
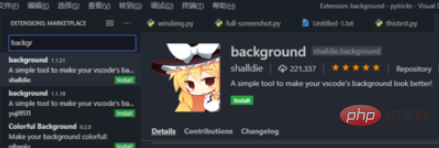
먼저 vscode의 플러그인 패널을 열고 배경 검색 후 그림과 같이 플러그인을 설치합니다.

설치 후 vscode를 관리자 모드로 다시 시작합니다. (플러그인은 다음으로 구현됩니다.) vscode 프로그램 자체의 CSS를 변경하고 회원 권한을 관리해야 합니다).

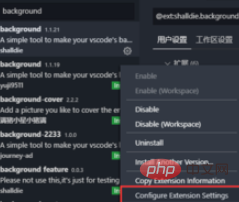
관리자로 시작한 후 플러그인에서 설정 버튼을 클릭하고 확장 설정 구성

을 클릭하여 설정을 열고 다음 코드를 추가합니다(필요에 따라 이미지 경로를 수정할 수 있음).
"update.enableWindowsBackgroundUpdates": true,
"background.customImages": ["C:/Users/Administrator/Pictures/cat.jpeg"],//图片的路径
"background.enabled": true,
"background.style": {
"content": "''",
"pointer-events": "none",
"position": "absolute",
"z-index": "99999",
"width": "100%",
"height": "100%",
"background-position": "center",
"background-repeat": "no-repeat",
"background-attachment": "fixed",
" background-size": "cover",
"opacity": 0.3
},
"background.useFront": true,
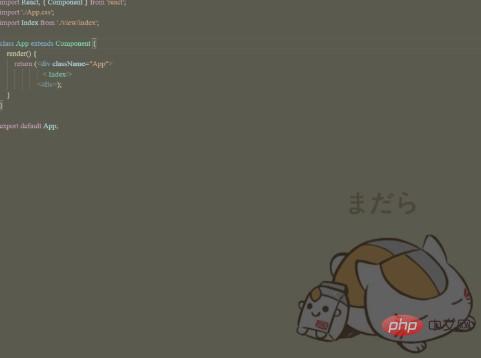
"background.useDefault": false,렌더링은 다음과 같습니다. 디스플레이:

추천 관련 기사 및 튜토리얼: vscode tutorial
위 내용은 vscode에서 코드 편집 상자의 배경을 변경하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!