
브라우저의 동일 출처 정책:
동일 출처 정책은 문서나 스크립트가 리소스와 상호 작용하는 방식을 제한하는 Netscape에서 제안한 잘 알려진 보안 정책입니다. 다른 소스에서. 이는 잠재적인 악성 파일을 격리하기 위한 중요한 보안 메커니즘입니다.
동일한 출처의 정의: 프로토콜, 포트(지정된 경우) 및 호스트가 동일한 경우 두 페이지의 출처가 동일합니다. 이를 "프로토콜/호스트/포트 튜플" 또는 간단히 "튜플"이라고 부를 수도 있습니다. ("튜플", "요소"는 (1, 2)와 같이 함께 그룹화되어 전체를 형성하는 일부 항목을 나타냅니다. (1, 2, 3)을 3진이라고 합니다)
프로토콜, 포트, 호스트(도메인 이름이나 IP 주소, IP 주소라면 루트 도메인 이름으로 간주), 서브 도메인 이름, 그 중 하나가 다르면 요청에 도메인 간 문제가 발생하게 됩니다.
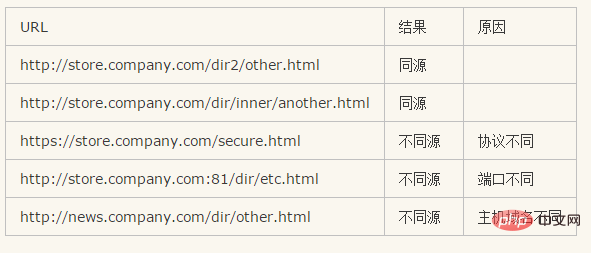
다음 표는 http://store.company.com/dir/page.html과 관련된 상동성 탐지의 예를 제공합니다.

동일 출처 정책 제한 돌파:
1. 스크립트 태그의 src/img 태그의 src 또는 링크 태그의 href는 동일 출처 정책에 의해 제한되지 않습니다.
2. 정적 src 또는 href 링크 리소스는 본질적으로 가져오기 요청입니다.
JSONP란 무엇인가요?
Json(JavaScript Object Notation)은 경량 데이터 교환 형식입니다.
JSONP는 JSON with Padding의 약어입니다. 서버 측에서 스크립트 태그를 통합하고 이를 클라이언트에 반환하여 자바스크립트 콜백 형태로 도메인 간 액세스를 가능하게 하는 비공식 전송 프로토콜입니다.
JSONP의 간단한 구현:
html 코드: (http://zrcloud.com/test.html에서 로컬로 실행)
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<title>Jsonp简单实例</title>
<script src="http://libs.baidu.com/jquery/2.1.4/jquery.min.js"></script>
</head>
<body>
<h3>JSONP简单实例</h3>
<script type="text/javascript">
$(function() {
$.ajax({
type:'get',
async:false,//同步请求
url:'http://mqcms.com/test.php',
dataType:'jsonp',
jsonp:'callback',//传递给请求处理程序或页面的,用以获得jsonp回调函数名的参数名(一般默认为:callback)
jsonpCallback:'test',//自定义的jsonp回调函数名称,默认为jQuery自动生成的随机函数名,也可以写"?",jQuery会自动为你处理数据
success:function(data){
console.log(data);
}
})
})
</script>
</body>
</html>
PHP 서버 측 코드:
<?php header('Content-Type:application/json; charset=utf-8'); $callback =isset($_GET['callback']) ? trim($_GET['callback']) : ''; $arr=['name'=>'test','age'=>18,'sex'=>1]; echo $callback.'('.json_encode($arr).')'; ?>
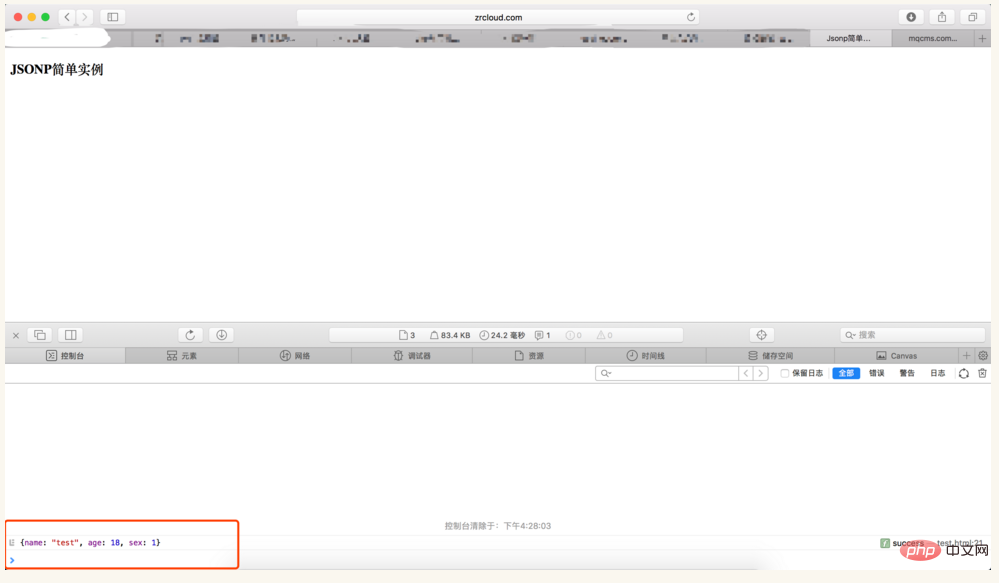
실행 결과 :

참고: 이번에는 왜 테스트 함수를 작성하지 않았나요? 그리고 실제로 성공적으로 작동했습니다!
jquery가 jsonp 유형 ajax를 처리할 때(jquery도 jsonp를 ajax로 분류하지만 실제로는 동일하지 않음) 자동으로 콜백 함수를 생성하고 여기에 데이터를 넣습니다. 호출할 성공 속성 메소드에 대해 아웃합니다.
위 내용은 Jsonp 크로스 도메인 원칙에 대한 자세한 설명과 간단한 적용의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!