
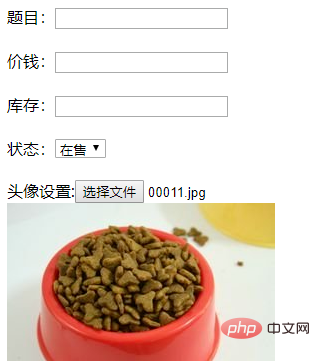
먼저 다음 효과 그림을 보세요:

양식 코드: #🎜🎜 #
java 동영상 튜토리얼)
<form action="/addPro" method="post" enctype="multipart/form-data">
<a>宠物(或产品)类型:</a><select id="categoryID" name="cid"></select><br/><br/>
<a>宠物(或产品)名字:</a><input type="text" name="cname"><br/><br/>
<a>一句话介绍:</a><input type="text" name="introduction"><br/><br/>
<a>题目:</a><input type="text" name="title"><br/><br/>
<a>价钱:</a><input type="text" name="price"><br/><br/>
<a>库存:</a><input type="text" name="stock"><br/><br/>
<a>状态:</a><select name="status">
<option value="1">在售</option>
<option value="2">下架</option>
<option value="3">删除</option>
</select><br/><br/>
<a>头像设置:</a><input type="file" οnchange="previewFile()" name="fileName">
<br/>
<img src="/static/imghw/default1.png" data-src="${data.image}" class="lazy" alt="Image preview"/><br/>
<a>详细描述(编辑完需要在文本框右上角点保存):</a><br/>
<div id="editor">
<p>商品详细描述</p>
<p>编辑完需要在文本框右上角点保存</p>
</div><input type="hidden" name="details" id="detail"><br/><br/>
<input type="submit" value="新增商品">
</form> <!-- https://mvnrepository.com/artifact/commons-io/commons-io有关图片文本同时上传 -->
<dependency>
<groupId>commons-io</groupId>
<artifactId>commons-io</artifactId>
<version>2.4</version>
</dependency>
<!-- https://mvnrepository.com/artifact/commons-fileupload/commons-fileupload -->
<dependency>
<groupId>commons-fileupload</groupId>
<artifactId>commons-fileupload</artifactId>
<version>1.3.3</version>
</dependency>
<!-- https://mvnrepository.com/artifact/commons-collections/commons-collections -->
<dependency>
<groupId>commons-collections</groupId>
<artifactId>commons-collections</artifactId>
<version>3.1</version>
</dependency>
<!-- https://mvnrepository.com/artifact/commons-beanutils/commons-beanutils -->
<dependency>
<groupId>commons-beanutils</groupId>
<artifactId>commons-beanutils</artifactId>
<version>1.9.2</version>
</dependency>//新增产品
@RequestMapping("/addPro")
public void addPro(HttpServletRequest request, HttpServletResponse response) throws IOException {
//编码规范
response.setContentType("text/html");
// response.setCharacterEncoding("utf-8");
Product product = new Product();
//这种方法主要通过if (item.isFormField())这个条件判别文件还是非文件
DiskFileItemFactory factory = new DiskFileItemFactory();
ServletFileUpload upload = new ServletFileUpload(factory);
List items = null;
try {
items = upload.parseRequest(request);
} catch (FileUploadException e) {
e.printStackTrace();
} // 解析request请求
Iterator iter = items.iterator();// 遍历表单中提交过来的内容
while (iter.hasNext()) {
FileItem item = (FileItem) iter.next();
if (item.isFormField()) { // 如果是表单域 ,就是非文件上传元素
String value = item.getString("UTF-8"); // 获取value属性的值,这里需要指明UTF-8格式,否则出现中文乱码问题
if (item.getFieldName().equals("cid")) {// 对应form中属性的名字
int categoryId = Integer.parseInt(value);
product.setCategory_id(categoryId);
} else if (item.getFieldName().equals("cname")) {
product.setName(value);
}else if (item.getFieldName().equals("introduction")) {
product.setIntroduction(value);
}else if (item.getFieldName().equals("title")) {
product.setTitle(value);
}else if (item.getFieldName().equals("price")) {
BigDecimal price=new BigDecimal(value);
product.setPrice(price);
}else if (item.getFieldName().equals("stock")) {
product.setStock(Integer.parseInt(value));
}else if (item.getFieldName().equals("status")) {
product.setStatus(Integer.parseInt(value));
}else if (item.getFieldName().equals("details")) {
product.setDetail(value);
}
}else {
String filename = item.getName(); // 文件的名字
String imgname = filename.substring(0, filename.indexOf(".")); //减去“.”后面的字符
//tomcat启动位置
// String t1 = System.getProperty("user.dir").substring(0,
// System.getProperty("user.dir").length() - 4);
String path = request.getServletContext().getRealPath("img"); //target找到img位置
Long time = Calendar.getInstance().getTimeInMillis(); //时间戳,保证文件命名不重复
String imgurl = "./img/"+imgname+time+".jpg";
product.setImage(imgurl);
System.out.println(imgurl);
File saveFile = new File(path+"/" + imgname+time+".jpg"); // 定义一个file指向一个具体的文件
try {
item.write(saveFile);// 把上传的内容写到一个文件中
System.out.println("上传到"+path+"成功");
} catch (Exception e) {
/* e.printStackTrace(); */
System.out.println("文件"+path+"为空");
}
}
}
if(productDaoService.addProduct(product)){
PrintWriter out = response.getWriter();
out.print("<script language=\"javascript\">alert('ADD SUCCESS');window.location.href='/admin/administrator'</script>");
}else {
PrintWriter out = response.getWriter();
out.print("<script language=\"javascript\">alert('增加失败');window.location.href='/admin/addProduct'</script>");
}
}java 입문 튜토리얼
위 내용은 Java를 사용하면 이미지와 텍스트를 동시에 양식에 제출할 수 있습니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!



