vscode에서 크롬 브라우저를 찾을 수 없다는 메시지가 표시되는 문제에 대한 해결 방법

크롬을 설치할 때 다른 소프트웨어 설치 프로그램 등과 같이 설치 경로를 선택하지 않기 때문에 대신 현재 사용자 디렉토리에 Chrome이 직접 설치됩니다. 크롬 설치 위치를 이동하면 Windows에서 크롬을 찾을 수 없는 문제가 발생합니다.
tasks.json 파일을 구성하면 이 문제를 해결할 수 있습니다.
구체적인 방법은 다음과 같습니다.
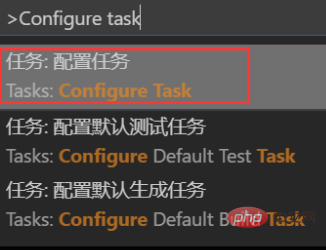
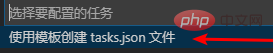
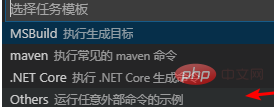
1. ctrl+shift+p를 눌러 명령 패널을 열고 작업 구성을 입력한 후 순차적으로 작동합니다
# 🎜🎜# 


{
// See https://go.microsoft.com/fwlink/?LinkId=733558
// for the documentation about the tasks.json format
"version": "2.0.0",
"tasks": [
{
"label": "echo",
"type": "shell",
"command": "echo Hello"
}
]
}{
// See https://go.microsoft.com/fwlink/?LinkId=733558
// for the documentation about the tasks.json format
"version": "2.0.0",
"tasks": [
{
"label": "Run HTML file with Chrome",
"type": "process",
"command": "chrome",
"args": ["${file}"],
"windows": {
//这里写你电脑的Chrome浏览器的安装位置
"command": "C:/Program Files (x86)/Google/Chrome/Application/chrome.exe"
},
"group": {
"kind": "build",
"isDefault": true
}
}
]
}위 내용은 vscode에서 크롬 브라우저를 찾을 수 없다는 메시지가 표시되는 문제에 대한 해결 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)
 회사의 보안 소프트웨어가 응용 프로그램이 실행되지 않습니까? 문제 해결 및 해결 방법은 무엇입니까?
Apr 19, 2025 pm 04:51 PM
회사의 보안 소프트웨어가 응용 프로그램이 실행되지 않습니까? 문제 해결 및 해결 방법은 무엇입니까?
Apr 19, 2025 pm 04:51 PM
일부 애플리케이션이 제대로 작동하지 않는 회사의 보안 소프트웨어에 대한 문제 해결 및 솔루션. 많은 회사들이 내부 네트워크 보안을 보장하기 위해 보안 소프트웨어를 배포 할 것입니다. ...
 스프링 부팅에서 Redis 캐시가 실패하면 어떻게해야합니까?
Apr 19, 2025 pm 08:03 PM
스프링 부팅에서 Redis 캐시가 실패하면 어떻게해야합니까?
Apr 19, 2025 pm 08:03 PM
SpringBoot에서는 redis를 사용하여 Oauth2authorization 객체를 캐시하십시오. SpringBoot 응용 프로그램에서 springsecurityoauth2authorizationserver를 사용하십시오 ...
 Intellij Idea에서 바로 가기 키를 사용하여 수정 된 버전의 POM 파일 대신 새 저장소 태그가 생성되는 이유는 무엇입니까?
Apr 19, 2025 pm 02:00 PM
Intellij Idea에서 바로 가기 키를 사용하여 수정 된 버전의 POM 파일 대신 새 저장소 태그가 생성되는 이유는 무엇입니까?
Apr 19, 2025 pm 02:00 PM
Intellij에서 ...
 VSCODE로 웹 프로젝트를 만드는 방법
Apr 16, 2025 am 06:06 AM
VSCODE로 웹 프로젝트를 만드는 방법
Apr 16, 2025 am 06:06 AM
VS 코드에서 웹 프로젝트 생성이 필요합니다. 필요한 확장 장치 설치 : HTML, CSS, JavaScript 및 Live Server. 새 폴더를 만들고 프로젝트 파일을 저장하십시오. index.html, style.css 및 script.js 파일을 만듭니다. 라이브 서버를 설정하십시오. HTML, CSS 및 JavaScript 코드를 입력하십시오. 프로젝트를 실행하여 브라우저에서 열어줍니다.
 VSCODE에서 CSS를 도입하는 방법
Apr 16, 2025 am 06:00 AM
VSCODE에서 CSS를 도입하는 방법
Apr 16, 2025 am 06:00 AM
Visual Studio Code에서 CSS를 소개하는 방법에는 다음이 포함됩니다 : CSS 파일 생성 (예 : Styles.css) 및 & lt; link & gt; & lt; head & gt; HTML 파일의 일부. CSS Preprocessor (예 : SASS)를 사용하는 경우 해당 Node.js 패키지를 설치하고 전처리기를 구성해야합니다.
 VSCODE로 VUE 프로젝트를 디버그하는 방법
Apr 16, 2025 am 07:00 AM
VSCODE로 VUE 프로젝트를 디버그하는 방법
Apr 16, 2025 am 07:00 AM
VS 코드 실행 : NPM 실행 서브 또는 원사 서브 디버거를 열면 Debugger : F5 또는 "VUE : Chrome에 첨부"구성을 열어 브라우저에 첨부 된 구성 : vs 크롬 설정 BreakPoint Debug : F5 또는 "Debug Step By By Bter excute를 사용하여 Code Seter"단계에서 자동으로 연결된 프로젝트에 자동으로 첨부 된 구성 : vs 코드를 자동으로 첨부하십시오. "감시"창
 미완성 코드를 포함하지 않도록 특정 git 버전에 대한 Intellij 아이디어에 패키지하는 방법은 무엇입니까?
Apr 19, 2025 pm 08:18 PM
미완성 코드를 포함하지 않도록 특정 git 버전에 대한 Intellij 아이디어에 패키지하는 방법은 무엇입니까?
Apr 19, 2025 pm 08:18 PM
Intellij에서 ...
 Tomcat은 Servlet Error java.lang.ilegalstateException을 시작합니다. Servlet-Api.jar로드 문제를 해결하는 방법?
Apr 19, 2025 pm 04:36 PM
Tomcat은 Servlet Error java.lang.ilegalstateException을 시작합니다. Servlet-Api.jar로드 문제를 해결하는 방법?
Apr 19, 2025 pm 04:36 PM
Tomcat은 문제 해결시 서브 오류를 시작합니다. Servlet 애플리케이션을 배포 할 때 Tomcat은 Java.lang.ilegalstateException을 시작하고보고하지 못했습니다.






