CSS를 사용하여 멋진 충전 애니메이션 구현
CSS만 사용하여 어떤 종류의 충전 애니메이션 효과를 만들 수 있는지 단계별로 알아보세요.

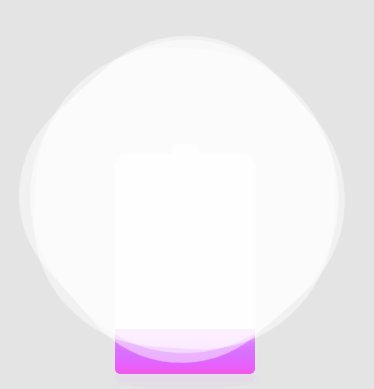
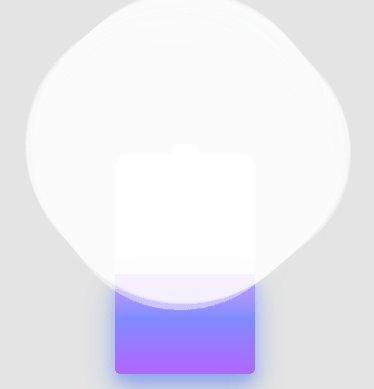
배터리 그리기
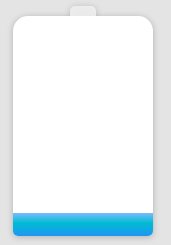
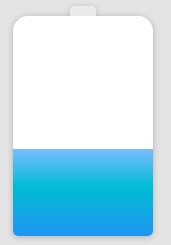
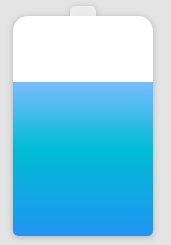
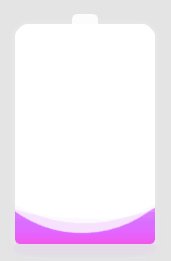
물론, 배터리를 충전하려면 먼저 CSS로 배터리를 그려야 합니다. 어렵지 않습니다. 하나만 만들어 보세요.

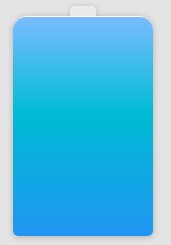
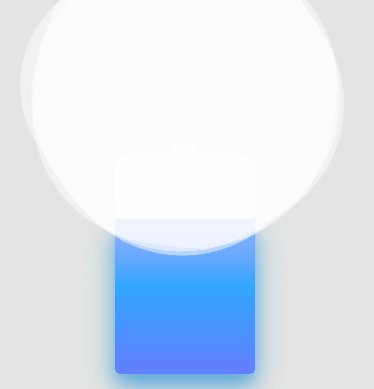
아, 그게 다입니다. 이제 배터리가 생겼으니 충전해 보겠습니다. 가장 간단한 애니메이션은 배터리 전체를 색상으로 채우는 것입니다.
방법은 많고 코드도 매우 간단합니다. 효과를 살펴보세요.

요구 사항이 높지 않으면 이 정도면 충분합니다. 파워는 파란색 그라데이션으로 표현되었으며, 충전 애니메이션은 컬러 블록의 변위 애니메이션을 통해 구현되었습니다. 하지만 항상 뭔가 빠진 듯한 느낌이 들었습니다.
그림자 및 색상 변경 추가
최적화를 계속하려면 몇 가지 세부 사항을 추가해야 합니다.
우리는 일반적으로 배터리가 부족하면 배터리가 빨간색으로 표시되고, 배터리가 높으면 녹색으로 표시된다는 것을 알고 있습니다. 그런 다음 전체 색상 블록에 그림자 변화와 숨쉬는 느낌을 추가하여 충전 효과가 실제로 움직이는 것처럼 보이게 만듭니다.

지식 포인트
이 시점까지는 실제로 하나의 지식 포인트만 있습니다.
- 그라디언트 색상의 색상 전환을 애니메이션화하려면 필터:hue-rotate()를 사용하세요
우리는 직접적으로 애니메이션을 만들 수 없습니다 그라디언트 색상 여기서는 필터를 통해 색조를 조정하여 그라디언트 색상 변환 애니메이션을 구현합니다.
위 예의 전체 데모: CodePen Demo -- Battery Animation One
Addwaves
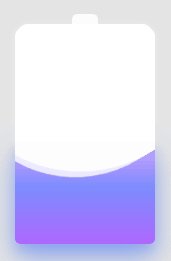
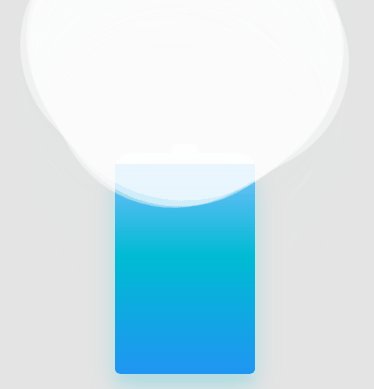
좋아, 이것은 작은 이정표일 뿐이며 다음 단계로 더 나아갈 것입니다. 배터리 윗부분은 직선으로 되어 있어서 조금 밋밋한 느낌이 드는데요, 여기서는 윗부분의 일직선을 물결 모양의 롤링으로 바꾸면 좀 더 현실감 있게 보일 것입니다.
변형 후의 효과:

이 물결 모양 스크롤 효과를 얻기 위해 CSS를 사용하는 것은 실제로는 단지 블라인드 방법일 뿐입니다. 구체적인 기사는 제가 이전에 쓴 이 기사에서 볼 수 있습니다:
물결 효과를 얻기 위한 순수 CSS. !
지식 포인트
여기서 지식 포인트 중 하나는 위에서 언급한 CSS를 사용하여 실명을 통해 달성되는 간단한 파동 효과를 얻는 것입니다. 이해하려면 그림을 보십시오.

전체 데모 위의 예: CodePen Demo -- Battery Animation Two
자, 이 시점에서 위의 효과에 디지털 변경을 더하면 이미 비교적 좋은 효과로 간주됩니다. 물론 위의 효과는 여전히 매우 CSS처럼 보이지만, 얼핏 보면 CSS를 사용하면 가능하다는 느낌이 듭니다.
강력한 CSS 필터를 사용하여 Android 충전 애니메이션 효과를 얻으세요
다음은 어떻습니까?

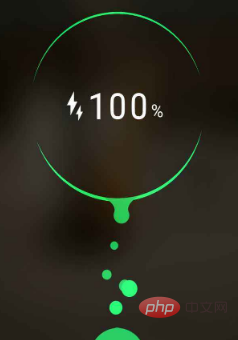
안드로이드폰을 사용하는 학생들은 익숙할텐데요. 충전시 안드로이드폰이 미치는 영향입니다. 이거 보고 궁금해졌는데, CSS로 할 수 있는 걸까요?
몇 번 시도한 끝에 CSS를 사용하면 이 애니메이션 효과를 매우 잘 시뮬레이션할 수 있다는 것을 발견했습니다.

위의 Gif로 녹화된 렌더링은 CSS를 사용하여 완전히 시뮬레이션되었습니다.
위 예제의 전체 데모: HuaWei 배터리 충전 애니메이션
지식 포인트
지식 포인트를 분석해 보겠습니다. 가장 중요한 것은 두 개의 필터인 대비()와 필터: 흐림()을 사용하는 것입니다. 매우 이러한 융합 효과를 얻는 것이 좋습니다.
두 개의 필터를 별도로 꺼냅니다. 해당 기능은 다음과 같습니다.
- filter: Blur(): 이미지에 가우시안 흐림 효과를 설정합니다.
- filter: Contrast(): 이미지의 대비를 조정합니다.
그러나 그들이 '맞춰졌을 때' 놀라운 융합 현상이 일어났다.
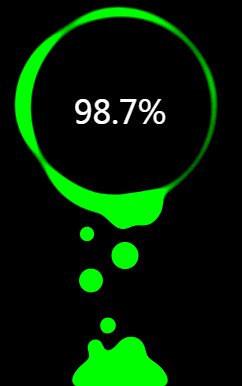
먼저 간단한 예를 살펴보겠습니다.

두 개의 원이 교차하는 과정을 주의 깊게 살펴보세요. 가장자리가 서로 닿으면 경계 융합 효과가 나타납니다. 대비 필터를 사용하여 가우시안 블러의 흐릿한 가장자리를 제거하고 가우시안 블러를 사용하여 융합 효과를 얻습니다.
물론, 이 효과는 이전 기사에서 여러 번 언급되었습니다. 더 구체적인 정보를 보려면
- CSS Flame? 언급할 필요가 없습니다
- 당신이 모르는 CSS 필터 기술 및 세부 사항
색상 변환
물론 여기에 색상 변환을 추가할 수도 있으며 효과도 매우 좋습니다.

전체 데모 위의 예 : HuaWei 배터리 충전 애니메이션
쉽게 간과되는 점
filter:blur() 및 filter:contrast() 속성의 값을 조정하면 애니메이션 효과가 실제로 훌륭하게 변경됩니다. 좋은 효과를 얻으려면 지속적인 디버깅이 필요합니다. 물론, 최종 분석에서는 경험도 매우 중요한 역할을 합니다.
마지막으로
이 기사에 제공된 여러 충전 애니메이션은 점차적으로 효과가 향상되었습니다. 이 기사는 핵심 지식 포인트만 지적합니다. 그러나 실제 출력 프로세스에는 이 기사에서 언급되지 않은 작은 세부 사항이 많이 있습니다. 관심 있는 학생은 데모를 클릭하여 소스 코드를 자세히 살펴보거나 스스로 구현해야 합니다.
이 기사는 PHP 중국어 웹사이트의 CSS 튜토리얼 칼럼에서 가져온 것입니다. 학습을 환영합니다
위 내용은 CSS를 사용하여 멋진 충전 애니메이션 구현의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7569
7569
 15
15
 1386
1386
 52
52
 87
87
 11
11
 61
61
 19
19
 28
28
 107
107
 CSS 애니메이션 가이드: 번개 효과를 만드는 방법을 단계별로 안내합니다.
Oct 20, 2023 pm 03:55 PM
CSS 애니메이션 가이드: 번개 효과를 만드는 방법을 단계별로 안내합니다.
Oct 20, 2023 pm 03:55 PM
CSS 애니메이션 가이드: 번개 효과를 만드는 방법을 단계별로 가르쳐줍니다. 소개: CSS 애니메이션은 현대 웹 디자인에서 없어서는 안될 부분입니다. 웹 페이지에 생생한 효과와 상호 작용성을 제공하고 사용자 경험을 향상시킬 수 있습니다. 이 가이드에서는 CSS를 사용하여 번개 효과를 만드는 방법과 구체적인 코드 예제를 자세히 살펴보겠습니다. 1. HTML 구조 만들기: 먼저 번개 효과를 수용할 수 있는 HTML 구조를 만들어야 합니다. 번개 효과를 래핑하고 제공하기 위해 <div> 요소를 사용할 수 있습니다.
 CSS 애니메이션 튜토리얼: 페이지 넘기기 효과를 얻기 위한 단계별 교육
Oct 24, 2023 am 09:30 AM
CSS 애니메이션 튜토리얼: 페이지 넘기기 효과를 얻기 위한 단계별 교육
Oct 24, 2023 am 09:30 AM
CSS 애니메이션 튜토리얼: 페이지 넘기기 효과를 구현하는 방법을 단계별로 가르치며, 특정 코드 예제가 필요합니다. CSS 애니메이션은 현대 웹사이트 디자인의 필수 부분입니다. 웹 페이지에 생생함을 더하고, 사용자의 관심을 끌고, 사용자 경험을 향상시킬 수 있습니다. 일반적인 CSS 애니메이션 효과 중 하나는 페이지 넘김 효과입니다. 이 튜토리얼에서는 눈길을 끄는 효과를 얻기 위해 단계별로 안내하고 구체적인 코드 예제를 제공합니다. 먼저 기본 HTML 구조를 만들어야 합니다. 코드는 다음과 같습니다: <!DOCTYPE
 CSS 애니메이션 튜토리얼: 펄스 효과를 구현하는 방법을 단계별로 가르쳐줍니다.
Oct 21, 2023 pm 12:09 PM
CSS 애니메이션 튜토리얼: 펄스 효과를 구현하는 방법을 단계별로 가르쳐줍니다.
Oct 21, 2023 pm 12:09 PM
CSS 애니메이션 튜토리얼: 펄스 효과를 구현하는 방법을 단계별로 가르치며, 구체적인 코드 예제가 필요합니다. 소개: CSS 애니메이션은 웹 디자인에 일반적으로 사용되는 효과로 웹 페이지에 활력과 시각적 매력을 더할 수 있습니다. 이 기사에서는 CSS를 사용하여 펄스 효과를 얻는 방법에 대한 심층적인 이해를 제공하고, 단계별로 완료하는 방법을 알려주는 구체적인 코드 예제를 제공합니다. 1. 펄스 효과를 이해합니다. 펄스 효과는 일반적으로 버튼, 아이콘 또는 기타 요소에 사용되어 깜박이는 효과를 줍니다. CSS를 통해 속성 및 키 애니메이션
 CSS 애니메이션 튜토리얼: 흐르는 물의 특수 효과를 얻기 위한 단계별 교육
Oct 21, 2023 am 08:52 AM
CSS 애니메이션 튜토리얼: 흐르는 물의 특수 효과를 얻기 위한 단계별 교육
Oct 21, 2023 am 08:52 AM
CSS 애니메이션 튜토리얼: 흐르는 물의 특수 효과를 구현하는 방법을 단계별로 설명합니다. 구체적인 코드 예제가 필요합니다. 서문: CSS 애니메이션은 웹 디자인에서 일반적으로 사용되는 기술이며 사용자의 관심을 끕니다. ' 주목. 이 튜토리얼에서는 CSS를 사용하여 흐르는 물 효과를 구현하는 방법을 배우고 구체적인 코드 예제를 제공합니다. 시작하자! 1단계: HTML 구조 먼저 기본 HTML 구조를 만들어야 합니다. 문서의 <body> 태그에 <di를 추가합니다.
 마우스를 가리키고 있을 때 CSS를 사용하여 지터 효과를 얻는 팁과 방법
Oct 21, 2023 am 08:37 AM
마우스를 가리키고 있을 때 CSS를 사용하여 지터 효과를 얻는 팁과 방법
Oct 21, 2023 am 08:37 AM
마우스를 가리키고 있을 때 지터 효과를 얻기 위해 CSS를 사용하는 팁과 방법 마우스를 가리키고 있을 때의 지터 효과는 웹 페이지에 약간의 역동성과 흥미를 더하고 사용자의 관심을 끌 수 있습니다. 이 기사에서는 CSS를 사용하여 마우스 호버 지터 효과를 얻는 몇 가지 기술과 방법을 소개하고 구체적인 코드 예제를 제공합니다. 지터의 원리 CSS에서는 키프레임 애니메이션(키프레임)과 변형 속성을 사용하여 지터 효과를 얻을 수 있습니다. 키프레임 애니메이션을 사용하면 다음과 같이 애니메이션 시퀀스를 정의할 수 있습니다.
 CSS 애니메이션 가이드: 깜박이는 효과를 만드는 방법을 단계별로 안내합니다.
Oct 20, 2023 pm 03:24 PM
CSS 애니메이션 가이드: 깜박이는 효과를 만드는 방법을 단계별로 안내합니다.
Oct 20, 2023 pm 03:24 PM
CSS 애니메이션 가이드: 깜박임 효과를 만드는 방법을 단계별로 설명합니다. 깜박임 효과는 간단한 코드를 통해 생생하고 독특한 효과를 가져올 수 있는 일반적인 CSS 애니메이션 효과입니다. 이 문서에서는 특정 코드 예제와 함께 CSS를 사용하여 깜박임 효과를 만드는 방법에 대한 단계별 가이드를 제공합니다. HTML 구조 만들기 먼저 깜박이는 효과를 표시하기 위한 HTML 구조를 만들어야 합니다. 코드는 다음과 같습니다: <!DOCTYPEhtml><html>&
 이미지 표시에 대한 특수 효과를 얻기 위해 CSS를 사용하는 팁과 방법
Oct 24, 2023 pm 12:52 PM
이미지 표시에 대한 특수 효과를 얻기 위해 CSS를 사용하는 팁과 방법
Oct 24, 2023 pm 12:52 PM
이미지 표시에 대한 특수 효과를 얻기 위해 CSS를 사용하는 팁과 방법 웹 디자인이든 애플리케이션 개발이든 이미지 표시는 매우 일반적인 요구 사항입니다. 사용자 경험을 향상시키기 위해 CSS를 사용하여 멋진 이미지 표시 효과를 얻을 수 있습니다. 이 기사에서는 일반적으로 사용되는 몇 가지 기술과 방법을 소개하고 독자가 빠르게 시작할 수 있도록 해당 코드 예제를 제공합니다. 1. 사진 확대 특수 효과 확대/축소 마우스 호버 효과 사진 위에 마우스를 올리면 확대 효과를 통해 상호작용성을 높일 수 있습니다. 코드 예시는 다음과 같습니다: .image-zoom{
 CSS 애니메이션 튜토리얼: 페이드인 및 페이드아웃 효과를 얻기 위한 단계별 교육
Oct 18, 2023 am 09:22 AM
CSS 애니메이션 튜토리얼: 페이드인 및 페이드아웃 효과를 얻기 위한 단계별 교육
Oct 18, 2023 am 09:22 AM
CSS 애니메이션 튜토리얼: 특정 코드 예제를 포함하여 페이드 인 및 페이드 아웃 효과를 구현하는 방법을 단계별로 가르쳐줍니다. 웹 디자인 및 개발에서 애니메이션 효과는 페이지를 더욱 생생하고 매력적으로 만들 수 있습니다. CSS 애니메이션은 이 효과를 얻을 수 있는 간단하고 강력한 방법입니다. 이 문서에서는 CSS를 사용하여 페이드 효과를 얻는 방법을 단계별로 설명하고 참조용 특정 코드 예제를 제공합니다. 1. 페이드인 효과 페이드인 효과란 요소의 투명도가 0에서 투명도 1로 점차 변하는 효과를 말합니다. 페이드인 효과를 달성하기 위한 단계와 코드 예제는 다음과 같습니다. 1단계:




