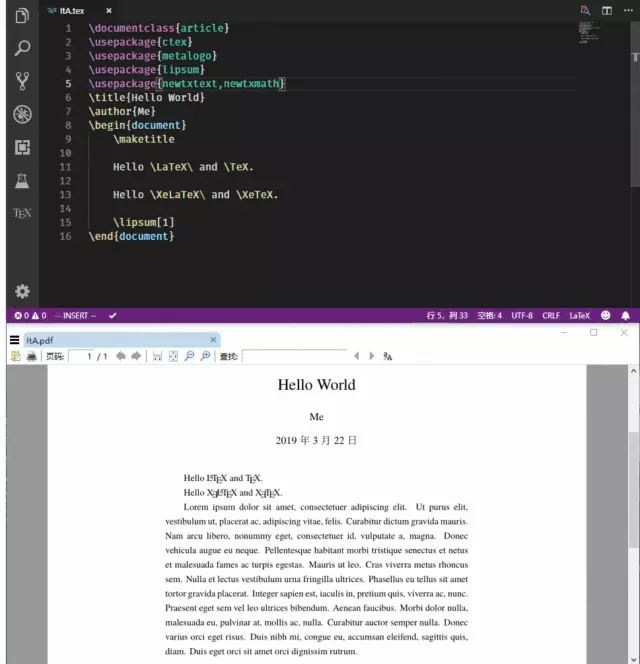
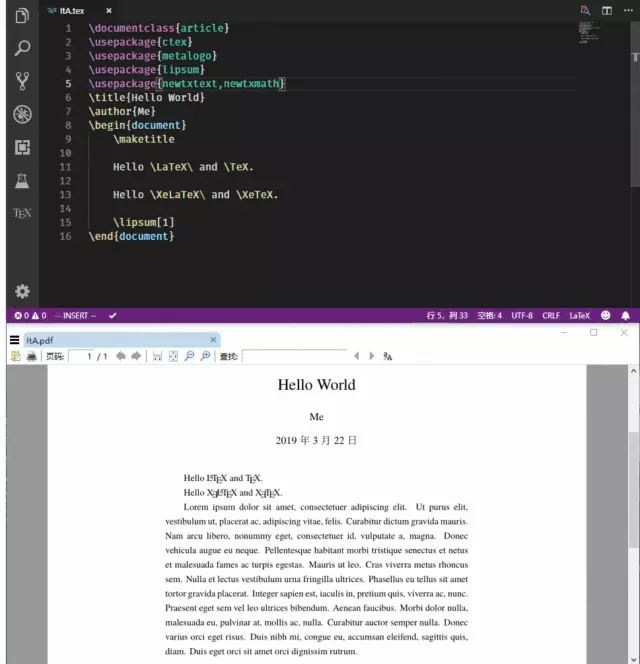
VSCode를 사용하여 LaTeX를 작성하는 방법은 무엇입니까?

많은 사람들이 texlive와 함께 texstudio나 winedt를 사용하여  문서를 작성했지만 오랫동안 texstudio가 유일한 편집자였습니다. 원시적인 인터페이스가 없어서 VSCode에 푹 빠졌습니다. 아름답고 무료이며 오픈 소스가 제가 VSCode를 선택하는 주된 이유입니다.
문서를 작성했지만 오랫동안 texstudio가 유일한 편집자였습니다. 원시적인 인터페이스가 없어서 VSCode에 푹 빠졌습니다. 아름답고 무료이며 오픈 소스가 제가 VSCode를 선택하는 주된 이유입니다.
인터넷에 VSCode +  을 소개하는 글은 많지만, 외부 리더 구성에 대한 소개는 조금 적습니다. LaTeX Workshop 작성자의 홈페이지를 방문하고 튜토리얼 작성 아이디어도 생각해 냈습니다.
을 소개하는 글은 많지만, 외부 리더 구성에 대한 소개는 조금 적습니다. LaTeX Workshop 작성자의 홈페이지를 방문하고 튜토리얼 작성 아이디어도 생각해 냈습니다.
이 글에서는 VSCode를 사용하여 간단한 문서를 작성하고 외부 PDF 리더를 설정하는 방법을 주로 소개합니다.
texlive, VSCode, SumatraPDF를 설치했는데 전체 기사를 읽고 싶지 않고 빨리 시작하고 싶다면 마지막에 있는 부록을 참조하세요. 기사를 작성하고 모든 코드를 VSCode 설정에 복사한 다음 섹션 5에 따라 역검색을 설정하여 사용하세요.
1. texlive 설치
texlive 2019의 iso 파일을 로드합니다. #🎜 🎜 #




2. VSCode에 [formula] 플러그인을 설치합니다.
동시에 VSCode를 다운로드하고 설치하면 VSCode 설치가 매우 간단하므로 여기서는 자세히 설명하지 않겠습니다.

3. VSCode의 [공식] 플러그인 구성
다음 코드를 설정 영역에 입력하세요. VSCode Inside."latex-workshop.latex.tools": [
{
// 编译工具和命令
"name": "xelatex",
"command": "xelatex",
"args": [
"-synctex=1",
"-interaction=nonstopmode",
"-file-line-error",
"-pdf",
"%DOCFILE%"
]
},
{
"name": "pdflatex",
"command": "pdflatex",
"args": [
"-synctex=1",
"-interaction=nonstopmode",
"-file-line-error",
"%DOCFILE%"
]
},
{
"name": "bibtex",
"command": "bibtex",
"args": [
"%DOCFILE%"
]
}
],"latex-workshop.latex.recipes": [
{
"name": "xelatex",
"tools": [
"xelatex"
]
},
{
"name": "xe->bib->xe->xe",
"tools": [
"xelatex",
"bibtex",
"xelatex",
"xelatex"
]
}
],
%!TEX program = pdflatex
"latex-workshop.view.pdf.viewer": "external",
"latex-workshop.view.pdf.external.command": {
"command": "E:/Programs/SumatraPDF/SumatraPDF.exe",
"args": [
"%PDF%"
]
},
插件经过几次更新之后已经去掉了右键菜单选项,选项被移动到了右侧栏。点击右侧栏的  图标,再点击你所想要使用的Recipe就可以编译了,如果用快捷键则默认使用第一条 Recipe 编译。或者也可以使用快捷键 Ctrl+Alt+V。
图标,再点击你所想要使用的Recipe就可以编译了,如果用快捷键则默认使用第一条 Recipe 编译。或者也可以使用快捷键 Ctrl+Alt+V。

单击右上角的按钮即可打开 SumatraPDF 并预览。
4. 配置正向搜索
"latex-workshop.view.pdf.external.synctex": {
"command": "E:/Programs/SumatraPDF/SumatraPDF.exe",
"args": [
"-forward-search",
"%TEX%",
"%LINE%",
"%PDF%"
]
},[公式] 添加代码进入设置区以配置正向搜索。“command”依旧是 SumatraPDF.exe 的存放位置,根据具体情况修改。

单击“SyncTeX from cursor”即可正向搜索。

可以看到,光标所在的行的内容在 PDF 中高亮显示。
5. 配置反向搜索
打开 SumatraPDF,进入设置->选项->设置反向搜索命令行

添加以下命令
"Code.exe" "resources\app\out\cli.js" -g "%f":"%l"
根据 VSCode 具体的安装位置将“Code.exe”和“resources\app\out\cli.js”换成 VSCode 在自己的电脑上的安装位置,例如:
"C:\Users\Marvey\AppData\Local\Programs\Microsoft VS Code\Code.exe" "C:\Users\Marvey\AppData\Local\Programs\Microsoft VS Code\resources\app\out\cli.js" -g "%f":"%l"
(感谢 @Macrofuns 指出,如果不加双引号,在文件路径有空格的情况下会导致无法反向搜索)
双击 PDF 中的任意一处即可跳转到 VSCode 中所对应的内容的源代码处。

这样 VSCode + texlive 就完全配置好了。
最好不要清理 xelatex 生成的 gz 后缀的临时文件,否则就不能进行正向和反向搜索;
之前的文章中,我提到了从 VSCode 预览按钮启动 SumatraPDF 会无法反向搜索的问题,现在已经解决,解决方法是在反向搜索命令中添加
"resources\app\out\cli.js"
解决方案来源:
https://link.zhihu.com/?target=https%3A//github.com/James-Yu/LaTeX-Workshop/issues/637%23issuecomment-473145503
6. 其他设置
LaTeX Workshop 默认保存的时候自动编译,如果不喜欢这个设置,可以添加以下代码进入设置区:
"latex-workshop.latex.autoBuild.run": "never",
附录
// LaTeX
"latex-workshop.latex.tools": [
{
"name": "xelatex",
"command": "xelatex",
"args": [
"-synctex=1",
"-interaction=nonstopmode",
"-file-line-error",
"-pdf",
"%DOCFILE%"
]
},
{
"name": "pdflatex",
"command": "pdflatex",
"args": [
"-synctex=1",
"-interaction=nonstopmode",
"-file-line-error",
"%DOCFILE%"
]
},
{
"name": "bibtex",
"command": "bibtex",
"args": [
"%DOCFILE%"
]
}
],
"latex-workshop.latex.recipes": [
{
"name": "xelatex",
"tools": [
"xelatex"
]
},
{
"name": "xe->bib->xe->xe",
"tools": [
"xelatex",
"bibtex",
"xelatex",
"xelatex"
]
},
{
"name": "pdflatex",
"tools": [
"pdflatex"
]
}
],
"latex-workshop.view.pdf.viewer": "external",
"latex-workshop.view.pdf.external.command": { // **********
"command": "C:/Program Files/SumatraPDF/SumatraPDF.exe", // 注意修改路径
"args": [ // **********
"%PDF%"
]
},
"latex-workshop.view.pdf.external.synctex": { // **********
"command": "C:/Program Files/SumatraPDF/SumatraPDF.exe", // 注意修改路径
"args": [ // **********
"-forward-search",
"%TEX%",
"%LINE%",
"%PDF%"
]
},推荐教程:vscode教程
위 내용은 VSCode를 사용하여 LaTeX를 작성하는 방법은 무엇입니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7564
7564
 15
15
 1386
1386
 52
52
 86
86
 11
11
 61
61
 19
19
 28
28
 99
99
 VSCODE에 필요한 컴퓨터 구성
Apr 15, 2025 pm 09:48 PM
VSCODE에 필요한 컴퓨터 구성
Apr 15, 2025 pm 09:48 PM
대 코드 시스템 요구 사항 : 운영 체제 : Windows 10 이상, MacOS 10.12 이상, Linux 배포 프로세서 : 최소 1.6GHz, 권장 2.0GHz 이상의 메모리 : 최소 512MB, 권장 4GB 이상의 저장 공간 : 최소 250MB, 권장 1GB 및 기타 요구 사항 : 안정 네트워크 연결, Xorg/Wayland (LINUX)
 VSCODE 용 헤더 파일을 정의하는 방법
Apr 15, 2025 pm 09:09 PM
VSCODE 용 헤더 파일을 정의하는 방법
Apr 15, 2025 pm 09:09 PM
Visual Studio 코드를 사용하여 헤더 파일을 정의하는 방법은 무엇입니까? .h 또는 .hpp 접미사 이름 (예 : 클래스, 함수, 변수)을 사용하여 헤더 파일을 만들고 기호를 선언합니다. 소스 파일에 헤더 파일을 포함시키기 위해 #include 지시문을 사용하여 프로그램을 컴파일합니다. 헤더 파일이 포함되어 있고 선언 된 기호를 사용할 수 있습니다.
 VSCODE 설정 중국 튜토리얼
Apr 15, 2025 pm 11:45 PM
VSCODE 설정 중국 튜토리얼
Apr 15, 2025 pm 11:45 PM
vs 코드는 중국 설정을 지원하며, 설정 패널을 열고 "로케일"을 검색하여 완료 할 수 있습니다. "locale.language"를 "zh-cn"(단순화 된 중국어) 또는 "Zh-TW"(전통 중국어)로 설정하십시오. 설정을 저장하고 코드를 다시 시작합니다. 설정 메뉴, 도구 모음, 코드 프롬프트 및 문서는 중국어로 표시됩니다. 파일 태그 형식, 항목 설명 및 진단 프로세스 언어와 같은 다른 언어 설정도 사용자 정의 할 수도 있습니다.
 중국어로 vscode를 설정하는 방법
Apr 15, 2025 pm 09:27 PM
중국어로 vscode를 설정하는 방법
Apr 15, 2025 pm 09:27 PM
Visual Studio Code에서 중국어를 설정하는 두 가지 방법이 있습니다. 1. 중국어 패키지 설치; 2. 구성 파일에서 "로케일"설정을 수정하십시오. Visual Studio Code 버전이 1.17 이상인지 확인하십시오.
 vscode를 설정하는 방법
Apr 15, 2025 pm 10:45 PM
vscode를 설정하는 방법
Apr 15, 2025 pm 10:45 PM
VSCODE를 활성화하고 설정하려면 다음 단계를 따르십시오. VSCODE를 설치하고 시작하십시오. 테마, 글꼴, 공간 및 코드 형식을 포함한 사용자 지정 환경 설정. 확장자를 설치하여 플러그인, 테마 및 도구와 같은 기능을 향상시킵니다. 프로젝트를 만들거나 기존 프로젝트를 열십시오. Intellisense를 사용하여 코드 프롬프트 및 완성을 얻으십시오. 코드를 디버깅하여 코드를 통해 중단하고 브레이크 포인트를 설정하고 변수를 확인하십시오. 버전 제어 시스템을 연결하여 변경 사항을 관리하고 코드를 커밋하십시오.
 VSCODE 터미널의 공통 명령
Apr 15, 2025 pm 10:06 PM
VSCODE 터미널의 공통 명령
Apr 15, 2025 pm 10:06 PM
VS 코드 터미널에 대한 공통 명령은 다음과 같습니다. 터미널 화면 (Clear) 지우기 (CLEAR), 현재 디렉토리 파일 (LS)을 나열하고 현재 작업 디렉토리 (CD) 변경, 현재 작업 디렉토리 경로 (MKDIR) 작성, 빈 디렉토리 (RMDIR) 삭제, 새 파일 (터치), 파일 삭제 또는 디렉토리 또는 디렉토리 (CP) (MV) 파일 콘텐츠 표시 (CAT) 파일 콘텐츠보기 및 스크롤 (적음) 파일 컨텐츠보기 아래로 스크롤 (more) 파일의 처음 몇 줄 (헤드)을 표시합니다.
 vScode 이전 다음 바로 가기 키
Apr 15, 2025 pm 10:51 PM
vScode 이전 다음 바로 가기 키
Apr 15, 2025 pm 10:51 PM
vs 코드 1 단계/다음 단계 바로 가기 키 사용 : 1 단계 (뒤로) : Windows/Linux : Ctrl ←; MACOS : CMD ← 다음 단계 (앞으로) : Windows/Linux : Ctrl →; MACOS : CMD →





