vscode 사용법 튜토리얼

환경: mac 시스템
1. 명령 패널
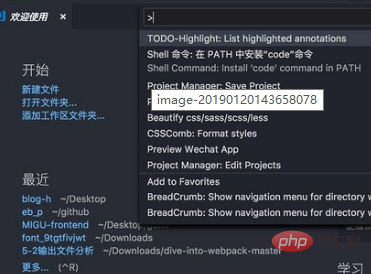
명령 패널은 vscode 단축키를 위한 주요 대화형 인터페이스입니다. f1 또는 Cmd+Shift+P(win Ctrl+Shift+P)를 사용하여 열 수 있습니다. . 명령 패널에서는 검색할 명령(중국어, 영어 모두)을 입력한 후 실행할 수 있습니다.
편집기와 함께 제공되는 기능과 플러그인에서 제공되는 기능을 포함하여 명명 패널에서 다양한 명령을 실행할 수 있습니다. 따라서 단축키 Cmd+Shift+P

를 기억하세요. 2. 명령줄에서 vscode 사용
Windows 사용자인 경우 시스템을 설치하고 다시 시작한 후 명령줄에서 코드를 사용할 수 있습니다. 또는 코드 내부자. 재시작을 기다리지 않고 즉시 사용하려면 시스템 환경 변수 PATH에 VS Code의 설치 디렉터리를 추가할 수 있습니다.
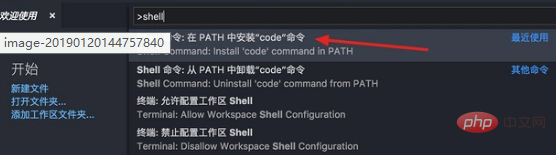
mac 사용자인 경우 Cmd+Shift를 엽니다. +P 설치 후 쉘 명령을 검색하고 PATH에 코드 명령을 클릭하여 설치한 다음 터미널을 다시 시작하면 괜찮습니다.

3. 커서 이동
줄 맨 앞으로 이동 Cmd+왼쪽 화살표 키(win Home)
줄 끝으로 이동 Cmd+오른쪽 화살표 키(win End)
줄 맨 끝으로 이동 문서의 시작과 끝 Cmd+상하 방향 키(win Ctrl+Home/End)
중괄호의 왼쪽과 오른쪽 사이를 이동합니다. {} Cmd+Shift+(win Ctrl+Shift+)
4. 텍스트 선택
Shift 키를 하나만 더 누르면 커서가 움직일 때 텍스트를 선택합니다
Cmd+D라는 단어를 선택합니다. 아래에서 설명할 멀티 커서도 Cmd+D에 대해 이야기합니다
없습니다. 코드 블록 선택 단축키 cmd+shift+p를 사용하여 명령 패널을 열고 선택 항목을 입력할 수 있습니다. 괄호 안의 모든 내용은 단축키 추가 방법을 나중에 알려드리겠습니다
5. 위쪽 및 아래쪽 화살표 키(win Alt+위쪽 및 아래쪽)
 Shift를 누른 상태에서 코드를 이동하면서 코드를 복사할 수 있습니다. Option+Shift+위쪽 및 아래쪽
Shift를 누른 상태에서 코드를 이동하면서 코드를 복사할 수 있습니다. Option+Shift+위쪽 및 아래쪽
6 코드 서식 지정
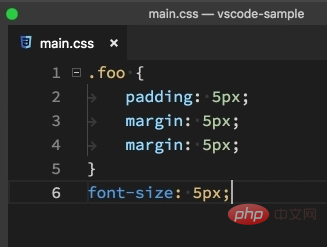
전체 문서 서식 지정 : Option+Shift+F(win Alt+Shift+F), vscode는 사용하는 언어에 따라 서식 지정을 위해 다른 플러그인을 사용합니다. 해당 서식 플러그인을 다운로드해야 합니다.
선택한 코드 서식 지정: Cmd+K Cmk+F win(Ctrl+K Ctrl+F)
7. 코드 들여쓰기
전체 문서의 들여쓰기를 조정하려면 Cmd+Shift+P를 사용하세요. 명령 패널을 열고 들여쓰기를 입력한 후 해당 명령을 선택하세요
코드 들여쓰기 조정 선택: Cmd+] Cmd+[ 들여쓰기를 줄이거나 늘립니다
8. 빠르게 파일을 엽니다
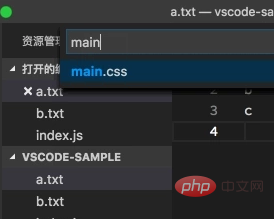
Cmd+P(win Ctrl+ P) 열려는 파일 이름을 입력하고 Enter를 눌러 엽니다
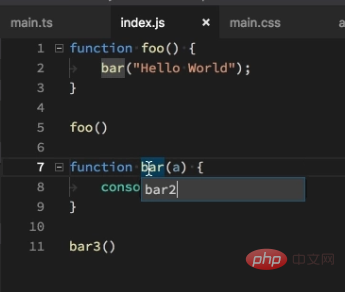
 9. 코드 리팩토링
9. 코드 리팩토링
함수나 변수 이름을 수정하고 싶을 때는 함수나 변수 이름 위에 커서를 올려놓고 F2 키를 누르면 함수나 변수가 나타날 때마다 수정됩니다. 수정됩니다.
 추천 관련 기사 및 튜토리얼:
추천 관련 기사 및 튜토리얼:
위 내용은 vscode 사용법 튜토리얼의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7615
7615
 15
15
 1387
1387
 52
52
 88
88
 11
11
 68
68
 19
19
 29
29
 136
136
 VSCODE에 필요한 컴퓨터 구성
Apr 15, 2025 pm 09:48 PM
VSCODE에 필요한 컴퓨터 구성
Apr 15, 2025 pm 09:48 PM
대 코드 시스템 요구 사항 : 운영 체제 : Windows 10 이상, MacOS 10.12 이상, Linux 배포 프로세서 : 최소 1.6GHz, 권장 2.0GHz 이상의 메모리 : 최소 512MB, 권장 4GB 이상의 저장 공간 : 최소 250MB, 권장 1GB 및 기타 요구 사항 : 안정 네트워크 연결, Xorg/Wayland (LINUX)
 VSCODE 용 헤더 파일을 정의하는 방법
Apr 15, 2025 pm 09:09 PM
VSCODE 용 헤더 파일을 정의하는 방법
Apr 15, 2025 pm 09:09 PM
Visual Studio 코드를 사용하여 헤더 파일을 정의하는 방법은 무엇입니까? .h 또는 .hpp 접미사 이름 (예 : 클래스, 함수, 변수)을 사용하여 헤더 파일을 만들고 기호를 선언합니다. 소스 파일에 헤더 파일을 포함시키기 위해 #include 지시문을 사용하여 프로그램을 컴파일합니다. 헤더 파일이 포함되어 있고 선언 된 기호를 사용할 수 있습니다.
 vscode 중국 주석의 문제를 해결하는 방법 물음표가되는 방법
Apr 15, 2025 pm 11:36 PM
vscode 중국 주석의 문제를 해결하는 방법 물음표가되는 방법
Apr 15, 2025 pm 11:36 PM
Visual Studio Code에서 중국어 의견이 물음표가되는 문제를 해결하는 방법 : 파일 인코딩을 확인하고 "BOM이없는 UTF-8"인지 확인하십시오. 글꼴을 "노래 스타일"또는 "Microsoft Yahei"와 같은 한자를 지원하는 글꼴로 변경하십시오. 글꼴을 다시 설치하십시오. 유니 코드 지원을 활성화합니다. vscode를 업그레이드하고 컴퓨터를 다시 시작하고 소스 파일을 재현하십시오.
 VSCODE 터미널의 공통 명령
Apr 15, 2025 pm 10:06 PM
VSCODE 터미널의 공통 명령
Apr 15, 2025 pm 10:06 PM
VS 코드 터미널에 대한 공통 명령은 다음과 같습니다. 터미널 화면 (Clear) 지우기 (CLEAR), 현재 디렉토리 파일 (LS)을 나열하고 현재 작업 디렉토리 (CD) 변경, 현재 작업 디렉토리 경로 (MKDIR) 작성, 빈 디렉토리 (RMDIR) 삭제, 새 파일 (터치), 파일 삭제 또는 디렉토리 또는 디렉토리 (CP) (MV) 파일 콘텐츠 표시 (CAT) 파일 콘텐츠보기 및 스크롤 (적음) 파일 컨텐츠보기 아래로 스크롤 (more) 파일의 처음 몇 줄 (헤드)을 표시합니다.
 중국어로 vscode를 설정하는 방법
Apr 15, 2025 pm 09:27 PM
중국어로 vscode를 설정하는 방법
Apr 15, 2025 pm 09:27 PM
Visual Studio Code에서 중국어를 설정하는 두 가지 방법이 있습니다. 1. 중국어 패키지 설치; 2. 구성 파일에서 "로케일"설정을 수정하십시오. Visual Studio Code 버전이 1.17 이상인지 확인하십시오.
 vscode를 설정하는 방법
Apr 15, 2025 pm 10:45 PM
vscode를 설정하는 방법
Apr 15, 2025 pm 10:45 PM
VSCODE를 활성화하고 설정하려면 다음 단계를 따르십시오. VSCODE를 설치하고 시작하십시오. 테마, 글꼴, 공간 및 코드 형식을 포함한 사용자 지정 환경 설정. 확장자를 설치하여 플러그인, 테마 및 도구와 같은 기능을 향상시킵니다. 프로젝트를 만들거나 기존 프로젝트를 열십시오. Intellisense를 사용하여 코드 프롬프트 및 완성을 얻으십시오. 코드를 디버깅하여 코드를 통해 중단하고 브레이크 포인트를 설정하고 변수를 확인하십시오. 버전 제어 시스템을 연결하여 변경 사항을 관리하고 코드를 커밋하십시오.
 vScode 이전 다음 바로 가기 키
Apr 15, 2025 pm 10:51 PM
vScode 이전 다음 바로 가기 키
Apr 15, 2025 pm 10:51 PM
vs 코드 1 단계/다음 단계 바로 가기 키 사용 : 1 단계 (뒤로) : Windows/Linux : Ctrl ←; MACOS : CMD ← 다음 단계 (앞으로) : Windows/Linux : Ctrl →; MACOS : CMD →





