vscode를 설치하고 중국어 인터페이스를 설정하는 방법

Baidu에서 검색하여 VSCODE 소프트웨어를 다운로드하고 공식 웹사이트 페이지에 들어가세요. 컴퓨터에 따라 모델을 선택하고 안정적인 버전을 설치하세요. 편집기는 64비트 시스템입니다. 파일을 다운로드한 후 파일을 열고 요구 사항에 따라 단계별로 설치하십시오.

설치 후 vscode를 실행하고 Ctrl + Shift + P를 눌러 명령 팔레트를 열고 "display"를 입력하여 표시 언어 구성 명령을 필터링하고 표시합니다.

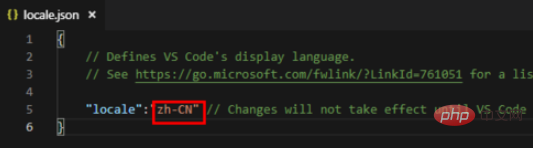
표시 언어 구성을 선택하고 Enter 키를 누릅니다. locale.json 파일이 열리고 기본값은 현재 사용되는 언어인 "en"입니다. "en"을 "zh-CN"으로 변경한 다음 ctrl +S를 눌러 locale.json을 저장하고 VS Code를 다시 시작하여 새 표시 언어를 사용하세요.

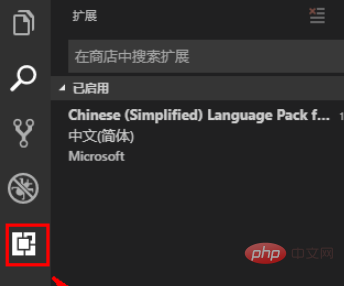
필요한 언어 팩을 설치하고 보기 확장을 클릭하세요.

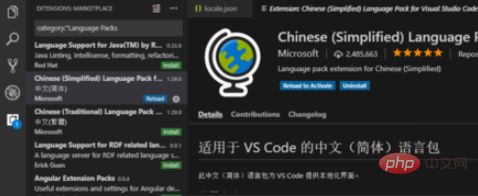
검색 언어 팩 범주: "언어 팩". 중국어(간체)를 선택하고 설치를 클릭한 후 설치 후 확인을 클릭합니다. 그런 다음 다시 시작하세요.

추천 관련 기사 및 튜토리얼: vscode 튜토리얼
위 내용은 vscode를 설치하고 중국어 인터페이스를 설정하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7521
7521
 15
15
 1378
1378
 52
52
 81
81
 11
11
 54
54
 19
19
 21
21
 70
70
 VSCODE에 필요한 컴퓨터 구성
Apr 15, 2025 pm 09:48 PM
VSCODE에 필요한 컴퓨터 구성
Apr 15, 2025 pm 09:48 PM
대 코드 시스템 요구 사항 : 운영 체제 : Windows 10 이상, MacOS 10.12 이상, Linux 배포 프로세서 : 최소 1.6GHz, 권장 2.0GHz 이상의 메모리 : 최소 512MB, 권장 4GB 이상의 저장 공간 : 최소 250MB, 권장 1GB 및 기타 요구 사항 : 안정 네트워크 연결, Xorg/Wayland (LINUX)
 vscode를 설정하는 방법
Apr 15, 2025 pm 10:45 PM
vscode를 설정하는 방법
Apr 15, 2025 pm 10:45 PM
VSCODE를 활성화하고 설정하려면 다음 단계를 따르십시오. VSCODE를 설치하고 시작하십시오. 테마, 글꼴, 공간 및 코드 형식을 포함한 사용자 지정 환경 설정. 확장자를 설치하여 플러그인, 테마 및 도구와 같은 기능을 향상시킵니다. 프로젝트를 만들거나 기존 프로젝트를 열십시오. Intellisense를 사용하여 코드 프롬프트 및 완성을 얻으십시오. 코드를 디버깅하여 코드를 통해 중단하고 브레이크 포인트를 설정하고 변수를 확인하십시오. 버전 제어 시스템을 연결하여 변경 사항을 관리하고 코드를 커밋하십시오.
 VSCODE 시작 프론트 엔드 프로젝트 명령
Apr 15, 2025 pm 10:00 PM
VSCODE 시작 프론트 엔드 프로젝트 명령
Apr 15, 2025 pm 10:00 PM
VSCODE에서 프론트 엔드 프로젝트를 시작하라는 명령은 코드입니다. 특정 단계에는 다음이 포함됩니다. 프로젝트 폴더를 엽니 다. vscode를 시작하십시오. 프로젝트를 엽니 다. 시작 명령 코드를 입력하십시오. 터미널 패널에서. 프로젝트를 시작하려면 Enter를 누르십시오.
 vscode 실행 작업 단축키 키
Apr 15, 2025 pm 09:39 PM
vscode 실행 작업 단축키 키
Apr 15, 2025 pm 09:39 PM
vscode에서 작업 실행 : tasks.json 파일 만들기, 버전 및 작업 목록을 지정합니다. 레이블, 명령, Args 및 작업 유형을 구성합니다. 작업을 저장하고 다시로드합니다. 바로 가기 키 CTRL Shift B (CMD Shift B의 MacOS)를 사용하여 작업을 실행하십시오.
 VScode가 사용하는 언어는 무엇입니까?
Apr 15, 2025 pm 11:03 PM
VScode가 사용하는 언어는 무엇입니까?
Apr 15, 2025 pm 11:03 PM
Visual Studio Code (VSCODE)는 Microsoft에 의해 개발되었으며 Electron Framework를 사용하여 구축되었으며 주로 JavaScript로 작성되었습니다. JavaScript, Python, C, Java, HTML, CSS 등을 포함한 광범위한 프로그래밍 언어를 지원하며 확장을 통해 다른 언어에 대한 지원을 추가 할 수 있습니다.
 vScode 이전 다음 바로 가기 키
Apr 15, 2025 pm 10:51 PM
vScode 이전 다음 바로 가기 키
Apr 15, 2025 pm 10:51 PM
vs 코드 1 단계/다음 단계 바로 가기 키 사용 : 1 단계 (뒤로) : Windows/Linux : Ctrl ←; MACOS : CMD ← 다음 단계 (앞으로) : Windows/Linux : Ctrl →; MACOS : CMD →
 vscode에 작성된 언어
Apr 15, 2025 pm 11:51 PM
vscode에 작성된 언어
Apr 15, 2025 pm 11:51 PM
VSCODE는 TypeScript 및 JavaScript로 작성되었습니다. 먼저, 핵심 코드베이스는 JavaScript를 확장하고 유형 확인 기능을 추가하는 오픈 소스 프로그래밍 언어 인 TypeScript로 작성되었습니다. 둘째, VSCODE의 일부 확장 및 플러그인은 JavaScript로 작성됩니다. 이 조합은 VSCODE가 유연하고 확장 가능한 코드 편집기로 만듭니다.
 중국어로 vscode를 설정하는 방법
Apr 15, 2025 pm 09:27 PM
중국어로 vscode를 설정하는 방법
Apr 15, 2025 pm 09:27 PM
Visual Studio Code에서 중국어를 설정하는 두 가지 방법이 있습니다. 1. 중국어 패키지 설치; 2. 구성 파일에서 "로케일"설정을 수정하십시오. Visual Studio Code 버전이 1.17 이상인지 확인하십시오.




