
vscode를 사용하여 sass를 컴파일
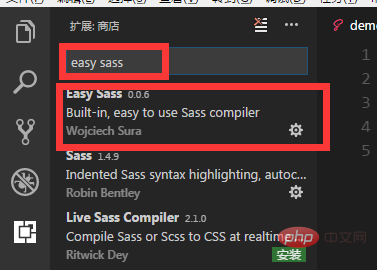
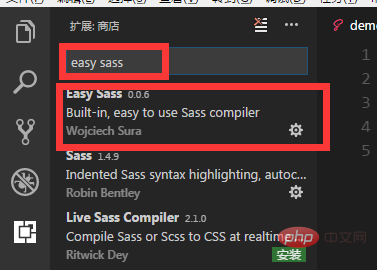
첫 번째 단계는 vscode에 쉬운 sass를 설치하는 것입니다. 아래 그림은 성공적인 설치 상태를 보여줍니다.

두 번째 단계는 vscode의 구성을 수정하는 것입니다
"easysass.compileAfterSave": true,
"easysass.formats": [ //nested:嵌套缩进的 css 代码。
//expanded:没有缩进的、扩展的css代码。
//compact:简洁格式的 css 代码。
//compressed:压缩后的 css 代码
{
"format": "expanded",
"extension": ".css"
},
{
"format": "compressed",
"extension": ".min.css"
}
],
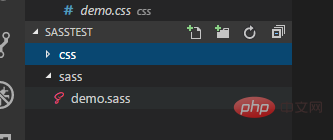
"easysass.targetDir": "css/" //路径세 번째 단계는 새 A 폴더를 만들고 폴더에 sass용 폴더와 CSS용 폴더 두 개를 새로 만드는 것입니다. CSS 폴더를 만들지 않은 경우 컴파일 후에 폴더가 자동으로 생성됩니다

4단계, 그런 다음 sass Create 데모.sass에 가서
Step 5를 작성하고 ctrl + s를 누르고 직접 컴파일하십시오. 이전에 설정할 때 easysass.compileAfterSave를 true로 설정했기 때문에 저장 후 한 번 컴파일됩니다. 또한 개발 효율성을 향상시키기 위해
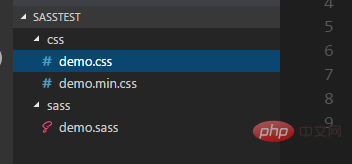
마지막으로 CSS 아래에 min.css 파일인 추가 CSS 파일이 있다는 것을 알게 됩니다. 이것은 설정한 설정과 관련이 있으며, 하나는 들여쓰기가 없고 하나는 압축되어 있습니다.

기사는 PHP 중국어 웹사이트 vscode tutorial 칼럼에서 나왔습니다.
위 내용은 vscode로 sass를 컴파일하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!