코드는 다음과 같습니다.
");
if (l) {
m.insertBefore(l);
l.remove()
} else {
i.insertElement(m)
}
},3. 그런 다음 새로운 이미지 폴더를 만들어 Syntaxhighlight.gif 이미지 파일을 편집기 도구 모음에 표시합니다.
4. 새 lang 파일 만들기 폴더에는 언어 팩이 들어 있습니다. 하나는 중국어 cn.js이고 다른 하나는 영어 en.js입니다. 코드 내용은 다음과 같습니다.
en.js 코드는 다음과 같습니다. :
코드는 다음과 같습니다.
CKEDITOR.plugins.setLang('syntaxhighlight', 'en',
{
syntaxhighlight:
{
title: 'Add or update a code snippet',
sourceTab: 'Source code',
langLbl: 'Select language',
advancedTab: 'Advanced',
hideGutter: 'Hide gutter',
hideGutterLbl: 'Hide gutter & line numbers.',
hideControls: 'Hide controls',
hideControlsLbl: 'Hide code controls at the top of the code block.',
collapse: 'Collapse',
collapseLbl: 'Collapse the code block by default. (controls need to be turned on)',
showColumns: 'Show columns',
showColumnsLbl: 'Show row columns in the first line.',
lineWrap: 'Disable line wrapping',
lineWrapLbl: 'Switch off line wrapping.',
lineCount: 'Default line count',
highlight: 'Highlight lines',
highlightLbl: 'Enter a comma seperated lines of lines you want to highlight, eg <em>3,10,15</em>.'
}
});로그인 후 복사
cn.js 코드는 다음과 같습니다.
코드는 다음과 같습니다.
CKEDITOR.plugins.setLang('syntaxhighlight', 'cn',
{
syntaxhighlight:
{
title: '添加或更新代码',
sourceTab: '代码',
langLbl: '选择语言',
advancedTab: '高级',
hideGutter: '隐藏分割线',
hideGutterLbl: '隐藏分割线和行号',
hideControls: '隐藏工具栏',
hideControlsLbl: '隐藏浮动工具栏',
collapse: '代码折叠',
collapseLbl: '默认折叠代码块 (需要启用工具栏)',
lineWrap: '自动换行',
lineWrapLbl: '关闭自动换行',
autoLinks: '自动链接',
autoLinksLbl: '不自动转换超链接',
lineCount: '起始行号',
highlight: '高亮行号',
highlightLbl: '输入以逗号分隔的行号, 如 <em>3,10,15</em>.'
}
});로그인 후 복사
5. 새로운plugin.js 파일을 생성합니다. 이 파일은 ckeditor에 필요한 파일입니다. 플러그인에 대한 일부 구성이 포함되어 있습니다.
코드는 다음과 같습니다.
CKEDITOR.plugins.add("syntaxhighlight", {
requires : [ "dialog" ],
lang : [ "cn" ],
init : function(a) {
var b = "syntaxhighlight";
var c = a.addCommand(b, new CKEDITOR.dialogCommand(b));
c.modes = {
wysiwyg : 1,
source : 1
};
c.canUndo = false;
a.ui.addButton("Code", {
label : a.lang.syntaxhighlight.title,
command : b,
icon : this.path + "images/syntaxhighlight.gif"
});
CKEDITOR.dialog.add(b, this.path + "dialogs/syntaxhighlight.js")
}
});로그인 후 복사
6. Dedecms 5.7로 인해 ckeditor 사용자 정의 플러그인을 추가했습니다. in. /include/ckeditor/dedepage 폴더에서plugin.js 파일을 열고 끝에 다음을 추가합니다.
requires: ['syntaxhighlight'], 여기서 Syntaxhighlight는 플러그인을 강조 표시하는 코드의 폴더 이름입니다.
[code]
// Register a plugin named "dedepage".
(function()
{
CKEDITOR.plugins.add( 'dedepage',
{
init : function( editor )
{
// Register the command.
editor.addCommand( 'dedepage',{
exec : function( editor )
{
// Create the element that represents a print break.
// alert('dedepageCmd!');
editor.insertHtml("
");
}
});
// alert('dedepage!');
// Register the toolbar button.
editor.ui.addButton( 'MyPage',
{
label : '插入分页符',
command : 'dedepage',
icon: 'images/dedepage.gif'
});
// alert(editor.name);
},
requires : [ 'fakeobjects' ],
requires : ['syntaxhighlight']
});
})();
[/code]로그인 후 복사
7. /include/ckeditor/ckeditor.inc.php 파일을 수정하고 $toolbar['Basic'] 배열의 마지막 줄에 Code 요소를 추가합니다. 수정된 코드는 다음과 같습니다.
코드는 다음과 같습니다.
$toolbar['Basic'] = array(
array( 'Source','-','Templates'),
array( 'Cut','Copy','Paste','PasteText','PasteFromWord','-','Print'),
array( 'Undo','Redo','-','Find','Replace','-','SelectAll','RemoveFormat'),
array( 'ShowBlocks'),array('Image','Flash'),array('Maximize'),'/',
array( 'Bold','Italic','Underline','Strike','-'),
array( 'NumberedList','BulletedList','-','Outdent','Indent','Blockquote'),
array( 'JustifyLeft','JustifyCenter','JustifyRight','JustifyBlock'),
array( 'Table','HorizontalRule','Smiley','SpecialChar'),
array( 'Link','Unlink','Anchor'),'/',
array( 'Styles','Format','Font','FontSize'),
array( 'TextColor', 'BGColor', 'MyPage','Code')
);
로그인 후 복사
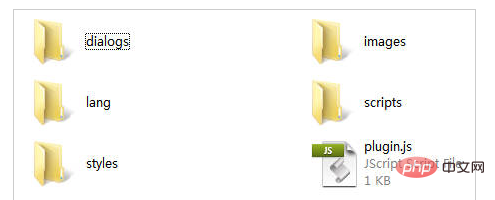
이제 에디터 수정이 완료되었습니다. 수정된 구문하이라이트 폴더 파일 디렉터리 구조는 다음과 같습니다.

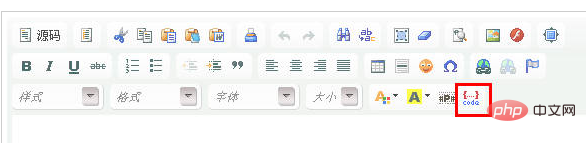
구문하이라이트 폴더를 /include/ckeditor/에 업로드합니다. 플러그인/ 폴더를 열고 배경을 열고 기사를 추가한 후 사용해 보세요. 그림과 같은 버튼이 편집기의 마지막 줄에 나타나는지 확인하세요.

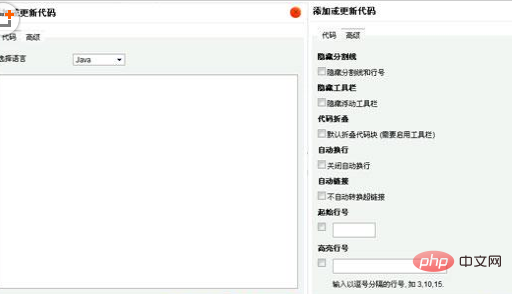
버튼을 클릭하면 그림과 같은 대화 상자가 나타납니다. 아래에서 코드를 입력하고 고급 옵션으로 전환하여 코드 강조 표시를 구성할 수 있습니다.

8. 그러나 이것만으로는 충분하지 않으며 기사 템플릿 파일 /templets/default/에 강조 표시를 도입해야 합니다. Article_article.htm Brush JS 파일 및 CSS 파일. 많은 JS를 가져와야 하므로