 더 많은 지식을 알고 싶다면 layui 사용법 튜토리얼 칼럼을 주목해주세요.
위 내용은 Layui 데이터 테이블의 열을 숨기는 방법 소개의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7529
7529
 15
15
 1378
1378
 52
52
 82
82
 11
11
 54
54
 19
19
 21
21
 76
76
 Layui 로그인 페이지에서 점프를 설정하는 방법
Apr 04, 2024 am 03:12 AM
Layui 로그인 페이지에서 점프를 설정하는 방법
Apr 04, 2024 am 03:12 AM
Layui 로그인 페이지 점프 설정 단계: 점프 코드 추가: 로그인 양식 제출 버튼 클릭 이벤트에 판단을 추가하고, 로그인 성공 후 window.location.href를 통해 지정된 페이지로 점프합니다. 양식 구성 수정: 숨겨진 입력 필드를lay-filter="login"의 양식 요소에 추가합니다. 이름은 "redirect"이고 값은 대상 페이지 주소입니다.
 Layui에서 양식 데이터를 얻는 방법
Apr 04, 2024 am 03:39 AM
Layui에서 양식 데이터를 얻는 방법
Apr 04, 2024 am 03:39 AM
layui는 양식의 모든 필드 데이터를 직접 가져오는 방법, 단일 양식 요소의 값을 가져오는 방법, formAPI.getVal() 메서드를 사용하여 지정된 필드 값을 가져오는 방법, 양식 데이터를 직렬화하는 방법 등 양식 데이터를 가져오는 다양한 방법을 제공합니다. 이를 AJAX 요청 매개변수로 사용하면 양식 제출 이벤트를 수신하여 데이터를 가져옵니다.
 Layui가 자기 적응을 구현하는 방법
Apr 26, 2024 am 03:00 AM
Layui가 자기 적응을 구현하는 방법
Apr 26, 2024 am 03:00 AM
Layui 프레임워크의 반응형 레이아웃 기능을 사용하면 적응형 레이아웃을 구현할 수 있습니다. 단계에는layui 프레임워크 참조가 포함됩니다. 적응형 레이아웃 컨테이너를 정의하고layui-container 클래스를 설정합니다. 반응형 중단점(xs/sm/md/lg)을 사용하여 특정 중단점 아래의 요소를 숨깁니다. 그리드 시스템(layui-col-)을 사용하여 요소 너비를 지정합니다. 오프셋(layui-offset-)을 통해 간격을 만듭니다. 반응형 유틸리티(layui-invisible/show/block/inline)를 사용하여 요소의 가시성과 표시 방식을 제어합니다.
 Laui에서 데이터를 전송하는 방법
Apr 26, 2024 am 03:39 AM
Laui에서 데이터를 전송하는 방법
Apr 26, 2024 am 03:39 AM
Layui를 사용하여 데이터를 전송하는 방법은 다음과 같습니다. Ajax 사용: 요청 객체를 생성하고 요청 매개변수(URL, 메서드, 데이터)를 설정한 후 응답을 처리합니다. 기본 제공 방법 사용: $.post, $.get, $.postJSON 또는 $.getJSON과 같은 기본 제공 방법을 사용하여 데이터 전송을 단순화합니다.
 Laui와 Vue의 차이점은 무엇입니까?
Apr 04, 2024 am 03:54 AM
Laui와 Vue의 차이점은 무엇입니까?
Apr 04, 2024 am 03:54 AM
Layui와 Vue의 차이점은 주로 기능과 관심사에 반영됩니다. Layui는 UI 요소의 신속한 개발에 중점을 두고 페이지 구성을 단순화하기 위해 사전 제작된 구성 요소를 제공하는 반면, Vue는 데이터 바인딩, 구성 요소 개발 및 상태 관리에 중점을 두고 복잡한 애플리케이션 구축에 더 적합한 풀 스택 프레임워크입니다. Layui는 배우기 쉽고 빠르게 페이지를 구축하는 데 적합합니다. Vue는 학습 곡선이 가파르지만 확장 가능하고 유지 관리가 쉬운 애플리케이션을 구축하는 데 도움이 됩니다. 프로젝트 요구사항과 개발자 기술 수준에 따라 적절한 프레임워크를 선택할 수 있습니다.
 레이유이 실행방법
Apr 04, 2024 am 03:42 AM
레이유이 실행방법
Apr 04, 2024 am 03:42 AM
layui를 실행하려면 다음 단계를 수행합니다. 1.layui 스크립트를 가져옵니다. 3.layui 구성 요소를 사용합니다.(선택 사항) 5.스크립트 호환성을 확인하고 기타 고려 사항에 주의합니다. 이러한 단계를 통해layui의 기능을 사용하여 웹 애플리케이션을 구축할 수 있습니다.
 레이위은 무슨 뜻인가요?
Apr 04, 2024 am 04:33 AM
레이위은 무슨 뜻인가요?
Apr 04, 2024 am 04:33 AM
layui는 개발자가 현대적이고 반응성이 뛰어난 대화형 웹 애플리케이션을 신속하게 구축하는 데 도움이 되는 풍부한 UI 구성 요소, 도구 및 기능을 제공하는 프런트 엔드 UI 프레임워크입니다. 해당 기능에는 유연하고 가벼운 모듈식 디자인, 풍부한 구성 요소, 강력한 도구 및 간편한 기능이 포함됩니다. 맞춤화. 이는 관리 시스템, 전자상거래 플랫폼, 콘텐츠 관리 시스템, 소셜 네트워크 및 모바일 애플리케이션을 포함한 다양한 웹 애플리케이션 개발에 널리 사용됩니다.
 Layui 프레임워크와 Vue 프레임워크의 차이점
Apr 26, 2024 am 01:27 AM
Layui 프레임워크와 Vue 프레임워크의 차이점
Apr 26, 2024 am 01:27 AM
layui와 vue는 프런트 엔드 프레임워크입니다.layui는 UI 구성 요소와 도구를 제공하는 경량 라이브러리입니다. vue는 UI 구성 요소, 상태 관리, 데이터 바인딩, 라우팅 및 기타 기능을 제공하는 포괄적인 프레임워크입니다. layui는 모듈형 아키텍처를 기반으로 하고, vue는 컴포넌트화된 아키텍처를 기반으로 합니다. Laui는 더 작은 생태계를 가지고 있지만, vue는 크고 활동적인 생태계를 가지고 있습니다. Laui의 학습 곡선은 낮고, Vue의 학습 곡선은 가파르다. Layui는 소규모 프로젝트와 UI 구성 요소의 빠른 개발에 적합한 반면, vue는 풍부한 기능이 필요한 대규모 프로젝트 및 시나리오에 적합합니다.




