
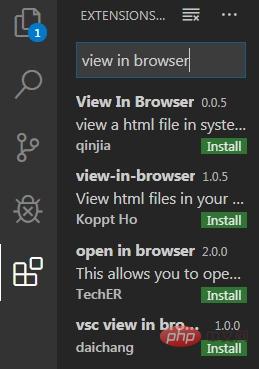
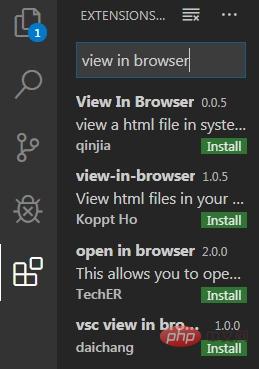
vs의 "확장"에서 브라우저 플러그인의 보기를 직접 검색하면 문제를 해결할 수 있습니다. 설치 후 리소스 관리자에서 직접 미리보기가 필요한 html 파일을 마우스 오른쪽 버튼으로 클릭하고, "브라우저에서 보기" 명령줄이 나타나면 클릭하여 로컬 브라우저에서 작성된 HTML 페이지의 효과를 미리 봅니다.

추천 관련 기사 및 튜토리얼: vscode 튜토리얼
위 내용은 vscode에서 웹페이지를 미리 보는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!