flv, mp4 및 기타 재생 기능을 지원하기 위해 ckplayer 플레이어를 Dedecms에 통합하고 추가하는 방법

flv, mp4 및 기타 재생 기능을 지원하기 위해 ckplayer 플레이어를 통합하고 추가하는 방법은 무엇입니까?
DEDE에서 개발한 많은 비디오 웹사이트는 현재 ckplayer 플레이어를 사용하고 있습니다. 이 플레이어는 매우 강력하며 flv, mp4, swf 등과 같은 다양한 유형의 파일 플레이어를 지원합니다. 이 문서에서는 flv, mp4 및 기타 재생 기능을 지원하는 ckplayer 플레이어를 추가하는 Dreamweaver Dedecms의 통합을 주로 소개합니다. 관심 있는 친구는
을 참조할 수 있습니다. 추천 학습: #🎜🎜 #梦伟cms
요즘에는 DEDE에서 개발한 많은 비디오 웹사이트에서 ckplayer 플레이어를 사용하고 있습니다. 이 플레이어는 매우 강력하며 flv, mp4, swf 등과 같은 다양한 유형을 지원합니다. . 우리 비디오가 Youku와 같은 비디오 웹사이트에 업로드되기를 원하지 않을 때, 우리는 이 플레이어를 사용하여 비디오의 길이와 선명도를 제어할 수 있고 비디오에 사전 재생 광고를 추가할 수도 있습니다. 비디오 웹사이트는 모두 광고의 형태로 살아남기 때문에 비디오를 업로드한 후 이러한 비디오 웹사이트에 광고 매체를 제공합니다. 동영상에 직접 광고를 하고 싶거나 나만의 개인화된 플레이어를 갖고 싶다면 ckplayer를 사용해 보세요. 하지만 ckplayer를 DEDE에 통합하는 것은 조금 어렵습니다. 여기서는 올바르게 통합하는 방법을 자세히 설명하겠습니다. ckplaery 플레이어를 Dreamweaver에 통합하는 단계: 1단계: 플레이어 코드를 다운로드합니다. 공식 웹사이트는 http://www.ckplayer.com#입니다. 🎜🎜#다운로드한 코드의 압축을 푼 후 웹사이트 루트 디렉터리에 ckplayer 폴더를 넣습니다. (물론 필요에 따라 해당 원본 디렉터리에 넣어도 됩니다. 저는 다음과 같이 웹사이트 루트 디렉터리에 넣겠습니다. 예).
재생 시 주야간 기능이 필요한 경우 js 폴더도 웹사이트 루트 디렉터리에 넣으세요. 여기서는 이 기능이 필요하지 않으므로 웹사이트의 루트 디렉터리에만 ckplayer를 업로드합니다.
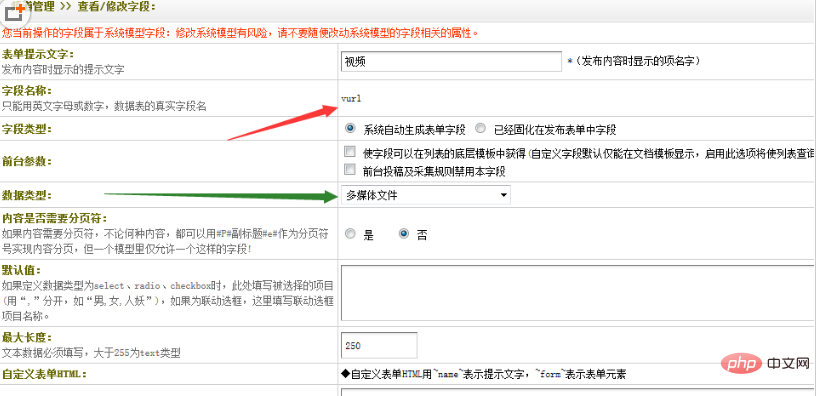
2단계: 아래 그림과 같이 mp4 파일을 업로드하는 데 사용되는 Dreamweaver 시스템에 ckurl 필드를 추가합니다.
#🎜🎜 #데이터 유형 선택-멀티미디어 파일
#🎜 🎜#
<div id="a1"></div>
<script type="text/javascript" src="ckplayer/ckplayer.js" charset="utf-8"></script>
<script type="text/javascript">
var flashvars={
f:'http://www.bnxb.com/upload/180105/12389514.mp4',
c:0,
b:1,
i:'http://www.ckplayer.com/static/images/cqdw.jpg'
};
var params={bgcolor:'#FFF',allowFullScreen:true,allowScriptAccess:'always',wmode:'transparent'};
CKobject.embedSWF('ckplayer/ckplayer.swf','a1','ckplayer_a1','600','400',flashvars,params);
/*
CKobject.embedSWF(播放器路径,容器id,播放器id/name,播放器宽,播放器高,flashvars的值,其它定义也可省略);
下面三行是调用html5播放器用到的
*/
var video=['http://www.bnxb.com/upload/180105/12389514.mp4'];
var support=['iPad','iPhone','ios','android+false','msie10+false'];
CKobject.embedHTML5('a1','ckplayer_a1',600,400,video,flashvars,support);
function closelights(){//关灯
alert(' 本演示不支持开关灯');
}
function openlights(){//开灯
alert(' 本演示不支持开关灯');
}
</script>이 코드는 ckplayer에서 제공하는 데모 예제의 코드입니다. ckplayer 공식 플레이어에서 제공하는 예제를 기반으로 직접 다양한 플레이어 스타일을 생성할 수 있습니다. 개인화된 플레이어의 경우 공식 웹사이트로 이동하여 플레이어를 구성하세요. 여기서는 하나씩 설명하지 않겠습니다. 구성은 매우 간단합니다.
여기에서 변경할 파일은 js 파일과 플레이어 파일의 경로, 즉 ckplayer.js와 ckplayer.swf의 경로가 루트 디렉터리입니다.
위에 추가한 필드를 작성합니다. 즉, 다음과 같은 Dreamweaver 태그 호출을 작성합니다.
f:'{dede:field.vurl/}',
var video=['{dede:field.vurl/}'];수정된 코드는 다음과 같습니다.
<div id="a1"></div>
<script type="text/javascript" src="/ckplayer/ckplayer.js" charset="utf-8"></script>
<script type="text/javascript">
var flashvars={
f:'{dede:field.vurl/}',
c:0,
b:1,
i:'http://www.ckplayer.com/static/images/cqdw.jpg'
};
var params={bgcolor:'#FFF',allowFullScreen:true,allowScriptAccess:'always',wmode:'transparent'};
CKobject.embedSWF('/ckplayer/ckplayer.swf','a1','ckplayer_a1','600','400',flashvars,params);
/*
CKobject.embedSWF(播放器路径,容器id,播放器id/name,播放器宽,播放器高,flashvars的值,其它定义也可省略);
下面三行是调用html5播放器用到的
*/
var video=['{dede:field.vurl/}'];
var support=['iPad','iPhone','ios','android+false','msie10+false'];
CKobject.embedHTML5('a1','ckplayer_a1',600,400,video,flashvars,support);
function closelights(){//关灯
alert(' 本演示不支持开关灯');
}
function openlights(){//开灯
alert(' 本演示不支持开关灯');
}
</script>
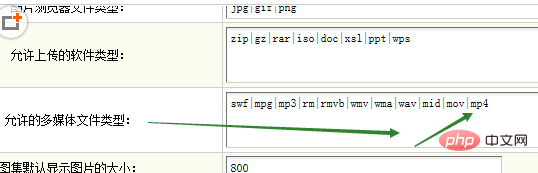
 업로드하기 전에 DreamWeaver 백엔드>시스템>기본 매개변수>첨부 파일 설정> 허용되는 멀티미디어 파일 형식을 다음과 같이 변경해야 합니다. 다음과 같이 그 뒤에 |mp4를 추가합니다.
업로드하기 전에 DreamWeaver 백엔드>시스템>기본 매개변수>첨부 파일 설정> 허용되는 멀티미디어 파일 형식을 다음과 같이 변경해야 합니다. 다음과 같이 그 뒤에 |mp4를 추가합니다.

出现这个问题的原因是织梦在处理上传的文件时,并没有mp4格式的,所以,程序在把今天上传的文件显示出来的时候自然就会把 mp4格式的文件给略掉了,也就看不到了。
解决方法:
找到文件include/dialog/select_media.php
把代码:else if(preg_match("#.(swf|fly|fla|flv)#i", $file))
改为
else if(preg_match("#.(swf|fly|fla|flv|mp4)#i", $file))即 在上面的代码上面添加了 |mp4
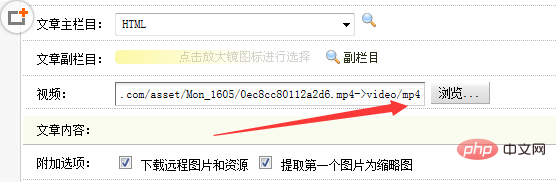
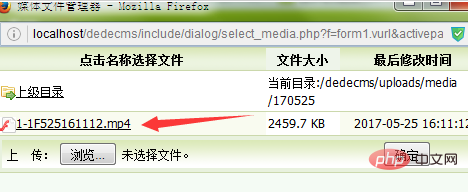
添加完后我们再看看效果,如下图所法:

这就是我上传的视频文件,点击这个文件后就添加到 视频 文本框里面了,这样就搞定了。
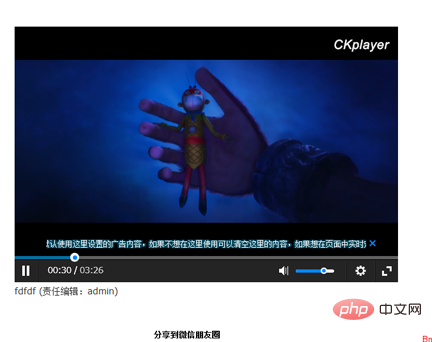
若你的不能播放或出现问题可能是以下几种情况:
1. 你的服务器需要配置mime类型,不会请找空间商给处理。
2. 如果你路径有问题就无法播放,所以,如果你的ckplayer文件夹在网站根目录的话,直接使用上面的代码最好,已经测试过了。
위 내용은 flv, mp4 및 기타 재생 기능을 지원하기 위해 ckplayer 플레이어를 Dedecms에 통합하고 추가하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7500
7500
 15
15
 1377
1377
 52
52
 77
77
 11
11
 52
52
 19
19
 19
19
 52
52
 Imperial cms 리소스 네트워크 템플릿은 어디에 있습니까?
Apr 17, 2024 am 10:00 AM
Imperial cms 리소스 네트워크 템플릿은 어디에 있습니까?
Apr 17, 2024 am 10:00 AM
Empire CMS 템플릿 다운로드 위치: 공식 템플릿 다운로드: https://www.phome.net/template/ 타사 템플릿 웹사이트: https://www.dedecms.com/diy/https://www.0978.com. cn /https://www.jiaocheng.com/설치 방법: 템플릿 다운로드 템플릿 압축 풀기 템플릿 업로드 템플릿 선택
 dedecms가 템플릿 교체를 구현하는 방법
Apr 16, 2024 pm 12:12 PM
dedecms가 템플릿 교체를 구현하는 방법
Apr 16, 2024 pm 12:12 PM
템플릿 교체는 다음 단계를 통해 Dedecms에서 구현할 수 있습니다. global.cfg 파일을 수정하고 필요한 언어 팩을 설정합니다. taglib.inc.php 후크 파일을 수정하고 언어 접미사 템플릿 파일에 대한 지원을 추가합니다. 언어 접미사가 포함된 새 템플릿 파일을 생성하고 필요한 콘텐츠를 수정합니다. Dedecms 캐시를 지웁니다.
 Dedecms는 어떤 웹사이트를 할 수 있나요?
Apr 16, 2024 pm 12:24 PM
Dedecms는 어떤 웹사이트를 할 수 있나요?
Apr 16, 2024 pm 12:24 PM
Dedecms는 뉴스 웹사이트, 블로그 웹사이트, 전자상거래 웹사이트, 포럼 및 커뮤니티 웹사이트, 교육 웹사이트, 포털 웹사이트, 기타 유형의 웹사이트(예: 기업 웹사이트)를 비롯한 다양한 유형의 웹사이트를 만드는 데 사용할 수 있는 오픈 소스 CMS입니다. , 개인 웹사이트, 사진 앨범 웹사이트, 동영상 공유 웹사이트)
 Dedecms에 로컬 비디오를 업로드하는 방법
Apr 16, 2024 pm 12:39 PM
Dedecms에 로컬 비디오를 업로드하는 방법
Apr 16, 2024 pm 12:39 PM
Dedecms를 사용하여 로컬 비디오를 업로드하는 방법은 무엇입니까? Dedecms에서 지원하는 형식으로 비디오 파일을 준비하십시오. Dedecms 관리 백엔드에 로그인하고 새 비디오 카테고리를 만듭니다. 영상 관리 페이지에 영상 파일을 업로드하고 관련 정보를 입력한 후 영상 카테고리를 선택하세요. 기사를 편집하면서 동영상을 삽입하려면 업로드된 동영상의 파일 이름을 입력하고 크기를 조정하세요.
 Dedecms 사용 방법
Apr 16, 2024 pm 12:15 PM
Dedecms 사용 방법
Apr 16, 2024 pm 12:15 PM
Dedecms는 콘텐츠 관리, 템플릿 시스템 및 보안 보호를 제공하는 오픈 소스 중국 CMS 시스템입니다. 구체적인 사용법에는 다음 단계가 포함됩니다. 1. Dedecms를 설치합니다. 2. 데이터베이스를 구성합니다. 3. 관리 인터페이스에 로그인합니다. 4. 콘텐츠를 생성합니다. 5. 템플릿을 설정합니다. 6. 사용자를 관리합니다. 7. 시스템을 유지관리한다.
 정확하고 신뢰할 수 있는 Dedecms 변환 도구 평가 보고서
Mar 12, 2024 pm 07:03 PM
정확하고 신뢰할 수 있는 Dedecms 변환 도구 평가 보고서
Mar 12, 2024 pm 07:03 PM
정확하고 신뢰할 수 있는 Dedecms 변환 도구 평가 보고서 인터넷 시대의 급속한 발전으로 인해 웹 사이트 구축은 많은 기업과 개인에게 필요한 도구 중 하나가 되었습니다. 웹사이트 구축에 있어서 콘텐츠관리시스템(CMS)을 이용하면 웹사이트의 콘텐츠와 기능을 보다 편리하고 효율적으로 관리할 수 있습니다. 그 중 Dedecms는 잘 알려진 CMS 시스템으로 다양한 웹 사이트 구축 프로젝트에 널리 사용되고 있습니다. 그러나 때로는 Dedecms 웹사이트를 다른 형식으로 변환해야 하는 경우가 있는데, 이 경우 변환 도구를 사용해야 합니다.
 Dedecms 인코딩 변환 기능을 배우는 간단한 방법
Mar 14, 2024 pm 02:09 PM
Dedecms 인코딩 변환 기능을 배우는 간단한 방법
Mar 14, 2024 pm 02:09 PM
Dedecms 인코딩 변환 기능을 배우는 것은 복잡하지 않습니다. 간단한 코드 예제를 통해 이 기술을 빠르게 익힐 수 있습니다. Dedecms에서 인코딩 변환 기능은 일반적으로 시스템의 정상적인 작동과 데이터의 정확성을 보장하기 위해 중국어 왜곡 문자 및 특수 문자와 같은 문제를 처리하는 데 사용됩니다. 다음은 다양한 인코딩 관련 요구에 쉽게 대처할 수 있도록 Dedecms의 인코딩 변환 기능을 사용하는 방법을 자세히 소개합니다. 1.UTF-8에서 GBK로 Dedecms에서 UTF-8로 인코딩된 문자열을 G로 변환해야 하는 경우
 Dedecms에는 어떤 허점이 있습니까?
Aug 03, 2023 pm 03:56 PM
Dedecms에는 어떤 허점이 있습니까?
Aug 03, 2023 pm 03:56 PM
DedeCMS는 몇 가지 잠재적인 취약점과 보안 위험이 있는 오픈 소스 콘텐츠 관리 시스템입니다. 1. SQL 주입 취약점. 공격자는 악의적인 SQL 쿼리 문을 구성하여 무단 작업을 수행하거나 민감한 데이터를 얻을 수 있습니다. 2. 파일 업로드 취약점, 공격자는 다음을 포함하는 파일을 업로드할 수 있습니다. 3. 민감한 정보 유출 4. 인증되지 않은 취약점 악용.




