
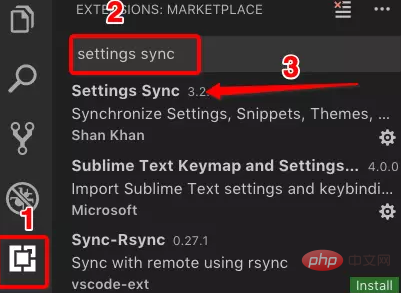
1단계: VSCode에서 구성 동기화를 위한 플러그인 설정 동기화 설치

2단계: VSCode 구성을 GitHub에 업로드
이 단계를 완료하려면 GitHub 토큰과 GitHub gist가 필요합니다
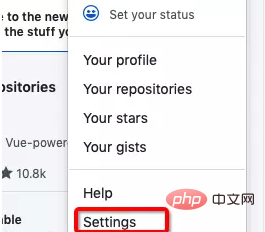
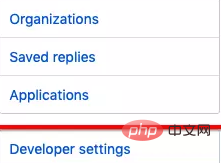
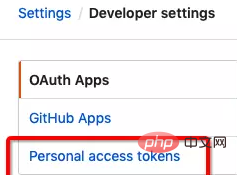
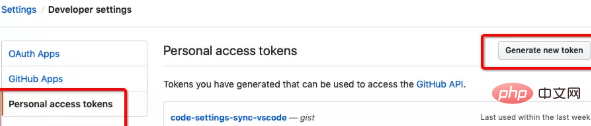
GitHub에 들어가세요 인터페이스 설정 및 GitHub 토큰 생성




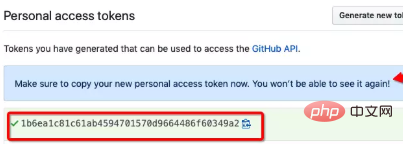
[새 토큰 생성]을 클릭하면 인터페이스에서 이러한 문자열을 볼 수 있으며 인터페이스에서도 볼 수 있습니다. 앞으로는 이 문자열을 볼 수 없기 때문에 이 문자열을 저장하라는 메시지가 표시됩니다

이 문자열은 VSCode 구성을 동기화하는 데 사용되는 GitHub 토큰입니다. 향후에는 지금 저장해야 합니다. GitHub는 이미 무료 개인 저장소를 지원하므로 나중에 쉽게 검색할 수 있도록 이 GitHub 토큰을 개인 저장소에 저장하세요.
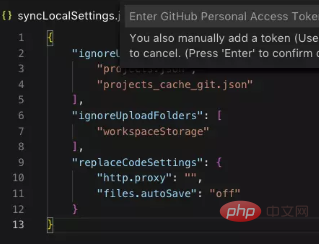
요점을 생성하고 VSCode를 열고 Shift+Alt+u를 누르고 팝업 창에 방금 생성된 GitHub 토큰을 입력하세요. VSCode가 오류 메시지를 보고하지 않으면 VSCode가 GitHub에 구성을 업로드할 때까지 기다리세요.

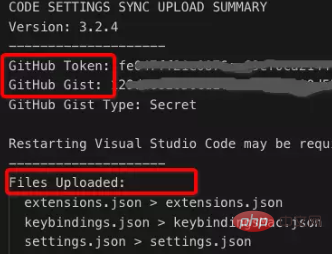
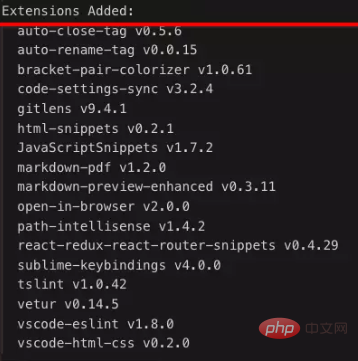
구성이 성공적으로 업로드되면 VSCode 출력에 다음 메시지가 표시됩니다.


여기에서 이 문자열을 저장하고 비교할 수 있습니다. 이전 GitHub와 함께 토큰이 함께 저장되며, 이는 향후 구성을 다운로드하는 데 필요한 비밀번호이기도 합니다.
Extensions 출력 하단에 추가된 것은 동기화된 플러그인 정보입니다.
3단계: VSCode 구성 다운로드
구성을 다운로드해야 하는 VSCode에서 설정 동기화 플러그인도 설치한 다음 alt+shift+d를 누르고 팝업 창에 요점 값을 입력하세요. . 잠시 기다리면 동기화가 완료됩니다.
추천 관련 기사 및 튜토리얼: vscode 튜토리얼
위 내용은 vscode와 구성을 동기화하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!