vscode로 vue를 디버깅하는 방법

vue를 vscode로 디버깅하는 방법은 무엇입니까?
VS Code 중단점 디버깅 사용
Chrome의 디버깅 창에서 Vue 코드를 직접 디버깅하는 것은 많은 불편함을 안겨줍니다. 다행히 Visual Studio Code는 VS Code 중단점에서 직접 디버깅하도록 구성할 수 있는 Chrome용 디버거 플러그인을 제공합니다. 코드를 작성하고 VS Code의 디버깅 창에서 Chrome의 콘솔과 동일한 값을 볼 수 있습니다. 이 기사에서는 구성 프로세스를 소개합니다.
관련 권장 사항: vscode 튜토리얼
1. Chrome 원격 디버깅 포트 열기
먼저 VS Code를 Chrome에 연결할 수 있도록 원격 디버깅을 켠 상태에서 Chrome을 시작해야 합니다.
Windows
Chrome 바로가기 아이콘을 마우스 오른쪽 버튼으로 클릭하고 속성을 선택하세요
대상 열에서 마지막으로 --remote-debugging-port=9222를 추가하세요. 반드시 공백으로 구분하세요
macOS
콘솔 열기
/Applications/Google Chrome.app/Contents/MacOS/Google Chrome --remote-debugging-port=9222
Linux
콘솔 열기
google-chrome --remote-debugging- 명령을 실행하세요. port=9222
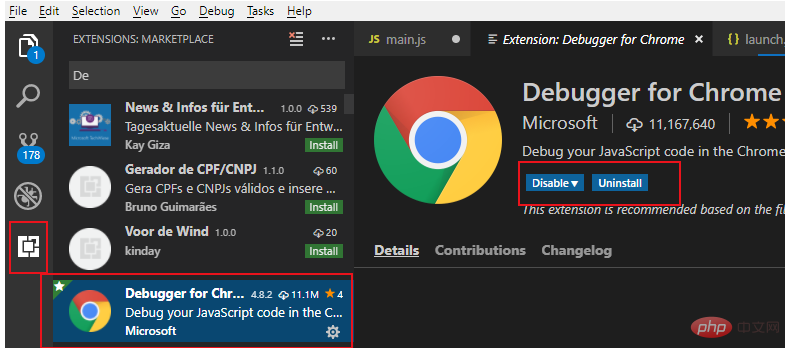
2. Chrome 디버그 플러그인 설치
Visual Studio Code의 왼쪽 사이드바에 있는 확장 프로그램 버튼을 클릭한 다음 검색창에 Debugger for Chrome을 입력하고 플러그인을 설치한 후 다시 입력합니다. 설치가 완료된 후 다시 시작하려면 다시 로드를 클릭하세요.

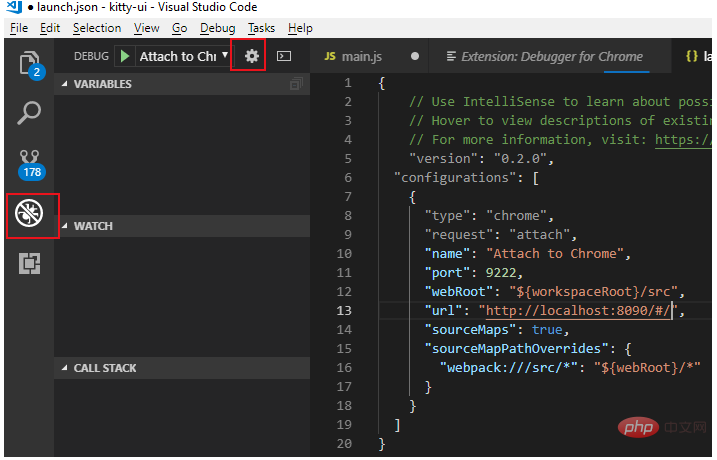
3. 디버그 구성 파일 생성
Visual Studio Code의 왼쪽 사이드바에 있는 디버그 버튼을 클릭하고 팝업 디버그 구성 창에서 설정 톱니바퀴를 클릭한 후 크롬을 선택하면 VS Code가 생성됩니다. 작업 공간 .vscode 디렉터리의 루트 디렉터리에 lanch.json 파일이 있으며 자동으로 열립니다.
자동으로 생성된 lanch.json 파일의 내용을 덮어쓰려면 다음 구성 파일을 사용하세요.
참고: URL의 포트 번호는 WEBPACK에서 구성한 시작 포트 번호와 일치해야 합니다.
{
// Use IntelliSense to learn about possible attributes.
// Hover to view descriptions of existing attributes.
// For more information, visit: https://go.microsoft.com/fwlink/?linkid=830387
"version": "0.2.0",
"configurations": [
{
"type": "chrome",
"request": "attach",
"name": "Attach to Chrome",
"port": 9222,
"webRoot": "${workspaceRoot}/src",
"url": "http://localhost:8080/#/",
"sourceMaps": true,
"sourceMapPathOverrides": {
"webpack:///src/*": "${webRoot}/*"
}
}
]
}
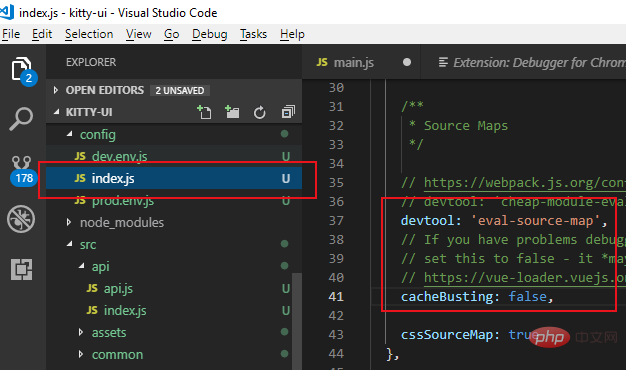
4. webpack 구성 수정
webpack 기반으로 패키지된 vue 프로젝트인 경우 중단점 불일치 문제가 있을 수 있으며 일부 수정이 필요할 수 있습니다.
1 루트에서 config 디렉터리를 엽니다. 디렉토리 index.js 파일
2. dev 노드 아래의 devtool 값을 'eval-source-map'
3으로 변경합니다. dev 노드 아래의 캐시 버스팅 값을 false

5로 변경합니다.
위 구성이 완료된 후: 1. 첫 번째 단계에서 원격 디버깅으로 Chrome을 엽니다. 2. vue 프로젝트에서 npm run dev를 실행하여 디버깅 모드에서 프로젝트를 시작합니다. 3. 사이드바의 디버깅 버튼에 대해 Chrome에 연결을 선택하고 녹색 시작 버튼을 클릭하면 일반적인 상황에서 디버깅 제어 막대가 나타납니다. 이제 vue 파일의 js 코드에서 중단점을 디버깅할 수 있습니다.위 내용은 vscode로 vue를 디버깅하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7532
7532
 15
15
 1379
1379
 52
52
 82
82
 11
11
 55
55
 19
19
 21
21
 79
79
 VSCODE에 필요한 컴퓨터 구성
Apr 15, 2025 pm 09:48 PM
VSCODE에 필요한 컴퓨터 구성
Apr 15, 2025 pm 09:48 PM
대 코드 시스템 요구 사항 : 운영 체제 : Windows 10 이상, MacOS 10.12 이상, Linux 배포 프로세서 : 최소 1.6GHz, 권장 2.0GHz 이상의 메모리 : 최소 512MB, 권장 4GB 이상의 저장 공간 : 최소 250MB, 권장 1GB 및 기타 요구 사항 : 안정 네트워크 연결, Xorg/Wayland (LINUX)
 VSCODE 용 헤더 파일을 정의하는 방법
Apr 15, 2025 pm 09:09 PM
VSCODE 용 헤더 파일을 정의하는 방법
Apr 15, 2025 pm 09:09 PM
Visual Studio 코드를 사용하여 헤더 파일을 정의하는 방법은 무엇입니까? .h 또는 .hpp 접미사 이름 (예 : 클래스, 함수, 변수)을 사용하여 헤더 파일을 만들고 기호를 선언합니다. 소스 파일에 헤더 파일을 포함시키기 위해 #include 지시문을 사용하여 프로그램을 컴파일합니다. 헤더 파일이 포함되어 있고 선언 된 기호를 사용할 수 있습니다.
 VScode가 사용하는 언어는 무엇입니까?
Apr 15, 2025 pm 11:03 PM
VScode가 사용하는 언어는 무엇입니까?
Apr 15, 2025 pm 11:03 PM
Visual Studio Code (VSCODE)는 Microsoft에 의해 개발되었으며 Electron Framework를 사용하여 구축되었으며 주로 JavaScript로 작성되었습니다. JavaScript, Python, C, Java, HTML, CSS 등을 포함한 광범위한 프로그래밍 언어를 지원하며 확장을 통해 다른 언어에 대한 지원을 추가 할 수 있습니다.
 VSCODE 시작 프론트 엔드 프로젝트 명령
Apr 15, 2025 pm 10:00 PM
VSCODE 시작 프론트 엔드 프로젝트 명령
Apr 15, 2025 pm 10:00 PM
VSCODE에서 프론트 엔드 프로젝트를 시작하라는 명령은 코드입니다. 특정 단계에는 다음이 포함됩니다. 프로젝트 폴더를 엽니 다. vscode를 시작하십시오. 프로젝트를 엽니 다. 시작 명령 코드를 입력하십시오. 터미널 패널에서. 프로젝트를 시작하려면 Enter를 누르십시오.
 vscode를 설정하는 방법
Apr 15, 2025 pm 10:45 PM
vscode를 설정하는 방법
Apr 15, 2025 pm 10:45 PM
VSCODE를 활성화하고 설정하려면 다음 단계를 따르십시오. VSCODE를 설치하고 시작하십시오. 테마, 글꼴, 공간 및 코드 형식을 포함한 사용자 지정 환경 설정. 확장자를 설치하여 플러그인, 테마 및 도구와 같은 기능을 향상시킵니다. 프로젝트를 만들거나 기존 프로젝트를 열십시오. Intellisense를 사용하여 코드 프롬프트 및 완성을 얻으십시오. 코드를 디버깅하여 코드를 통해 중단하고 브레이크 포인트를 설정하고 변수를 확인하십시오. 버전 제어 시스템을 연결하여 변경 사항을 관리하고 코드를 커밋하십시오.
 vscode 실행 작업 단축키 키
Apr 15, 2025 pm 09:39 PM
vscode 실행 작업 단축키 키
Apr 15, 2025 pm 09:39 PM
vscode에서 작업 실행 : tasks.json 파일 만들기, 버전 및 작업 목록을 지정합니다. 레이블, 명령, Args 및 작업 유형을 구성합니다. 작업을 저장하고 다시로드합니다. 바로 가기 키 CTRL Shift B (CMD Shift B의 MacOS)를 사용하여 작업을 실행하십시오.
 vScode 이전 다음 바로 가기 키
Apr 15, 2025 pm 10:51 PM
vScode 이전 다음 바로 가기 키
Apr 15, 2025 pm 10:51 PM
vs 코드 1 단계/다음 단계 바로 가기 키 사용 : 1 단계 (뒤로) : Windows/Linux : Ctrl ←; MACOS : CMD ← 다음 단계 (앞으로) : Windows/Linux : Ctrl →; MACOS : CMD →
 중국어로 vscode를 설정하는 방법
Apr 15, 2025 pm 09:27 PM
중국어로 vscode를 설정하는 방법
Apr 15, 2025 pm 09:27 PM
Visual Studio Code에서 중국어를 설정하는 두 가지 방법이 있습니다. 1. 중국어 패키지 설치; 2. 구성 파일에서 "로케일"설정을 수정하십시오. Visual Studio Code 버전이 1.17 이상인지 확인하십시오.




