다음 튜토리얼 칼럼인 sublime text에서는 Sublime 구조 코드를 빠르게 생성하는 방법이 필요한 친구들에게 도움이 되길 바랍니다!

오늘은 프론트엔드 지식을 체계적으로 배우는 첫 날입니다. 영상을 본 후 가장 인기 있는 프론트엔드 개발 소프트웨어는 sublime입니다. 그래서 설치했습니다. 그런데 문제가 생겼습니다. 영상 속 작업을 따라해 보니 인사말을 전혀 듣지 못한 것으로 나타났습니다. 그래서 확인했습니다.
밤에 구조 코드를 빠르게 생성하는 방법은 여러 가지가 있지만 하나씩 시도했지만 모두 실패했습니다. 나중에 나는 모든 방법에 탭 키가 필요하다는 것을 발견했습니다. 그러다 갑자기 내 탭 키가 다른 탭 키와 다를 수도 있다는 것을 깨달았습니다. 그래서 검색을 시작했습니다.
드디어 문제를 확인했습니다. 즉, 해당 플러그인을 설치하지 않았습니다.
설치 방법은 다음과 같습니다.
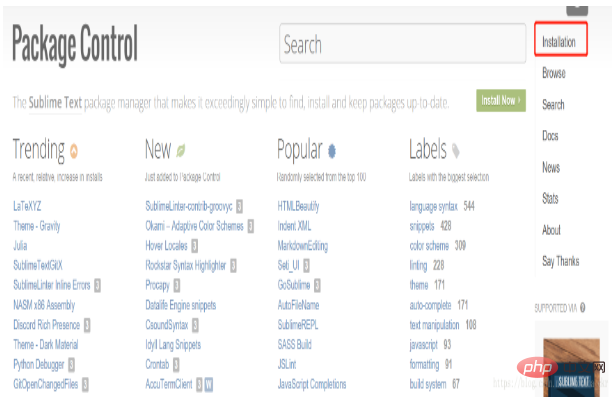
1. 플러그인 관리 공식 홈페이지 https://packagecontrol.io/ (외국 서버의 홈페이지, 느림) 오른쪽의 설치 메뉴를 클릭합니다.

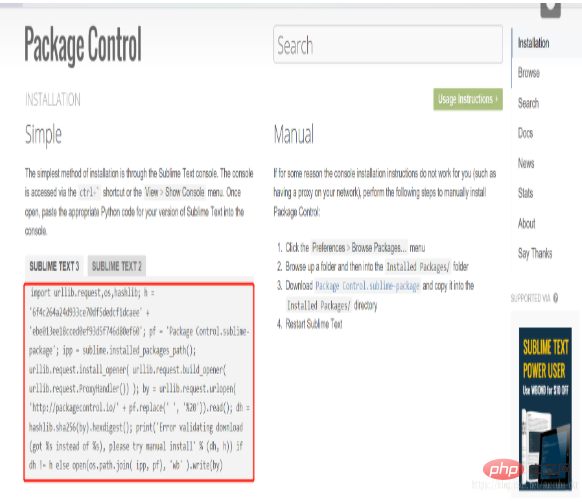
2. 다양한 버전에 따라 여기에서 사용하는 최신 버전의 sublimeText3을 선택합니다. 빨간색 상자의 내용을 복사합니다.

3. 그런 다음 콘솔 표시 옵션을 선택합니다. 보기 메뉴에서 하단의 콘솔을 엽니다. 단축키 ctrl+tab을 사용하여 하단의 흰색 입력 상자에 방금 복사한 코드를 붙여넣습니다. 그런 다음 Enter를 눌러 플러그인 관리 센터에 필요한 패키지를 다운로드하십시오. 최종 콘솔 출력은 275309(비슷한 숫자 문자열)입니다. 패키지 크기는 다운로드가 완료되었음을 나타냅니다. 그런 다음 Sublime을 다시 시작하고 Sublime 플러그인을 다시 로드하는 것이 좋습니다.
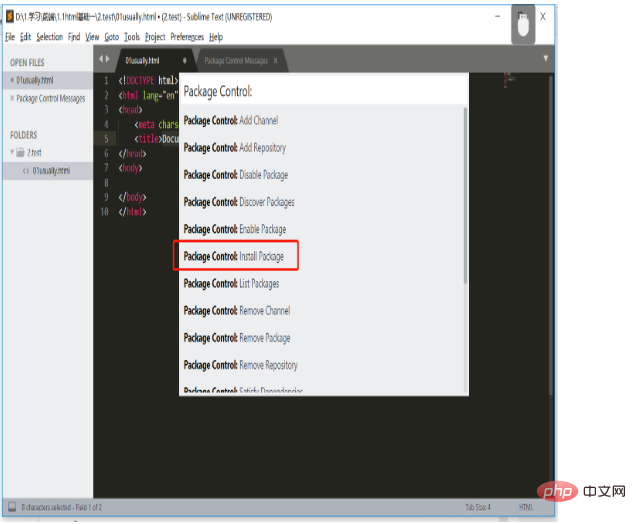
4. 환경설정 메뉴에 추가 아이템 패키지 제어 기능이 있습니다. 다운로드 및 설치가 성공했음을 나타냅니다. 패키지 제어(ctrl+shift+p)
를 클릭한 다음 설치

5를 선택하면 다음 화면이 나타납니다. 검색창에 설치하고 싶은 플러그인 이름을 입력하세요. 예를 들어 탭의 경우 emmet을 입력합니다. 그런 다음 클릭하면 설치가 시작됩니다. 설치 과정에서 아래 회색 막대에 등호 =가 대괄호 쌍 사이에 왼쪽과 오른쪽으로 표시됩니다. 실행이 중지되면 설치가 성공한 것입니다.
6. 구조 코드를 빠르게 생성하는 여러 가지 방법에 대해 이야기해 보겠습니다. 1) html:xt를 입력한 다음 탭 키를 누릅니다. 2) 입장하세요! 그런 다음 탭 키를 누릅니다. 3) 입장하세요! 을 누른 다음 ctrl+E
를 누르세요.위 내용은 구조 코드를 빠르게 생성하는 Sublime의 방법 소개의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!