vscode를 중국어 인터페이스로 변경하는 방법

vscode의 중국어 인터페이스를 변경하는 방법은 무엇입니까?
관련 기사 튜토리얼 권장사항: vscode 튜토리얼
먼저 vscode 소프트웨어를 다운로드하세요.
설치 후 vscode를 실행하고 Ctrl + Shift + P를 눌러 명령 팔레트를 연 다음 "display"를 입력하여 필터링하고 표시하세요. 표시 언어 명령을 구성합니다.


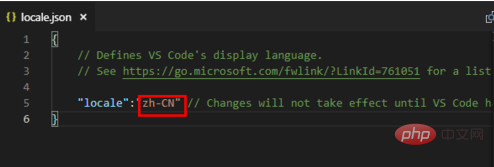
표시 언어 구성을 선택하고 Enter를 누르세요. locale.json 파일이 열립니다. 기본값은 "en"입니다. "en"을 "zh-CN"으로 변경한 다음 Ctrl + S를 눌러 locale.json을 저장하고 VS Code를 다시 시작하여 새 표시 언어를 사용하세요.

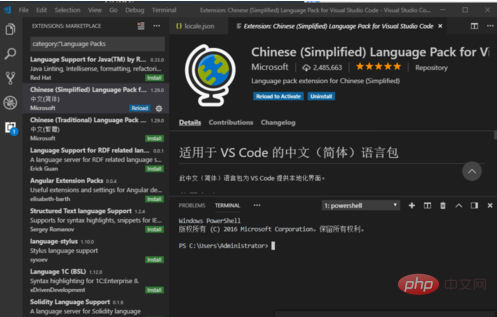
vscode에서 중국어를 표시하려면 아직 한 단계 남았습니다. 필요한 언어 팩도 설치해야 합니다. 확장 보기

를 클릭하여 언어 팩 카테고리 "언어 팩"을 검색하세요. 중국어(간체)를 선택하고 설치를 클릭한 후 설치 후 확인을 클릭합니다. 그런 다음 다시 시작하면 괜찮을 것입니다

이제 중국어 버전의 vscode를 사용할 수 있습니다

위 내용은 vscode를 중국어 인터페이스로 변경하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7517
7517
 15
15
 1378
1378
 52
52
 79
79
 11
11
 53
53
 19
19
 21
21
 66
66
 vscode에서 스마트 커밋을 활성화하는 방법 vscode에서 스마트 커밋을 활성화하는 단계
May 09, 2024 am 10:40 AM
vscode에서 스마트 커밋을 활성화하는 방법 vscode에서 스마트 커밋을 활성화하는 단계
May 09, 2024 am 10:40 AM
1단계: vscode 소프트웨어 인터페이스를 연 후 아래 설정 메뉴에서 설정 버튼을 클릭합니다. 2단계: Extensions 열에서 Git 옵션을 찾습니다. 3단계: 활성화 smartcommit 버튼을 클릭하여 확인합니다.
 vscode로 html을 실행하는 방법 vscode로 html을 실행하는 방법
May 09, 2024 pm 12:25 PM
vscode로 html을 실행하는 방법 vscode로 html을 실행하는 방법
May 09, 2024 pm 12:25 PM
1. 먼저 vscode 소프트웨어를 사용하여 HTML 프로그램을 작성합니다. 2. 그런 다음 검색 버튼을 클릭하고 openinbrowser를 입력하세요. 3. 설치가 완료되면 소프트웨어를 다시 시작한 다음 HTML 문서를 마우스 오른쪽 버튼으로 클릭하고 드롭다운 메뉴에서 기본 브라우저에서 열기를 선택해야 합니다. 4. 마지막으로 소프트웨어가 기본 브라우저로 열립니다.
 vscode에서 프로젝트 폴더를 닫는 방법_vscode에서 프로젝트 폴더를 닫는 방법
May 09, 2024 pm 02:13 PM
vscode에서 프로젝트 폴더를 닫는 방법_vscode에서 프로젝트 폴더를 닫는 방법
May 09, 2024 pm 02:13 PM
1. 인터페이스를 연 후 마우스를 클릭하여 삭제해야 하는 항목을 선택합니다. 2. 왼쪽 상단에 있는 파일 메뉴에서 폴더 닫기 옵션을 찾습니다. 3. 마지막으로 파일의 특정 위치를 찾습니다. 문서를 삭제하려면 마우스 오른쪽 버튼을 클릭하세요.
 PHP 개발을 위해 Visual Studio Code(VS Code)를 설정하는 방법
Dec 20, 2024 am 11:31 AM
PHP 개발을 위해 Visual Studio Code(VS Code)를 설정하는 방법
Dec 20, 2024 am 11:31 AM
VS Code라고도 알려진 Visual Studio Code는 모든 주요 운영 체제에서 사용할 수 있는 무료 소스 코드 편집기 또는 통합 개발 환경(IDE)입니다. 다양한 프로그래밍 언어에 대한 대규모 확장 모음을 통해 VS Code는
 Vscode에서 세로 스크롤 감도 값을 설정하는 방법 세로 스크롤 감도 값을 설정하는 방법입니다.
May 09, 2024 pm 02:40 PM
Vscode에서 세로 스크롤 감도 값을 설정하는 방법 세로 스크롤 감도 값을 설정하는 방법입니다.
May 09, 2024 pm 02:40 PM
1. 먼저 Vscode 인터페이스를 연 후 Git 메뉴에서 설정 옵션을 클릭합니다. 2. 그런 다음 텍스트 편집기 열에서 고급 버튼을 클릭합니다. 3. 마지막으로 마우스로 페이지를 아래로 스크롤하여 세로 스크롤 감도를 찾습니다. 스크롤 감도 섹션의 옵션에서 매개변수를 수정하면 됩니다.
 vscode vscode 검색 조건 설정 튜토리얼에서 검색 조건을 설정하는 방법
May 09, 2024 pm 01:28 PM
vscode vscode 검색 조건 설정 튜토리얼에서 검색 조건을 설정하는 방법
May 09, 2024 pm 01:28 PM
1. 인터페이스를 연 후 왼쪽의 검색 아이콘을 클릭합니다. 2. 대화 상자에 검색할 키워드 내용을 입력합니다. 3. Enter 키를 누르면 일치하는 항목이 모두 표시됩니다. 5. 마우스 오른쪽 버튼을 클릭하고 FindinFolder 버튼을 선택합니다. 6. 검색 범위를 이 디렉터리로 제한할 수 있습니다. Enter를 다시 눌러 쿼리하면 검색되는 항목이 크게 줄어든 것을 볼 수 있습니다.
 VSCode 프런트엔드 개발의 새로운 시대: 적극 권장되는 12가지 AI 코드 도우미
Jun 11, 2024 pm 07:47 PM
VSCode 프런트엔드 개발의 새로운 시대: 적극 권장되는 12가지 AI 코드 도우미
Jun 11, 2024 pm 07:47 PM
프런트엔드 개발 세계에서 VSCode는 강력한 기능과 풍부한 플러그인 생태계를 통해 수많은 개발자가 선택하는 도구가 되었습니다. 최근 몇 년 동안 인공지능 기술의 급속한 발전으로 VSCode의 AI 코드 도우미가 등장하여 개발자의 코딩 효율성이 크게 향상되었습니다. VSCode의 AI 코드 도우미는 비가 내린 후 버섯처럼 생겨나 개발자의 코딩 효율성을 크게 향상시켰습니다. 인공 지능 기술을 사용하여 코드를 지능적으로 분석하고 정확한 코드 완성, 자동 오류 수정, 문법 검사 및 기타 기능을 제공하여 코딩 과정에서 개발자의 오류와 지루한 수동 작업을 크게 줄입니다. 오늘은 여러분의 프로그래밍 여정에 도움이 될 VSCode 프런트엔드 개발 AI 코드 도우미 12명을 추천해 드리겠습니다.
 VSCode에서 유형 매개변수를 표시하는 방법 VSCode에서 유형 매개변수를 표시하기 위한 팁
May 09, 2024 am 11:16 AM
VSCode에서 유형 매개변수를 표시하는 방법 VSCode에서 유형 매개변수를 표시하기 위한 팁
May 09, 2024 am 11:16 AM
먼저 Visual Studio Code 인터페이스를 열고 왼쪽 하단에 있는 설정 아이콘을 클릭합니다. 설정 아이콘 옵션을 클릭하면 드롭다운 메뉴가 나타나고 설정 옵션을 선택하여 설정 인터페이스로 들어갑니다. 이동 경로 인터페이스로 들어가려면 표시 유형 매개변수 옵션을 선택하십시오. 표시 유형 매개변수 옵션을 선택한 후 현재 설정이 자동으로 저장됩니다.




