vscode에 확장 프로그램을 설치하는 방법

vscode에 확장 기능을 설치하는 방법은 무엇입니까?
1단계: 먼저 VS Code 소프트웨어가 설치해야 하는 플러그인에는 HTML 및 JavaScript 파일을 실행할 수 있는 플러그인과 가장 기본적인 중국어 언어 및 인터페이스 설정이 포함되어 있습니다.
관련 권장 사항: vscode 튜토리얼

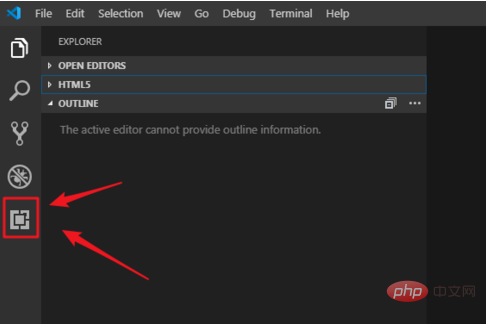
2단계: 먼저 VS Code 소프트웨어를 연 다음 VS Code 소프트웨어 왼쪽에 있는 "확장"을 클릭하거나 Ctrl+shift를 누르고 있어야 합니다. 동시에 키보드에서 +"확장" 인터페이스에 들어가는 키입니다

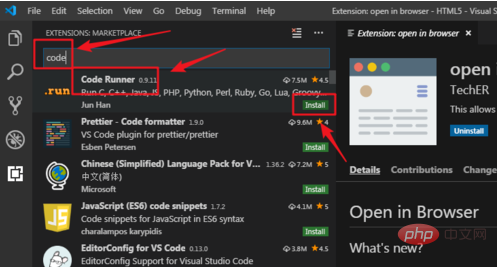
3단계: 검색 상자에 "open"을 입력한 다음 "브라우저에서 열기"를 찾은 다음 하단에서 "설치"를 클릭합니다. 설치 오른쪽에 있습니다. 이때 HTML 파일을 실행할 수 있습니다

4단계: "브라우저에서 열기"를 설치한 후 검색창에 "code"를 입력하고 "coderunner"를 찾은 다음 오른쪽 하단에서 "설치"를 클릭하세요. 설치

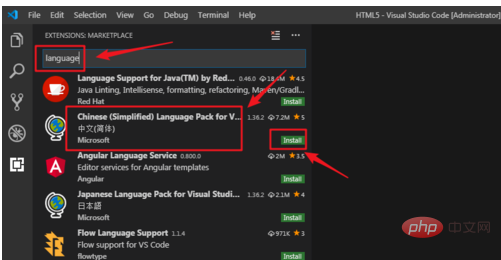
5단계: 설치 후에는 검색 상자에 "언어"를 계속 입력하고 "중국어" 옵션을 찾습니다. 그런 다음 아래의 "설치"를 클릭하여 설치하세요. 설치가 성공한 후 컴퓨터를 다시 시작하면 적용됩니다

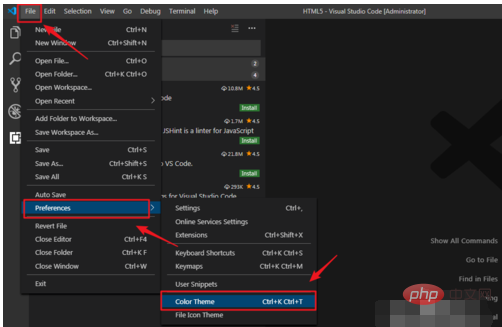
6단계: 인터페이스를 설정할 수도 있습니다. "파일", "기본 설정", "색상 테마"를 클릭합니다

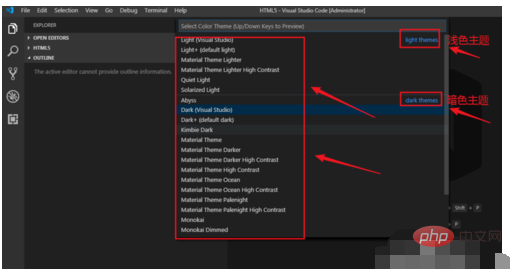
7단계: 입력한 후 자신의 기본 설정에 따라 인터페이스를 설정할 수 있습니다. 위 방법은 제 방법이니 도움이 되셨으면 좋겠습니다. 어떤 실수라도 용서해주세요.

위 내용은 vscode에 확장 프로그램을 설치하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7517
7517
 15
15
 1378
1378
 52
52
 79
79
 11
11
 53
53
 19
19
 21
21
 66
66
 VSCODE 설정 중국어로 VSCODE를 중국어로 설정하는 방법
Apr 15, 2025 pm 06:51 PM
VSCODE 설정 중국어로 VSCODE를 중국어로 설정하는 방법
Apr 15, 2025 pm 06:51 PM
VS Code Extension Store에 단순화 된 중국어 팩 또는 전통적인 중국어 팩을 설치하고 활성화함으로써 VS 코드 사용자 인터페이스를 중국어로 변환하여 코딩 경험을 향상시킬 수 있습니다. 또한 테마, 바로 가기 및 코드 스 니펫을 조정하여 설정을 추가로 개인화 할 수 있습니다.
 VSCODE는 확장자를 설치할 수 없습니다
Apr 15, 2025 pm 07:18 PM
VSCODE는 확장자를 설치할 수 없습니다
Apr 15, 2025 pm 07:18 PM
VS 코드 확장을 설치하는 이유는 다음과 같습니다. 네트워크 불안정성, 불충분 한 권한, 시스템 호환성 문제, C 코드 버전은 너무 오래된, 바이러스 백신 소프트웨어 또는 방화벽 간섭입니다. 네트워크 연결, 권한, 로그 파일, 업데이트 대 코드 업데이트, 보안 소프트웨어 비활성화 및 대 코드 또는 컴퓨터를 다시 시작하면 점차 문제를 해결하고 해결할 수 있습니다.
 VSCODE에서 진행중인 것은 Python을 실행하지 않습니다
Apr 15, 2025 pm 06:00 PM
VSCODE에서 진행중인 것은 Python을 실행하지 않습니다
Apr 15, 2025 pm 06:00 PM
가장 일반적인 "Python을 실행할 수 없음"문제는 Python 통역사 경로의 오해에서 비롯됩니다. 솔루션에는 Python 설치 확인, 대 코드 구성 및 가상 환경 사용이 포함됩니다. 또한 가상 환경을 사용한 종속성 분리, 중단 점을 사용한 코드 실행 추적 및 모니터링 표현식 등을 사용하여 실시간의 가변 변경을 추적하는 등 브레이크 포인트 디버깅, 가변 모니터링, 로그 출력 및 코드 형식과 같은 효율적인 디버깅 기술 및 모범 사례가 있습니다.
 VScode를 빌드하는 방법
Apr 15, 2025 pm 05:15 PM
VScode를 빌드하는 방법
Apr 15, 2025 pm 05:15 PM
VS (Visual Studio Code) 개발 환경을 신중하게 구축함으로써 프로그래머는 개발 효율성을 크게 향상시킬 수 있습니다. 주요 단계에는 다음이 포함됩니다 : 예쁘고 Eslint 및 Python Extensions와 같은 실용적이고 안정적인 확장 선택 선택. 작업 공간을 사용하여 개인화 된 편집기를 설정하여 다양한 프로젝트에 대한 구성을 사용자 정의하십시오. 마스터 디버깅 기술, 코드 오류를 신속하게 찾고 수정하십시오. 개발 경험을 향상시키기 위해 편안한 테마와 외관을 선택하십시오. 계속 배우고 개선하며 효율성을 향상시키는 방법을 지속적으로 탐구하십시오.
 VScode에서 Python 모듈을 찾지 못하는 문제를 해결하는 방법
Apr 15, 2025 pm 06:06 PM
VScode에서 Python 모듈을 찾지 못하는 문제를 해결하는 방법
Apr 15, 2025 pm 06:06 PM
대 코드가 파이썬 모듈을 찾을 수없는 이유는 다음과 같습니다. Python 통역사가 잘못 구성되고 올바른 통역사를 수동으로 선택해야합니다. 가상 환경이 없으면 Venv 또는 Conda를 사용하여 독립형 파이썬 환경을 만들 수 있습니다. 환경 변수 PythonPath에는 모듈 설치 경로가 포함되어 있지 않으며 수동으로 추가해야합니다. 모듈 설치 오류로, PIP 목록을 사용하여 누락 된 모듈을 확인하고 다시 설치할 수 있습니다. 코드 경로 문제의 경우 상대 및 절대 경로의 사용법을주의 깊게 확인해야합니다.
 터미널 VSCODE에서 프로그램을 실행하는 방법
Apr 15, 2025 pm 06:42 PM
터미널 VSCODE에서 프로그램을 실행하는 방법
Apr 15, 2025 pm 06:42 PM
vs 코드에서는 다음 단계를 통해 터미널에서 프로그램을 실행할 수 있습니다. 코드를 준비하고 통합 터미널을 열어 코드 디렉토리가 터미널 작업 디렉토리와 일치하는지 확인하십시오. 프로그래밍 언어 (예 : Python의 Python Your_file_name.py)에 따라 실행 명령을 선택하여 성공적으로 실행되는지 여부를 확인하고 오류를 해결하십시오. 디버거를 사용하여 디버깅 효율을 향상시킵니다.
 VSCODE가 파일을 저장할 수없는 경우해야 할 일
Apr 15, 2025 pm 06:03 PM
VSCODE가 파일을 저장할 수없는 경우해야 할 일
Apr 15, 2025 pm 06:03 PM
vs 코드는 파일을 저장하지 못했습니다 : 권한 문제 : 사용자가 파일/폴더에 대한 권한을 읽고 쓰는지 확인하십시오. 불충분 한 디스크 공간 : 스토리지 공간을 확보하기 위해 디스크 공간을 청소하십시오. 파일 점유 : 파일을 사용하는 다른 프로그램을 닫습니다. 대 코드 확장 충돌 : 의심스러운 확장을 비활성화하고 원인을 찾기 위해 하나씩 다시 활성화 할 수 있습니다. 대 코드 자체 문제 : 소프트웨어 문제 해결에 대한 업데이트를 다시 시작하거나 다시 설치하거나 확인하십시오.
 VSCODE별로 폴더 이름을 바꾸는 문제를 해결하는 방법
Apr 15, 2025 pm 06:09 PM
VSCODE별로 폴더 이름을 바꾸는 문제를 해결하는 방법
Apr 15, 2025 pm 06:09 PM
vs 코드가 폴더 이름을 바꿀 수없는 이유에는 파일 점유, 불충분 한 권한, 확장 충돌 및 파일 시스템 오류가 포함될 수 있습니다. 솔루션은 다음과 같습니다. 점유 프로세스를 닫고, 관리자 권한을 얻고, 충돌 확장을 비활성화하고, 파일 시스템 오류를 확인하십시오.




