Dreamweaver의 사용자 정의 양식을 사용하여 온라인 주문을 생성하는 방법

Dreamweaver의 사용자 정의 양식을 사용하여 온라인 주문을 생성하는 방법은 무엇입니까?
Dreamweaver 사용자 정의 양식의 온라인 주문 작성에 대한 자세한 설명
추천 학습: Dreamweaver cms
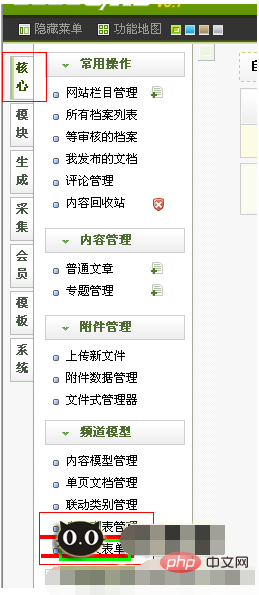
첫 번째 단계는 사용자 정의 양식의 배경 인터페이스 스크린샷을 찍을 위치를 아는 것입니다

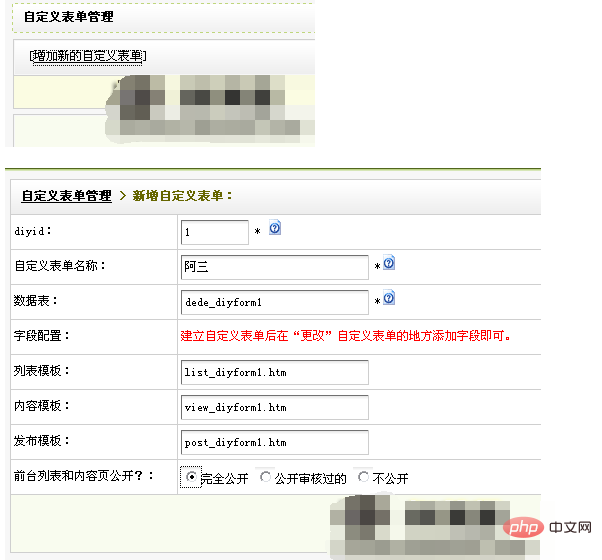
두 번째 단계 사용자 정의 양식을 추가하는 것입니다

완전히 공개하기로 선택했습니다. 즉, 방문자가 제출할 때 사용자 정의 정보도 볼 수 있습니다. 데이터 테이블 템플릿은 템플릿에 따라 사용자 정의할 수 있습니다.
살펴보겠습니다. 먼저

다음은 맞춤 콘텐츠입니다
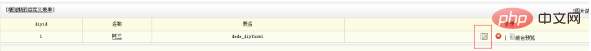
시연할 예시를 보여드리겠습니다. 먼저 인터페이스로 돌아가세요

맞춤 양식을 추가하려면 빨간색 원을 클릭하세요

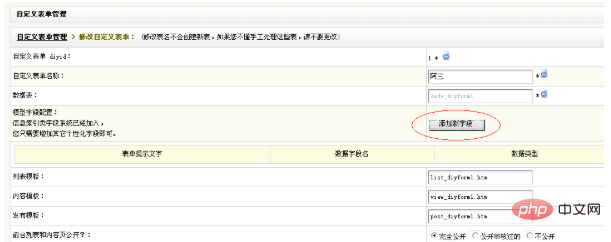
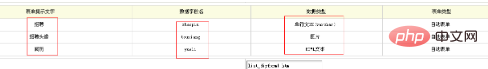
맞춤 필드 추가
3개를 추가했습니다. 사용자 정의 필드는

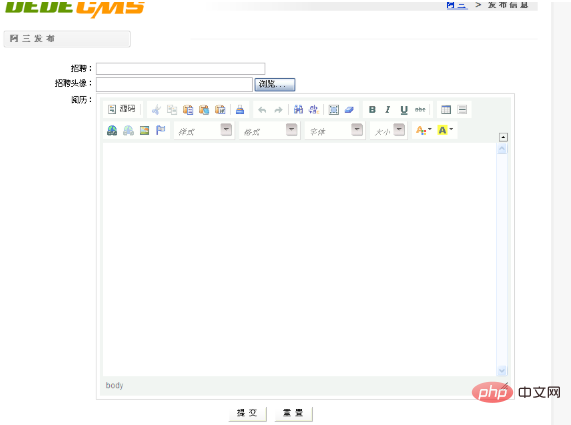
효과를 미리 살펴보겠습니다.

추가할 때 필요에 따라 해당 데이터 유형을 선택하면 됩니다.
이런 방식으로 사용자 정의는 기본적으로 사용 방법은 다음과 같습니다. 해당 템플릿에 코드를 직접 배치하세요.
여기에 요령이 있습니다. 일반적으로 단일 페이지 템플릿으로 수정하여 맞춤 설정할 수 있습니다.
제 예제 코드는
<form action="/plus/diy.php" enctype="multipart/form-data" method="post">
<input type="hidden" name="action" value="post" />
<input type="hidden" name="diyid" value="1" />
<input type="hidden" name="do" value="2" />
<table style="width:97%;" cellpadding="0" cellspacing="1">
<tr>
<td align="right" valign="top">招聘:</td>
<td><input type='text' name='zhaopin' id='zhaopin' style='width:250px' class='intxt' value='' />
</td>
</tr>
<tr>
<td align="right" valign="top">招聘头像:</td>
<td><input type='file' name='touxiang' id='touxiang' style='width:300px;height:22px;line-height:22px' />
</td>
</tr>
<tr>
<td align="right" valign="top">阅历:</td>
<td><textarea name="yueli" rows="8" cols="60"></textarea>
<script type="text/javascript">//<![CDATA[
window.CKEDITOR_BASEPATH='/include/ckeditor/';
//]]></script>
<script type="text/javascript" src="/include/ckeditor/ckeditor.js?t=B8DJ5M3"></script>
<script type="text/javascript">//<![CDATA[
CKEDITOR.replace('yueli', {"extraPlugins":"dedepage,multipic,addon","toolbar":[["Source","-"],["Cut","Copy","Paste","PasteText","PasteFromWord","-","Print"],["Undo","Redo","-","Find","Replace","-","SelectAll","RemoveFormat"],["Bold","Italic","Underline","Strike","-"],["Table","HorizontalRule"],["Link","Unlink","Image","Anchor"],["Styles","Format","Font","FontSize"],["TextColor","BGColor"]],"height":350,"skin":"kama"});
//]]></script>
</td>
</tr>
<input type="hidden" name="dede_fields" value="zhaopin,text;touxiang,img;yueli,htmltext" />
<input type="hidden" name="dede_fieldshash" value="b4e15b5fd31e75fbe8712b4bf0dd7155" /></table>
<div align='center' style='height:30px;padding-top:10px;'>
<input type="submit" name="submit" value="提 交" class='coolbg' />
<input type="reset" name="reset" value="重 置" class='coolbg' />
</div>
</form>A입니다. 게시 페이지에서 사용자 정의 양식을 직접 복사하는 간단한 방법 소스 코드에서
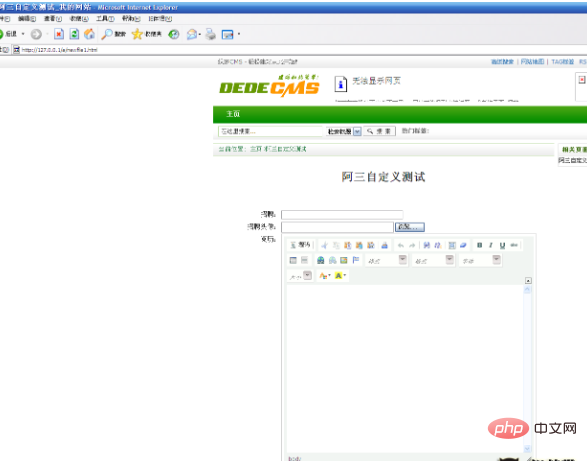
사이의 부분을 찾으세요DreamWeaver의 기본 단일 페이지 테스트 스크린샷을 사용했습니다

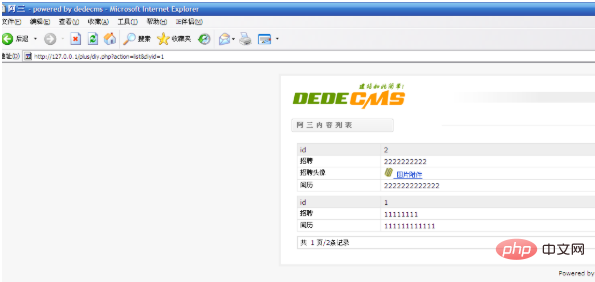
테스트 콘텐츠 릴리스 스크린샷

위 내용은 Dreamweaver의 사용자 정의 양식을 사용하여 온라인 주문을 생성하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7569
7569
 15
15
 1386
1386
 52
52
 87
87
 11
11
 61
61
 19
19
 28
28
 107
107
 DreamWeaver에서 CSS를 가져오는 방법
Dec 03, 2020 pm 04:03 PM
DreamWeaver에서 CSS를 가져오는 방법
Dec 03, 2020 pm 04:03 PM
DreamWeaver로 CSS를 가져오는 방법: 1. HTML 템플릿 파일을 "templets" 폴더에 넣습니다. 2. HTML 파일의 접미사를 ".htm"으로 변경합니다. 3. 원본 스타일 앞에 "{dede:"를 추가합니다. 경로: global.cfg_templets_skin/}"을 사용할 수 있습니다.
 Dreamweaver에서 php7.0을 설치하지 못하는 경우 문제를 해결하는 방법
Mar 23, 2023 am 11:11 AM
Dreamweaver에서 php7.0을 설치하지 못하는 경우 문제를 해결하는 방법
Mar 23, 2023 am 11:11 AM
Dreamweaver를 설치할 때 문제가 발생하는 것은 일반적인 상황입니다. 가능한 문제 중 하나는 php7.0을 성공적으로 설치할 수 없다는 것입니다. 이번 글에서는 이 문제를 해결하는 방법을 설명하겠습니다.
 Dreamweaver PHP5.7 버전의 새로운 기능과 장점에 대해 설명하는 기사
Mar 21, 2023 am 09:36 AM
Dreamweaver PHP5.7 버전의 새로운 기능과 장점에 대해 설명하는 기사
Mar 21, 2023 am 09:36 AM
Dreamweaver는 매우 유명한 CMS로, 단순성과 사용 용이성으로 인해 백엔드가 PHP를 사용하여 개발되었으며 최신 공식 버전은 Dreamweaver PHP 5.7입니다. 이 기사에서는 DreamWeaver PHP 5.7 버전의 새로운 기능과 장점을 살펴보겠습니다.
 CMS 데이터베이스 파일 복구 방법에 대한 자세한 설명
Mar 13, 2024 pm 03:15 PM
CMS 데이터베이스 파일 복구 방법에 대한 자세한 설명
Mar 13, 2024 pm 03:15 PM
데이터베이스는 웹사이트 운영의 핵심이며 사용자 데이터, 기사 내용 등 중요한 정보를 저장하고 있으므로 웹사이트 운영 중에는 데이터베이스 파일의 백업 및 복구가 특히 중요합니다. Dreamweaver CMS를 사용하여 구축된 웹 사이트의 경우 데이터베이스 파일 복구도 중요한 작업입니다. 이 문서에서는 Dreamweaver CMS 데이터베이스 파일의 복구 방법을 자세히 소개하고 사용자가 웹 사이트 데이터를 신속하게 복원하고 웹 사이트의 정상적인 작동을 보장하는 데 도움이 되는 특정 코드 예제를 제공합니다. 1. 데이터베이스 파일을 백업하기 전에 먼저 해당 파일이 백업되었는지 확인해야 합니다.
 DreamWeaver에 필요한 PHP 버전 및 구성 요소 수에 대한 간략한 분석
Mar 21, 2023 am 10:50 AM
DreamWeaver에 필요한 PHP 버전 및 구성 요소 수에 대한 간략한 분석
Mar 21, 2023 am 10:50 AM
DreamWeaver는 매우 인기 있는 웹 사이트 구축 시스템이며 그 아키텍처는 PHP 언어를 기반으로 합니다. 따라서 DreamWeaver를 실행하려면 PHP가 필요합니다. 그렇다면 꿈을 엮기 위해서는 구체적으로 몇 개의 PHP가 필요한가요? 이것은 간단한 질문이 아닙니다. 이 문서에서는 Dreamweaver에 필요한 PHP 버전과 구성 요소 수를 다음 측면에서 소개합니다.
 cms는 꿈의 직공인가요?
Mar 01, 2023 am 09:58 AM
cms는 꿈의 직공인가요?
Mar 01, 2023 am 09:58 AM
cms는 Dreamweaver가 아니며 cms는 콘텐츠 관리 시스템을 의미하며 Dreamweaver는 일종의 cms일 뿐이며 Dreamweaver cms는 Dreamweaver 콘텐츠 관리 시스템을 의미하며 콘텐츠 관리 시스템은 일종의 WEB 프런트엔드 및 백엔드 오피스 시스템 또는 프로세스입니다. . 웹사이트 간 소프트웨어 시스템은 템플릿을 기반으로 한 많은 우수한 디자인을 갖추고 있어 웹사이트 개발 속도를 높이고 개발 비용을 절감할 수 있습니다.
 Dreamweaver PHP5의 핵심 포인트를 마스터하세요
Mar 26, 2024 am 11:12 AM
Dreamweaver PHP5의 핵심 포인트를 마스터하세요
Mar 26, 2024 am 11:12 AM
Dreamweaver CMS는 PHP5를 기반으로 개발된 오픈 소스 콘텐츠 관리 시스템으로 웹 사이트 구축 분야에서 널리 사용됩니다. 개발자가 Dreamweaver PHP5의 핵심 사항을 숙지하는 것은 매우 중요합니다. 이 기사에서는 독자가 DreamWeaver PHP5를 더 잘 이해하고 적용하는 데 도움이 되는 몇 가지 핵심 사항을 소개하고 특정 코드 예제를 제공합니다. 1. DreamWeaver CMS 개발에 포함된 파일은 서로 다른 파일 간의 데이터 공유 및 코드 재사용이 필요한 경우가 많습니다. PHP의 파일 포함 기능은 이 문제를 해결하는 효과적인 방법입니다. Dreamweaver CMS에서는 종종
 DreamWeaver에는 어떤 버전의 PHP가 필요합니까?
Jun 06, 2023 pm 01:20 PM
DreamWeaver에는 어떤 버전의 PHP가 필요합니까?
Jun 06, 2023 pm 01:20 PM
Dreamweaver에는 PHP 버전 5.2 이상이 필요합니다. 1. 먼저 PHP를 설치하고 환경을 구성합니다. 2. DedeCMS 설치 패키지를 다운로드하여 웹 사이트의 루트 디렉터리에 추출합니다. 3. 웹 사이트 URL을 열고 프롬프트를 따릅니다. 4. 설치가 완료되면 http://localhost/yourwebsite를 통해 Dreamweaver 백엔드에 액세스할 수 있습니다.




