HTML 헤더 정보를 자동으로 완성하도록 Sublime을 설정하는 방법
다음 튜토리얼 칼럼인 sublime에서는 html 헤더 정보를 자동으로 완성하도록 sublime을 설정하는 방법을 소개하겠습니다. 필요한 친구들에게 도움이 되길 바랍니다!

단계:
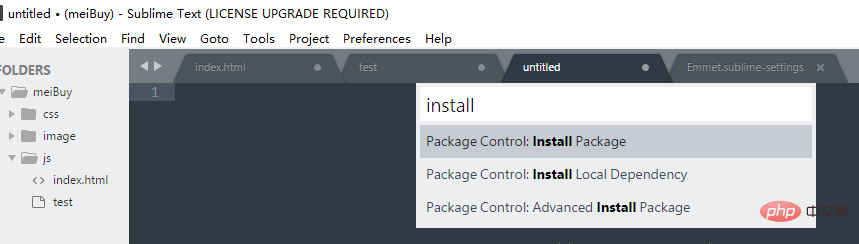
1. Ctrl+Shift+P를 눌러 명령 패널을 열고 install을 입력한 다음 패키지 제어: 패키지 설치

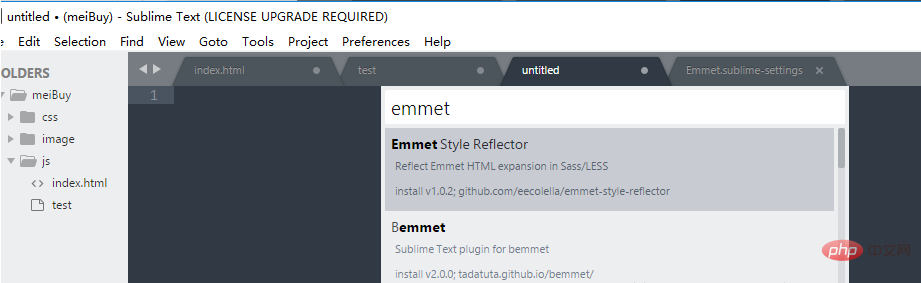
를 클릭합니다. 2. 다시 클릭하고 잠시 기다립니다. 팝업 콘텐츠를 보려면 Emmet을 입력하세요. (작성자가 여기에 설치했기 때문에 그렇지 않으면 일반적으로 Emmet이 아래의 첫 번째 콘텐츠가 됩니다. 클릭하세요.)

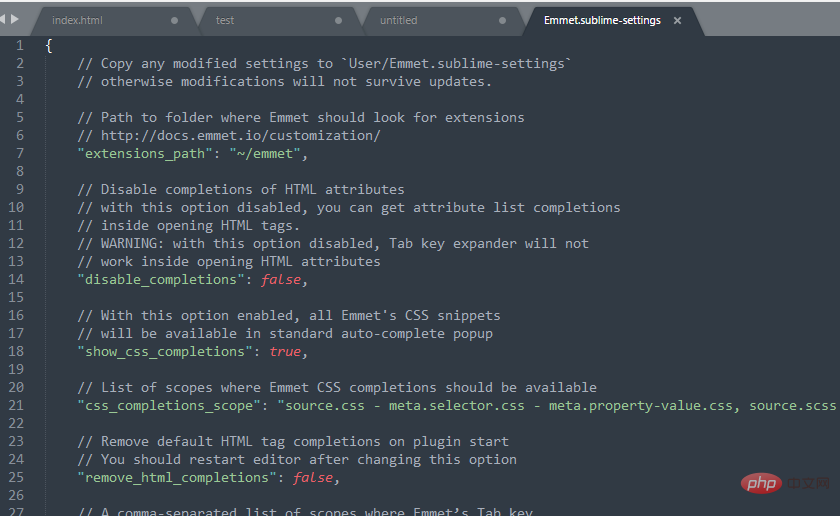
3. 설치 후 다음과 같은 팝업이 나타납니다. 아래에 표시된 것은 구성 파일이므로 일반적으로 걱정할 필요가 없습니다.

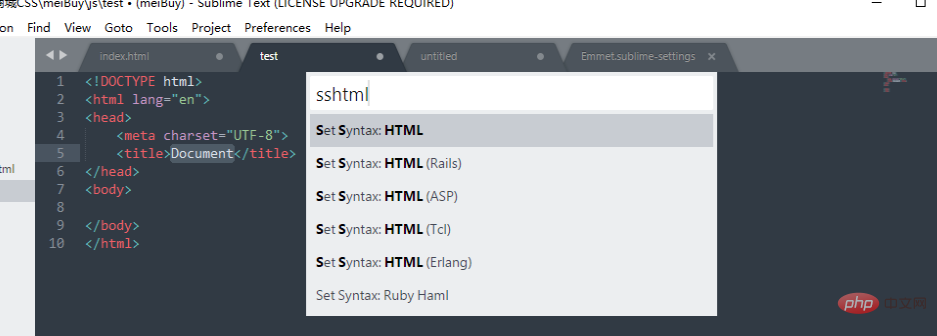
4.작성 후에도 문제가 발생했습니다. 탭을 눌러도 작동하지 않습니다. 이 문제의 해결 방법은 다음과 같습니다.

즉, 명령줄에서 ctrl + Shift + p가 나온 후 sshtml을 입력하세요. 이 경우 이때의 구문 설정은 html이며, sublime은 자동 완성을 알 수 있습니다.
5. 새로운 HTML의 경우!를 입력한 다음 Tab을 누르면 자동으로 완성됩니다.
더 많은 Sublime 관련 기술 기사를 보려면 sublime 칼럼을 방문하세요: https://www.php.cn/tool/sublime/
위 내용은 HTML 헤더 정보를 자동으로 완성하도록 Sublime을 설정하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7433
7433
 15
15
 1359
1359
 52
52
 76
76
 11
11
 29
29
 19
19
 메모장 파일이 너무 커서 열 수 없으면 어떻게 해야 하나요?
Apr 08, 2024 am 03:15 AM
메모장 파일이 너무 커서 열 수 없으면 어떻게 해야 하나요?
Apr 08, 2024 am 03:15 AM
메모장 파일이 너무 커지면 시도해 볼 수 있는 몇 가지 해결 방법은 다음과 같습니다. 파일 크기 제한이 없는 Sublime Text와 같은 다른 텍스트 편집기를 사용하세요. 파일을 더 작은 부분으로 분할합니다. 레지스트리 편집기를 통해 대용량 파일 지원을 활성화합니다. Notepad++, 워드패드 또는 Microsoft Word와 같은 대체 방법을 사용하여 파일을 열어보세요. 파일을 압축하고 보관 도구로 엽니다.
 메모장에서 텍스트 열을 정렬하는 방법
Apr 08, 2024 am 01:00 AM
메모장에서 텍스트 열을 정렬하는 방법
Apr 08, 2024 am 01:00 AM
메모장에서 텍스트 열 정렬을 수행하는 방법에는 세 가지가 있습니다. 1. 탭을 사용합니다. 2. 공백을 사용하고 수동으로 조정합니다. 3. 자동 정렬을 제공하기 위해 타사 도구(예: Notepad++, Sublime Text)를 사용합니다.
 HTML을 열려면 무엇을 사용해야 합니까?
Apr 21, 2024 am 11:33 AM
HTML을 열려면 무엇을 사용해야 합니까?
Apr 21, 2024 am 11:33 AM
HTML 파일을 열려면 Google Chrome 또는 Mozilla Firefox와 같은 브라우저를 사용해야 합니다. 브라우저를 사용하여 HTML 파일을 열려면 다음 단계를 따르십시오. 1. 브라우저를 엽니다. 2. HTML 파일을 브라우저 창으로 끌어다 놓거나 파일 메뉴를 클릭하고 열기를 선택합니다.
 Python 프로그래밍에 적합한 소프트웨어는 무엇입니까?
Apr 20, 2024 pm 08:11 PM
Python 프로그래밍에 적합한 소프트웨어는 무엇입니까?
Apr 20, 2024 pm 08:11 PM
초보자에게는 IDLE, Jupyter Notebook을 권장하고, 중/고급 학생에게는 PyCharm, Visual Studio Code, Sublime Text를 권장합니다. Cloud IDE인 Google Colab과 Binder는 대화형 Python 환경을 제공합니다. 다른 권장 사항으로는 Anaconda Navigator, Spyder 및 Wing IDE가 있습니다. 선택 기준에는 기술 수준, 프로젝트 규모 및 개인 선호도가 포함됩니다.
 HTML로 로컬 파일을 여는 방법
Apr 22, 2024 am 09:39 AM
HTML로 로컬 파일을 여는 방법
Apr 22, 2024 am 09:39 AM
HTML을 사용하여 다음과 같이 로컬 파일을 열 수 있습니다. .html 파일을 만들고 jQuery 라이브러리를 가져옵니다. 사용자가 파일을 선택할 수 있는 입력 필드를 만듭니다. 파일 선택 이벤트를 수신하고 FileReader() 객체를 사용하여 파일 내용을 읽습니다. 읽은 파일 내용을 웹 페이지에 표시합니다.
 파이썬에서 py 파일을 만드는 방법
May 05, 2024 pm 07:57 PM
파이썬에서 py 파일을 만드는 방법
May 05, 2024 pm 07:57 PM
Python에서 .py 파일을 만드는 단계: 텍스트 편집기(예: 메모장, TextMate 또는 Sublime Text)를 엽니다. 새 파일을 만들고 들여쓰기와 구문에 주의하면서 Python 코드를 입력합니다. 파일을 저장할 때 .py 확장명(예: my_script.py)을 사용하세요.
 복사한 코드를 Python에서 사용하는 방법
Apr 20, 2024 pm 06:26 PM
복사한 코드를 Python에서 사용하는 방법
Apr 20, 2024 pm 06:26 PM
Python에서 복사한 코드를 사용하는 단계는 다음과 같습니다. 코드를 복사하여 텍스트 편집기에 붙여넣습니다. Python 파일을 만듭니다. 명령줄에서 코드를 실행합니다. 코드의 용도와 작동 방식을 이해합니다. 필요에 따라 코드를 수정하고 다시 실행하세요.
 휴대폰에서 html 파일을 여는 방법
Apr 05, 2024 am 08:06 AM
휴대폰에서 html 파일을 여는 방법
Apr 05, 2024 am 08:06 AM
기본 브라우저를 사용하고 주소 표시줄에 파일 경로나 URL을 입력하여 휴대폰에서 HTML 파일을 열 수 있습니다. 파일 관리자를 사용하여 파일 위치로 이동하고 HTML 파일을 클릭합니다. 텍스트 편집기를 다운로드하고 파일 위치로 이동한 후 HTML 파일을 두 번 클릭합니다. App Store에서 HTML 뷰어를 다운로드하고 파일 위치로 이동하여 HTML 파일을 탭합니다.




