vscode의 기본 구성을 수정하는 방법

vscode의 기본 구성을 수정하는 방법은 무엇입니까?
vscode 구성
1. ctrl+s를 제거하여 파일을 저장하고 자동으로 형식을 지정하세요.
관련 권장 사항: vscode 튜토리얼
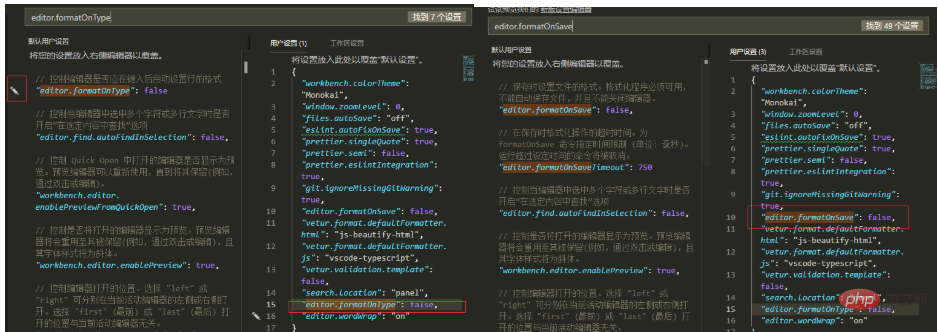
파일->기본 설정->설정-> editor.formatOnType": false, "editor.formatOnSave": false. 다시 시작하면 괜찮습니다.

오늘 VsCode를 업데이트한 후 구덩이를 발견했습니다. 이전에 설정한 서식 저장 금지가 쓸모가 없었습니다. 마침내 발견했습니다. JS-CS -HTML 포맷터가 비활성화되지 않은 경우 JS-CS-HTML 포맷터가 비활성화되었는지 확인하세요.
2. vscode 자동 줄바꿈 설정:
파일->기본 설정->설정-> ;직접 검색-> ; 편집기:WordWrap을 끄고 on
3으로 변경하세요. Vscode는 오픈 소스 크로스 플랫폼 편집기입니다. 기본적으로 vscode에서 사용하는 언어는 영어(us)입니다. 표시 언어를 중국어로 변경하는 방법:
1) vscode 도구를 열고
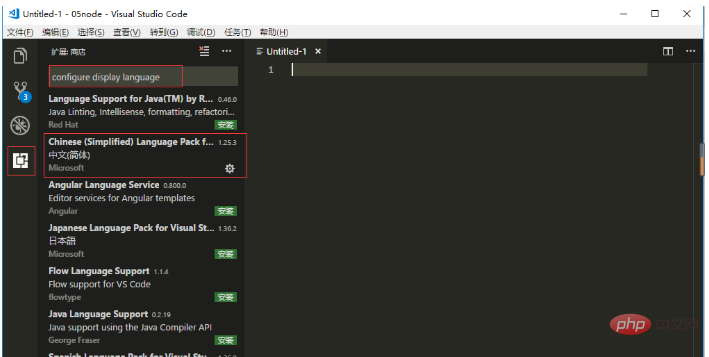
2) 단축키 조합 [Ctrl+Shift+p]을 사용하세요. , 검색 상자에 "표시 언어 구성"을 입력하고 확인을 클릭합니다.
3) locale.json 파일 아래의 "locale" 속성을 "zh-CN"으로 수정합니다.
4) vscode 도구를 다시 시작합니다.
 다시 시작한 후에도 vscode 메뉴가 여전히 영어로 표시되면 스토어에서 설치된 플러그인을 확인하고 중국어 플러그인을 다시 설치한 후(아래 그림 참조) 도구를 다시 시작하세요.
다시 시작한 후에도 vscode 메뉴가 여전히 영어로 표시되면 스토어에서 설치된 플러그인을 확인하고 중국어 플러그인을 다시 설치한 후(아래 그림 참조) 도구를 다시 시작하세요.
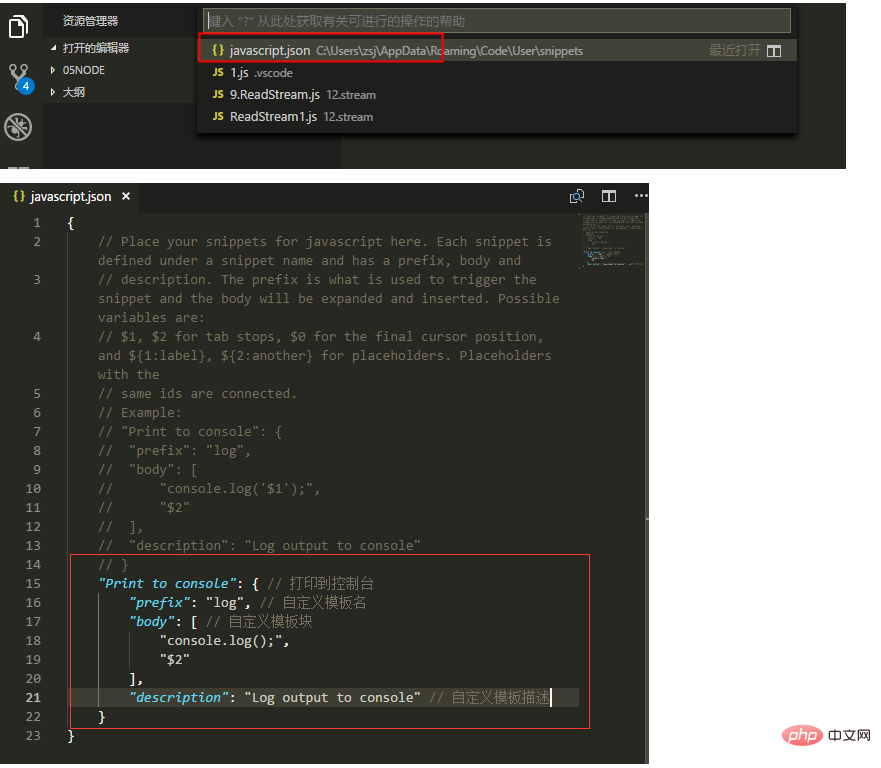
4. vscode 열기>파일>기본 설정>사용자 코드 조각(단축키: ctrl+shift+p 삭제> )>해당 언어 찾기, 예시로 JavaScript가 있습니다. JavaScript를 검색하세요.
 5. VsCode에서 파일을 마우스 오른쪽 버튼으로 클릭하여 실행하는 방법
5. VsCode에서 파일을 마우스 오른쪽 버튼으로 클릭하여 실행하는 방법
확장 프로그램을 클릭하거나 (Ctrl+Shift+X), Code Runner를 검색하고 설치를 클릭한 후 다시 시작하세요.
추가 설정 나중에 추가됩니다
위 내용은 vscode의 기본 구성을 수정하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7552
7552
 15
15
 1382
1382
 52
52
 83
83
 11
11
 59
59
 19
19
 22
22
 96
96
 VSCODE에 필요한 컴퓨터 구성
Apr 15, 2025 pm 09:48 PM
VSCODE에 필요한 컴퓨터 구성
Apr 15, 2025 pm 09:48 PM
대 코드 시스템 요구 사항 : 운영 체제 : Windows 10 이상, MacOS 10.12 이상, Linux 배포 프로세서 : 최소 1.6GHz, 권장 2.0GHz 이상의 메모리 : 최소 512MB, 권장 4GB 이상의 저장 공간 : 최소 250MB, 권장 1GB 및 기타 요구 사항 : 안정 네트워크 연결, Xorg/Wayland (LINUX)
 VSCODE 용 헤더 파일을 정의하는 방법
Apr 15, 2025 pm 09:09 PM
VSCODE 용 헤더 파일을 정의하는 방법
Apr 15, 2025 pm 09:09 PM
Visual Studio 코드를 사용하여 헤더 파일을 정의하는 방법은 무엇입니까? .h 또는 .hpp 접미사 이름 (예 : 클래스, 함수, 변수)을 사용하여 헤더 파일을 만들고 기호를 선언합니다. 소스 파일에 헤더 파일을 포함시키기 위해 #include 지시문을 사용하여 프로그램을 컴파일합니다. 헤더 파일이 포함되어 있고 선언 된 기호를 사용할 수 있습니다.
 vScode 이전 다음 바로 가기 키
Apr 15, 2025 pm 10:51 PM
vScode 이전 다음 바로 가기 키
Apr 15, 2025 pm 10:51 PM
vs 코드 1 단계/다음 단계 바로 가기 키 사용 : 1 단계 (뒤로) : Windows/Linux : Ctrl ←; MACOS : CMD ← 다음 단계 (앞으로) : Windows/Linux : Ctrl →; MACOS : CMD →
 중국어로 vscode를 설정하는 방법
Apr 15, 2025 pm 09:27 PM
중국어로 vscode를 설정하는 방법
Apr 15, 2025 pm 09:27 PM
Visual Studio Code에서 중국어를 설정하는 두 가지 방법이 있습니다. 1. 중국어 패키지 설치; 2. 구성 파일에서 "로케일"설정을 수정하십시오. Visual Studio Code 버전이 1.17 이상인지 확인하십시오.
 VSCODE로 코드를 실행하는 방법
Apr 15, 2025 pm 09:51 PM
VSCODE로 코드를 실행하는 방법
Apr 15, 2025 pm 09:51 PM
코드에서 코드 실행은 6 단계 만 가져갑니다. 1. 프로젝트 열기; 2. 코드 파일을 작성하고 작성합니다. 3. 터미널을 엽니 다. 4. 프로젝트 디렉토리로 이동; 5. 적절한 명령으로 코드를 실행하십시오. 6. 출력을 봅니다.
 vscode를 설정하는 방법
Apr 15, 2025 pm 10:45 PM
vscode를 설정하는 방법
Apr 15, 2025 pm 10:45 PM
VSCODE를 활성화하고 설정하려면 다음 단계를 따르십시오. VSCODE를 설치하고 시작하십시오. 테마, 글꼴, 공간 및 코드 형식을 포함한 사용자 지정 환경 설정. 확장자를 설치하여 플러그인, 테마 및 도구와 같은 기능을 향상시킵니다. 프로젝트를 만들거나 기존 프로젝트를 열십시오. Intellisense를 사용하여 코드 프롬프트 및 완성을 얻으십시오. 코드를 디버깅하여 코드를 통해 중단하고 브레이크 포인트를 설정하고 변수를 확인하십시오. 버전 제어 시스템을 연결하여 변경 사항을 관리하고 코드를 커밋하십시오.
 vscode에 작성된 언어
Apr 15, 2025 pm 11:51 PM
vscode에 작성된 언어
Apr 15, 2025 pm 11:51 PM
VSCODE는 TypeScript 및 JavaScript로 작성되었습니다. 먼저, 핵심 코드베이스는 JavaScript를 확장하고 유형 확인 기능을 추가하는 오픈 소스 프로그래밍 언어 인 TypeScript로 작성되었습니다. 둘째, VSCODE의 일부 확장 및 플러그인은 JavaScript로 작성됩니다. 이 조합은 VSCODE가 유연하고 확장 가능한 코드 편집기로 만듭니다.
 VSCODE 시작 프론트 엔드 프로젝트 명령
Apr 15, 2025 pm 10:00 PM
VSCODE 시작 프론트 엔드 프로젝트 명령
Apr 15, 2025 pm 10:00 PM
VSCODE에서 프론트 엔드 프로젝트를 시작하라는 명령은 코드입니다. 특정 단계에는 다음이 포함됩니다. 프로젝트 폴더를 엽니 다. vscode를 시작하십시오. 프로젝트를 엽니 다. 시작 명령 코드를 입력하십시오. 터미널 패널에서. 프로젝트를 시작하려면 Enter를 누르십시오.




