DEDE 웹사이트를 모방하는 과정에서 CSS 이미지 캡처 도구를 어떻게 사용하나요?
웹사이트를 모방할 때 좋은 도구를 사용하면 모방의 효율성이 향상되고 웹사이트를 매우 쉽게 모방할 수 있습니다.
추천 학습: 梦伟cms
이 도구는 DEDE 모방 사이트 과정에서 매우 중요한 역할을 합니다
#🎜 🎜#

입력 웹 주소 표시줄에 모방해야 할 대상 웹사이트의 URL을 입력합니다.
CSS 경로에는 소스 파일을 보고 얻은 CSS의 절대 경로 주소를 입력합니다.
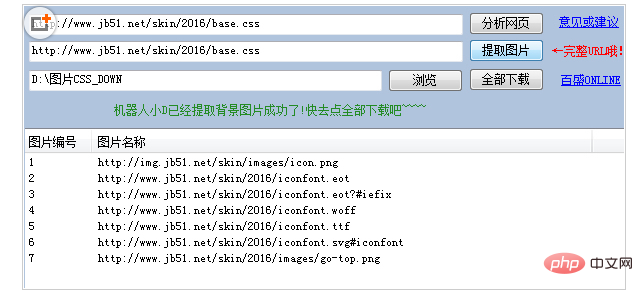
작업을 수행할 때 먼저 이미지 추출을 선택해야 합니다. 그러면 CSS의 모든 이미지가 표시됩니다.
저장 위치에서 CSS에 이미지를 저장해야 하는 위치를 선택할 수 있습니다. 이 위치는 CSS에 이미지를 저장할 뿐만 아니라 이 도구는 이미지의 경로 디렉터리도 저장합니다. 그리고 CSS 디렉토리를 모두가 확인할 수 있도록 저장하세요.

위는 DEDE 사이트를 복사할 때 권장하는 중요한 도구를 사용하기 위한 튜토리얼 및 단계입니다.
위 내용은 DEDE 웹사이트 모방 프로세스 중에 CSS 이미지 캡처 도구를 사용하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!