
vscode 플러그인이 작동하지 않으면 어떻게 해야 하나요?
vscode의 eslint 플러그인이 작동하지 않습니다
최근에 vue로 개발을 했는데 설치 후 vsCode의 eslint 플러그인이 작동하지 않습니다
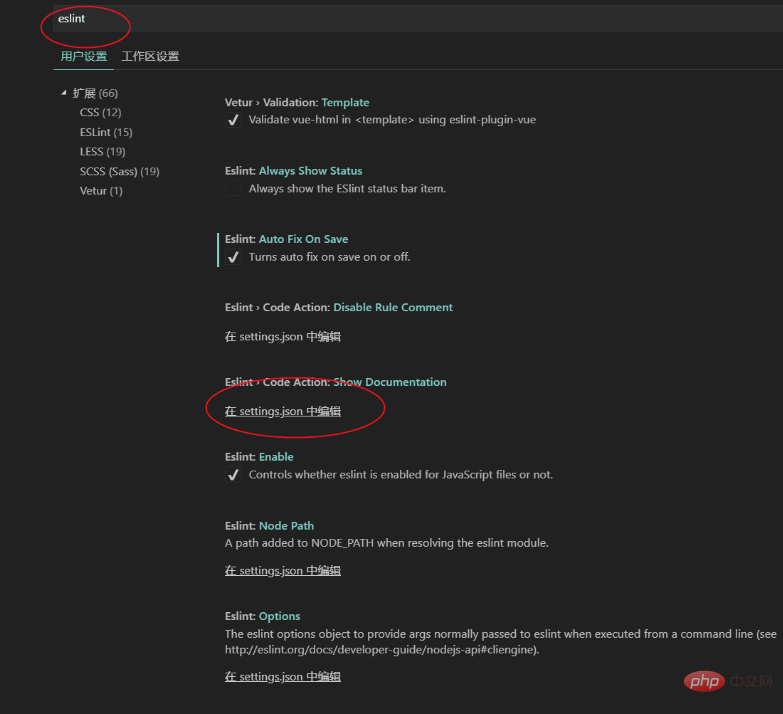
1.vsCode "설정"을 열고 "설정"을 선택하세요 .json"

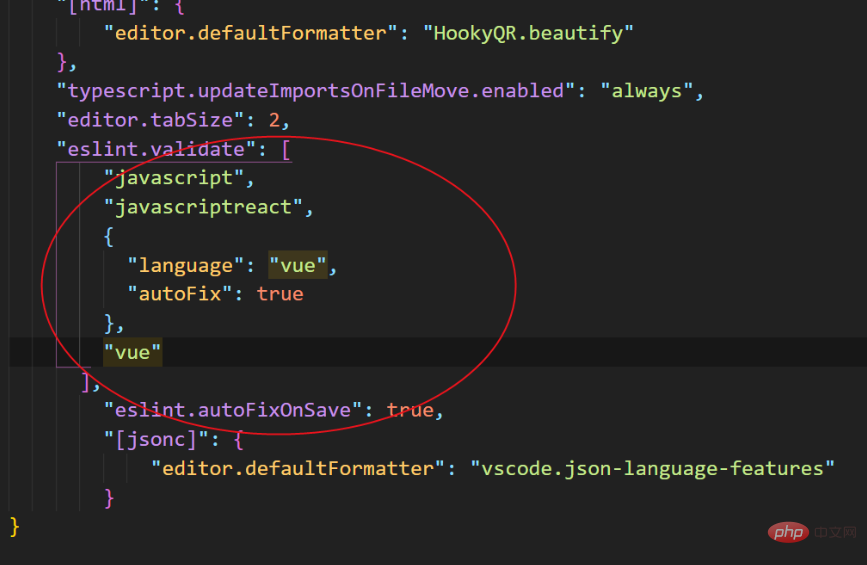
2. 스크립트를 입력하세요
"eslint.validate": [
"javascript",
"javascriptreact",
{
"language": "vue",
"autoFix": true
},
"vue"
],
"eslint.autoFixOnSave": true

3. 그런 다음 vsCode를 다시 시작하면 vue 확인이 적용됩니다.
위 내용은 vscode 플러그인이 작동하지 않으면 어떻게 해야 하나요?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!