Workerman 기반 실시간 푸시(Ajax 폴링 포기)
다음 workerman 튜토리얼 칼럼에서는 Workerman을 기반으로 실시간 Push를 구현하고 Ajax Polling을 포기하는 방법을 소개하겠습니다. 도움이 필요한 친구들에게 도움이 되길 바랍니다!

먼저 다음 사항에 대해 이야기해 보겠습니다.
TCP/IP
TCP/IP는 네트워크 계층, 전송 계층 및 애플리케이션 계층의 세 가지 계층으로 나눌 수 있는 프로토콜 그룹입니다.
네트워크 계층에는 IP 프로토콜, ICMP 프로토콜, ARP 프로토콜, RARP 프로토콜 및 BOOTP 프로토콜이 있습니다.
전송 계층에는 TCP 프로토콜과 UDP 프로토콜이 있습니다.
응용 프로그램 계층에는 다음이 있습니다.
TCP에는 FTP, HTTP, TELNET, SMTP 및 기타 프로토콜이 포함됩니다.
UDP에는 DNS, TFTP 및 기타 프로토콜이 포함됩니다.
짧은 연결
연결->데이터 전송- >연결 닫기
HTTP는 브라우저와 서버가 HTTP 작업을 수행할 때마다 연결이 설정되지만 작업이 완료되면 연결이 중단됩니다.
다음과 같이도 말할 수 있습니다. 짧은 연결은 SOCKET 연결이 전송되고 데이터가 수신된 후 즉시 연결이 끊어지는 것을 의미합니다.
긴 연결
연결->데이터 전송->연결 유지->데이터 전송->. . . ->연결을 닫습니다.
긴 연결이란 SOCKET 연결을 설정한 후 사용 여부에 관계없이 연결 상태를 유지하지만 보안이 취약하다는 의미입니다.
Http 긴 연결
HTTP도 긴 연결을 설정할 수 있습니다. Connection:keep-alive를 사용하세요. HTTP 1.1은 기본적으로 영구 연결을 사용합니다. HTTP1.1과 HTTP1.0을 비교하면 가장 큰 차이점은 지속적인 연결 지원이 추가되었다는 점이지만(최신 http1.0에서는 명시적으로 연결 유지를 지정할 수 있는 것 같습니다) 여전히 상태가 없거나 신뢰할 수 없습니다.
긴 연결과 짧은 연결은 언제 사용하나요?
긴 연결은 주로 빈번한 작업, 지점 간 통신에 사용되며 연결 수가 너무 많아서는 안됩니다. 각 TCP 연결에는 3단계 핸드셰이크가 필요하며, 각 작업을 먼저 연결한 후 실행하면 처리 속도가 많이 떨어지므로 각 작업 후에 연결이 끊어지지 않고 데이터 패킷이 직접 전송됩니다. 첫 번째 처리는 괜찮습니다. TCP 연결을 설정할 필요가 없습니다. 예를 들어 데이터베이스 연결에는 긴 연결이 사용됩니다. 짧은 연결로 자주 통신하면 소켓 오류가 발생하고 소켓을 자주 생성하는 것도 리소스 낭비입니다.
그리고 WEB 웹 사이트와 같은 http 서비스는 일반적으로 짧은 링크를 사용합니다. 왜냐하면 긴 연결은 서버의 특정 리소스를 소비하기 때문이며, 수천 또는 심지어 수억 개의 클라이언트 연결이 빈번한 WEB 웹 사이트와 마찬가지로 짧은 링크가 사용됩니다. 연결을 사용하면 일부 리소스가 절약되며 동시에 수천 명의 사용자가 있는 경우 각 사용자가 연결을 점유하는 것이 가능합니다. 따라서 동시성 양은 크지만, 빈번한 작업이 필요하지 않은 경우 각 사용자는 짧은 연결을 사용해야 합니다.
workerman뭔데? Workerman은 순수하게 PHP로만 개발된 오픈 소스 고성능 PHP 소켓 서버 프레임워크입니다. 모바일 앱, 모바일 통신, WeChat 애플릿, 모바일 게임 서버, 온라인 게임, PHP 채팅방, 하드웨어 통신, 스마트 홈, 차량 인터넷, 사물 인터넷 및 기타 분야의 개발에 널리 사용됩니다. TCP 긴 연결을 지원하고 Websocket, HTTP 및 기타 프로토콜을 지원하며 사용자 정의 프로토콜을 지원합니다. 비동기 Mysql, 비동기 Redis, 비동기 Http, 비동기 메시지 대기열 등과 같은 많은 고성능 구성 요소가 있습니다.
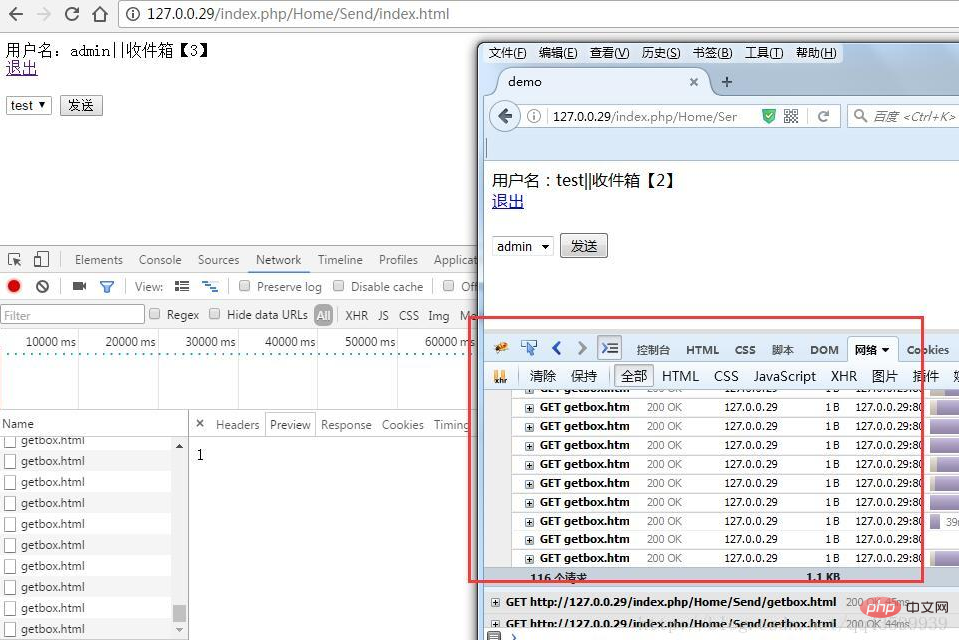
본점으로 들어가겠습니다. 실시간 통신을 달성하기 위해 우리는 그림과 같이 종종 ajax 폴링 메커니즘을 사용합니다.

workerman 방법을 사용하여 나중에 구현할 수 있습니다. 또한 공식 매뉴얼에 나와 있듯이 TP에 의해 작성되었습니다
위 그림과 같이 다른 mvc 프레임워크와 결합하는 것이 좋습니다(예: ThinkPHP):
1 ThinkPHP와 Workerman은 독립적으로 배포할 수 있는 두 개의 독립적인 시스템입니다. (다른 서버에 배포 가능) 서로 간섭하지 않고.
2. ThinkPHP는 HTTP 프로토콜을 사용하여 브라우저에 렌더링하고 표시할 웹 페이지를 제공합니다.
3. ThinkPHP에서 제공하는 페이지의 js는 websocket 연결을 시작하고 워커맨에 연결합니다.
4. 연결 후 데이터 패킷(사용자 이름, 비밀번호 또는 일종의 토큰 문자열 포함)이 워커맨에게 전송됩니다. 웹소켓 연결이 속한 사용자를 확인합니다.
5. ThinkPHP는 데이터를 브라우저에 푸시해야 하는 경우에만 작업자의 소켓 인터페이스를 호출하여 데이터를 푸시합니다.
6. 나머지 요청은 여전히 ThinkPHP의 원래 HTTP 방식에 따라 처리됩니다.
요약:
Workerman을 브라우저에 푸시할 수 있는 채널로 사용하고, 데이터를 브라우저에 푸시해야 하는 경우에만 Workerman 인터페이스를 호출하여 푸시를 완료하세요. 비즈니스 로직은 ThinkPHP에서 모두 완성됩니다.
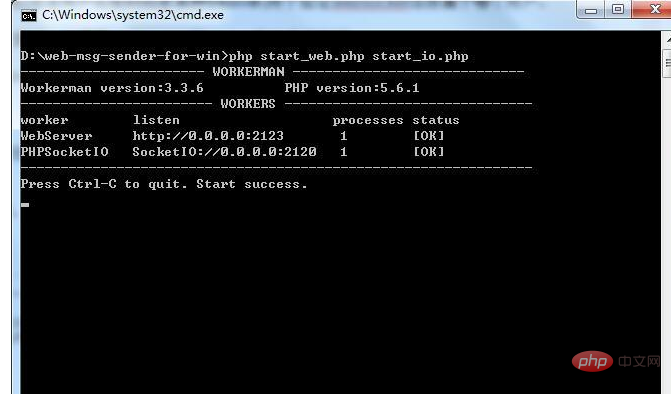
자, 여기서는 Workerman 컨테이너를 실행합니다. CLI 모드에서 실행 중이라는 점에 유의하세요

그러면 프로젝트 정보 수신에서 이렇게 플레이하고 코드를 첨부하겠습니다
<script>
// 连接服务端
var socket = io('http://127.0.0.1:2120');
// uid可以是自己网站的用户id,以便针对uid推送
uid = 123;
// socket连接后以uid登录
socket.on('connect', function(){
socket.emit('login', uid);
});
// 后端推送来消息时
socket.on('new_msg', function(msg){
console.log("收到消息:"+msg); //自己业务逻辑处理
});
</script>다음으로 사용자가 사용자에게 정보를 보낼 때
// 指明给谁推送,为空表示向所有在线用户推送
$to_uid = "123";
// 推送的url地址
$push_api_url = "http://127.0.0.1:2121/";
$post_data = array(
"type" => "publish",
"content" => "数据",
"to" => $to_uid,
);
$ch = curl_init ();
curl_setopt ( $ch, CURLOPT_URL, $push_api_url );
curl_setopt ( $ch, CURLOPT_POST, 1 );
curl_setopt ( $ch, CURLOPT_HEADER, 0 );
curl_setopt ( $ch, CURLOPT_RETURNTRANSFER, 1 );
curl_setopt ( $ch, CURLOPT_POSTFIELDS, $post_data );
curl_setopt ($ch, CURLOPT_HTTPHEADER, array("Expect:"));
$return = curl_exec ( $ch );
curl_close ( $ch );
var_export($return);를 추가합니다. 그 중 Workererman의 푸시 핵심 코드가 구현되어 있습니다
// 全局数组保存uid在线数据
$uidConnectionMap = array();
// 记录最后一次广播的在线用户数
$last_online_count = 0;
// PHPSocketIO服务
$sender_io = new SocketIO(2120);
// 客户端发起连接事件时,设置连接socket的各种事件回调
// 当$sender_io启动后监听一个http端口,通过这个端口可以给任意uid或者所有uid推送数据
$sender_io->on('workerStart', function(){
// 监听一个http端口
$inner_http_worker = new Worker('http://0.0.0.0:2121');
// 当http客户端发来数据时触发
$inner_http_worker->onMessage = function($http_connection, $data){
global $uidConnectionMap;
$_POST = $_POST ? $_POST : $_GET;
// 推送数据的url格式 type=publish&to=uid&content=xxxx
switch(@$_POST['type']){
case 'publish':
global $sender_io;
$to = @$_POST['to'];
$_POST['content'] = htmlspecialchars(@$_POST['content']);
// 有指定uid则向uid所在socket组发送数据
if($to){
$sender_io->to($to)->emit('new_msg', $_POST['content']);
// 否则向所有uid推送数据
}else{
$sender_io->emit('new_msg', @$_POST['content']);
}
// http接口返回,如果用户离线socket返回fail
if($to && !isset($uidConnectionMap[$to])){
return $http_connection->send('offline');
}else{
return $http_connection->send('ok');
}
}
return $http_connection->send('fail');
};
});
if(!defined('GLOBAL_START'))
{
Worker::runAll();
}ok 그러면 끝입니다!
위 내용은 Workerman 기반 실시간 푸시(Ajax 폴링 포기)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7569
7569
 15
15
 1386
1386
 52
52
 87
87
 11
11
 61
61
 19
19
 28
28
 107
107
 Workerman 문서에서 파일 업로드 및 다운로드 구현
Nov 08, 2023 pm 06:02 PM
Workerman 문서에서 파일 업로드 및 다운로드 구현
Nov 08, 2023 pm 06:02 PM
Workerman 문서에서 파일 업로드 및 다운로드를 구현하려면 특정 코드 예제가 필요합니다. 소개: Workerman은 간단하고 효율적이며 사용하기 쉬운 고성능 PHP 비동기 네트워크 통신 프레임워크입니다. 실제 개발에서 파일 업로드 및 다운로드는 일반적인 기능 요구 사항입니다. 이 기사에서는 Workerman 프레임워크를 사용하여 파일 업로드 및 다운로드를 구현하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 1. 파일 업로드: 파일 업로드란 로컬 컴퓨터에 있는 파일을 서버로 전송하는 작업을 말합니다. 다음이 사용됩니다
 Workerman 문서의 기본 사용법을 구현하는 방법
Nov 08, 2023 am 11:46 AM
Workerman 문서의 기본 사용법을 구현하는 방법
Nov 08, 2023 am 11:46 AM
Workerman 문서의 기본 사용법을 구현하는 방법 소개: Workerman은 개발자가 동시성이 높은 네트워크 애플리케이션을 쉽게 구축하는 데 도움이 되는 고성능 PHP 개발 프레임워크입니다. 이 기사에서는 설치 및 구성, 서비스 및 수신 포트 생성, 클라이언트 요청 처리 등 Workerman의 기본 사용법을 소개합니다. 그리고 해당 코드 예제를 제공하십시오. 1. Workerman을 설치하고 구성하려면 명령줄에 다음 명령을 입력합니다.
 스울과 워커맨 중 어느 것이 더 낫나요?
Apr 09, 2024 pm 07:00 PM
스울과 워커맨 중 어느 것이 더 낫나요?
Apr 09, 2024 pm 07:00 PM
Swoole과 Workerman은 모두 고성능 PHP 서버 프레임워크입니다. 비동기 처리, 우수한 성능 및 확장성으로 잘 알려진 Swoole은 많은 수의 동시 요청과 높은 처리량을 처리해야 하는 프로젝트에 적합합니다. Workerman은 사용 편의성과 낮은 동시성 볼륨을 처리하는 프로젝트에 더 적합한 직관적인 API를 통해 비동기식 및 동기식 모드의 유연성을 제공합니다.
 워커맨 개발: UDP 프로토콜 기반 실시간 영상통화 구현 방법
Nov 08, 2023 am 08:03 AM
워커맨 개발: UDP 프로토콜 기반 실시간 영상통화 구현 방법
Nov 08, 2023 am 08:03 AM
Workerman 개발: UDP 프로토콜 기반 실시간 영상통화 요약: 이 글에서는 Workerman 프레임워크를 사용하여 UDP 프로토콜 기반 실시간 영상통화 기능을 구현하는 방법을 소개합니다. UDP 프로토콜의 특성을 심층적으로 이해하고 코드 예제를 통해 간단하지만 완전한 실시간 화상 통화 애플리케이션을 구축하는 방법을 보여줍니다. 소개: 네트워크 통신에서 실시간 영상통화는 매우 중요한 기능입니다. 기존 TCP 프로토콜은 실시간 영상 통화 구현 시 전송 지연 등의 문제가 발생할 수 있습니다. 그리고 UDP
 Workerman을 사용하여 고가용성 로드 밸런싱 시스템을 구축하는 방법
Nov 07, 2023 pm 01:16 PM
Workerman을 사용하여 고가용성 로드 밸런싱 시스템을 구축하는 방법
Nov 07, 2023 pm 01:16 PM
Workerman을 사용하여 고가용성 로드 밸런싱 시스템을 구축하려면 특정 코드 예제가 필요합니다. 현대 기술 분야에서는 인터넷의 급속한 발전으로 인해 점점 더 많은 웹사이트와 애플리케이션이 많은 수의 동시 요청을 처리해야 합니다. 고가용성과 고성능을 달성하기 위해 로드 밸런싱 시스템은 필수 구성 요소 중 하나가 되었습니다. 이 기사에서는 PHP 오픈 소스 프레임워크인 Workerman을 사용하여 고가용성 로드 밸런싱 시스템을 구축하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 1. WorkermanWorke 소개
 Workerman 문서에서 역방향 프록시 기능을 구현하는 방법
Nov 08, 2023 pm 03:46 PM
Workerman 문서에서 역방향 프록시 기능을 구현하는 방법
Nov 08, 2023 pm 03:46 PM
Workerman 문서에서 역방향 프록시 기능을 구현하려면 구체적인 코드 예제가 필요합니다. 소개: Workerman은 풍부한 기능과 강력한 성능을 제공하는 고성능 PHP 다중 프로세스 네트워크 통신 프레임워크로 웹 실시간 통신 및 장기 통신에 널리 사용됩니다. 연결. 그 중 Workerman은 서버가 외부 서비스를 제공할 때 로드 밸런싱과 정적 리소스 캐싱을 실현할 수 있는 역방향 프록시 기능도 지원합니다. 이 글에서는 Workerman을 사용하여 역방향 프록시 기능을 구현하는 방법을 소개합니다.
 Workerman 문서에서 타이머 기능을 구현하는 방법
Nov 08, 2023 pm 05:06 PM
Workerman 문서에서 타이머 기능을 구현하는 방법
Nov 08, 2023 pm 05:06 PM
Workerman 문서에서 타이머 기능을 구현하는 방법 Workerman은 타이머 기능을 포함한 다양한 기능을 제공하는 강력한 PHP 비동기 네트워크 통신 프레임워크입니다. 타이머를 사용하여 지정된 시간 간격 내에서 코드를 실행합니다. 이는 예약된 작업 및 폴링과 같은 애플리케이션 시나리오에 매우 적합합니다. 다음으로는 Workerman에서 타이머 기능을 구현하는 방법을 자세히 소개하고 구체적인 코드 예시를 제공하겠습니다. 1단계: Workerman 설치 먼저 Worker를 설치해야 합니다.
 Workerman 문서에서 TCP/UDP 통신을 구현하는 방법
Nov 08, 2023 am 09:17 AM
Workerman 문서에서 TCP/UDP 통신을 구현하는 방법
Nov 08, 2023 am 09:17 AM
Workerman 문서에서 TCP/UDP 통신을 구현하려면 특정 코드 예제가 필요합니다. Workerman은 TCP 및 UDP 통신을 구현하는 데 널리 사용되는 고성능 PHP 비동기 이벤트 기반 프레임워크입니다. 이 기사에서는 Workerman을 사용하여 TCP 및 UDP 기반 통신을 구현하는 방법을 소개하고 해당 코드 예제를 제공합니다. 1. TCP 통신 TCP 서버 생성 Workerman을 사용하여 TCP 서버를 생성하는 것은 매우 간단합니다. 다음 코드만 작성하면 됩니다. <?ph




