DedeCMS 페이지 제목 태그 사용 방법

DedeCMS 페이지 제목 태그를 사용하는 방법은 무엇입니까?
DedeCMS 페이지 제목 태그 사용 예시 튜토리얼
[페이지 제목 태그]
기능 설명: 문서의 페이지 제목을 가져오는 것을 나타냅니다.
적용 범위: 문서 템플릿만.
디버깅을 통해 사용법을 알아보세요
저의 디버깅 방법은
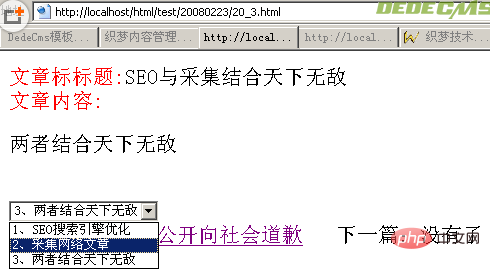
Templetsdefault 폴더 아래의 Article_article.htm 파일에 있는 코드를 모두 지웁니다. [페이지 제목 태그]를 호출하는 코드를 입력한 후, 관리 백그라운드에서 HTML 업데이트-->문서 HTML 업데이트-->HTML 생성 시작과 같이 작업을 수행합니다. 그런 다음 IE에서 웹사이트의 각 문서에 액세스하여 반환된 데이터를 가져옵니다.
내가 [페이지 제목 태그]를 디버깅한 특정 코드는 다음과 같습니다.
<font color="red">文章标标题:</font>{dede:field name="title"/}<br />
<font color="red">文章内容:</font>{dede:field name="body"/}<br />
{dede:pagetitle style='select'/}<br />
{dede:prenext/} <br />다음과 같은 반환 데이터를 얻었습니다.

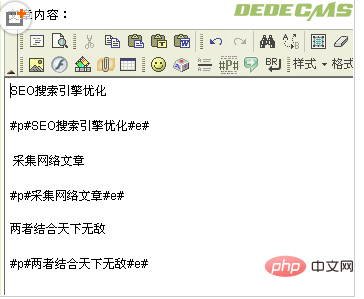
참고: [페이지 제목 태그]를 사용하기 위한 전제 조건은 기사에 페이징이 있어야 한다는 것입니다. 필요할 때 수동으로 나눌 수 있습니다. 페이징을 달성하려면 # p # 자막 # e #을 추가하세요. 그리고 아래 그림과 같이 "# p #subtitle# e #"를 해당 제목으로 바꿉니다. 위와 같이 반환 데이터를 얻을 수 있습니다.

이것으로 이 튜토리얼 시리즈가 끝났습니다. 눈이 지칠 때까지 튜토리얼을 작성하는 데 하루 이상을 보냈습니다. 이것은 또한 처음으로 사심 없이 Dedecms에 헌신한 것인데, 이는 Dedecms에 대한 기여로 간주될 수 있습니다. 그 외 틀린 부분이나 누락된 부분이 있을 수 있으니 댓글과 수정을 통해 함께 보완하고 개선해 나가시기 바랍니다.
위 내용은 DedeCMS 페이지 제목 태그 사용 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7644
7644
 15
15
 1392
1392
 52
52
 91
91
 11
11
 73
73
 19
19
 34
34
 152
152
 Imperial cms 리소스 네트워크 템플릿은 어디에 있습니까?
Apr 17, 2024 am 10:00 AM
Imperial cms 리소스 네트워크 템플릿은 어디에 있습니까?
Apr 17, 2024 am 10:00 AM
Empire CMS 템플릿 다운로드 위치: 공식 템플릿 다운로드: https://www.phome.net/template/ 타사 템플릿 웹사이트: https://www.dedecms.com/diy/https://www.0978.com. cn /https://www.jiaocheng.com/설치 방법: 템플릿 다운로드 템플릿 압축 풀기 템플릿 업로드 템플릿 선택
 dedecms가 템플릿 교체를 구현하는 방법
Apr 16, 2024 pm 12:12 PM
dedecms가 템플릿 교체를 구현하는 방법
Apr 16, 2024 pm 12:12 PM
템플릿 교체는 다음 단계를 통해 Dedecms에서 구현할 수 있습니다. global.cfg 파일을 수정하고 필요한 언어 팩을 설정합니다. taglib.inc.php 후크 파일을 수정하고 언어 접미사 템플릿 파일에 대한 지원을 추가합니다. 언어 접미사가 포함된 새 템플릿 파일을 생성하고 필요한 콘텐츠를 수정합니다. Dedecms 캐시를 지웁니다.
 Dedecms는 어떤 웹사이트를 할 수 있나요?
Apr 16, 2024 pm 12:24 PM
Dedecms는 어떤 웹사이트를 할 수 있나요?
Apr 16, 2024 pm 12:24 PM
Dedecms는 뉴스 웹사이트, 블로그 웹사이트, 전자상거래 웹사이트, 포럼 및 커뮤니티 웹사이트, 교육 웹사이트, 포털 웹사이트, 기타 유형의 웹사이트(예: 기업 웹사이트)를 비롯한 다양한 유형의 웹사이트를 만드는 데 사용할 수 있는 오픈 소스 CMS입니다. , 개인 웹사이트, 사진 앨범 웹사이트, 동영상 공유 웹사이트)
 Dedecms에 로컬 비디오를 업로드하는 방법
Apr 16, 2024 pm 12:39 PM
Dedecms에 로컬 비디오를 업로드하는 방법
Apr 16, 2024 pm 12:39 PM
Dedecms를 사용하여 로컬 비디오를 업로드하는 방법은 무엇입니까? Dedecms에서 지원하는 형식으로 비디오 파일을 준비하십시오. Dedecms 관리 백엔드에 로그인하고 새 비디오 카테고리를 만듭니다. 영상 관리 페이지에 영상 파일을 업로드하고 관련 정보를 입력한 후 영상 카테고리를 선택하세요. 기사를 편집하면서 동영상을 삽입하려면 업로드된 동영상의 파일 이름을 입력하고 크기를 조정하세요.
 Dedecms 사용 방법
Apr 16, 2024 pm 12:15 PM
Dedecms 사용 방법
Apr 16, 2024 pm 12:15 PM
Dedecms는 콘텐츠 관리, 템플릿 시스템 및 보안 보호를 제공하는 오픈 소스 중국 CMS 시스템입니다. 구체적인 사용법에는 다음 단계가 포함됩니다. 1. Dedecms를 설치합니다. 2. 데이터베이스를 구성합니다. 3. 관리 인터페이스에 로그인합니다. 4. 콘텐츠를 생성합니다. 5. 템플릿을 설정합니다. 6. 사용자를 관리합니다. 7. 시스템을 유지관리한다.
 Dedecms에는 어떤 허점이 있습니까?
Aug 03, 2023 pm 03:56 PM
Dedecms에는 어떤 허점이 있습니까?
Aug 03, 2023 pm 03:56 PM
DedeCMS는 몇 가지 잠재적인 취약점과 보안 위험이 있는 오픈 소스 콘텐츠 관리 시스템입니다. 1. SQL 주입 취약점. 공격자는 악의적인 SQL 쿼리 문을 구성하여 무단 작업을 수행하거나 민감한 데이터를 얻을 수 있습니다. 2. 파일 업로드 취약점, 공격자는 다음을 포함하는 파일을 업로드할 수 있습니다. 3. 민감한 정보 유출 4. 인증되지 않은 취약점 악용.
 정확하고 신뢰할 수 있는 Dedecms 변환 도구 평가 보고서
Mar 12, 2024 pm 07:03 PM
정확하고 신뢰할 수 있는 Dedecms 변환 도구 평가 보고서
Mar 12, 2024 pm 07:03 PM
정확하고 신뢰할 수 있는 Dedecms 변환 도구 평가 보고서 인터넷 시대의 급속한 발전으로 인해 웹 사이트 구축은 많은 기업과 개인에게 필요한 도구 중 하나가 되었습니다. 웹사이트 구축에 있어서 콘텐츠관리시스템(CMS)을 이용하면 웹사이트의 콘텐츠와 기능을 보다 편리하고 효율적으로 관리할 수 있습니다. 그 중 Dedecms는 잘 알려진 CMS 시스템으로 다양한 웹 사이트 구축 프로젝트에 널리 사용되고 있습니다. 그러나 때로는 Dedecms 웹사이트를 다른 형식으로 변환해야 하는 경우가 있는데, 이 경우 변환 도구를 사용해야 합니다.
 Dedecms 인코딩 변환 기능을 배우는 간단한 방법
Mar 14, 2024 pm 02:09 PM
Dedecms 인코딩 변환 기능을 배우는 간단한 방법
Mar 14, 2024 pm 02:09 PM
Dedecms 인코딩 변환 기능을 배우는 것은 복잡하지 않습니다. 간단한 코드 예제를 통해 이 기술을 빠르게 익힐 수 있습니다. Dedecms에서 인코딩 변환 기능은 일반적으로 시스템의 정상적인 작동과 데이터의 정확성을 보장하기 위해 중국어 왜곡 문자 및 특수 문자와 같은 문제를 처리하는 데 사용됩니다. 다음은 다양한 인코딩 관련 요구에 쉽게 대처할 수 있도록 Dedecms의 인코딩 변환 기능을 사용하는 방법을 자세히 소개합니다. 1.UTF-8에서 GBK로 Dedecms에서 UTF-8로 인코딩된 문자열을 G로 변환해야 하는 경우




