js에서 코드 문제가 발생할 때 코드를 디버그하는 방법
이 글은 JavaScript 코드를 작성할 때 문제가 발생할 경우 디버깅하는 방법을 소개합니다. JavaScript를 배우는 모든 학생들에게 도움이 되길 바랍니다!

js에서 코드 문제가 발생할 때 코드를 디버그하는 방법
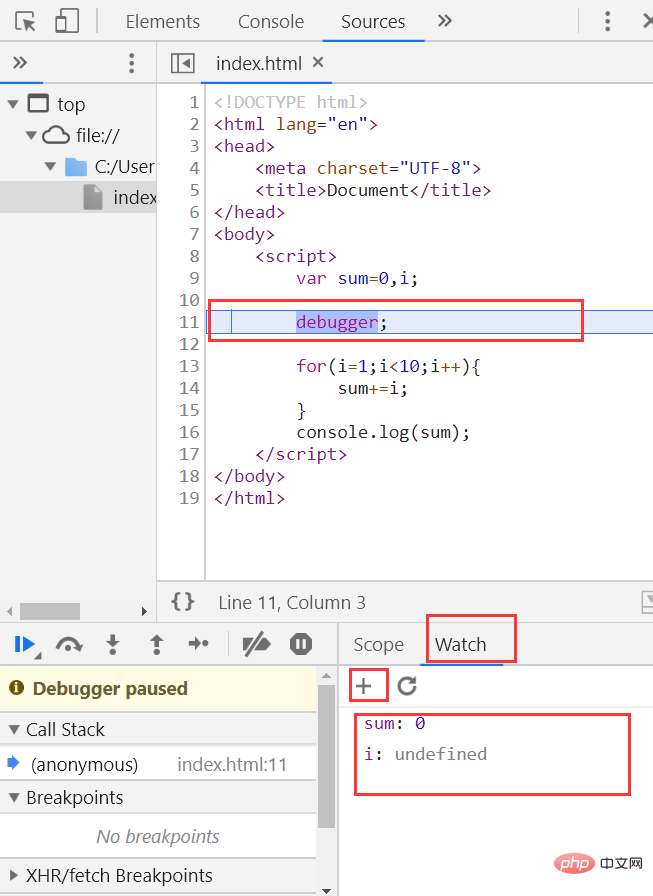
단일 단계 추적 디버깅 디버거;
변수의 현재 값을 확인하는 콘솔 감시 기능

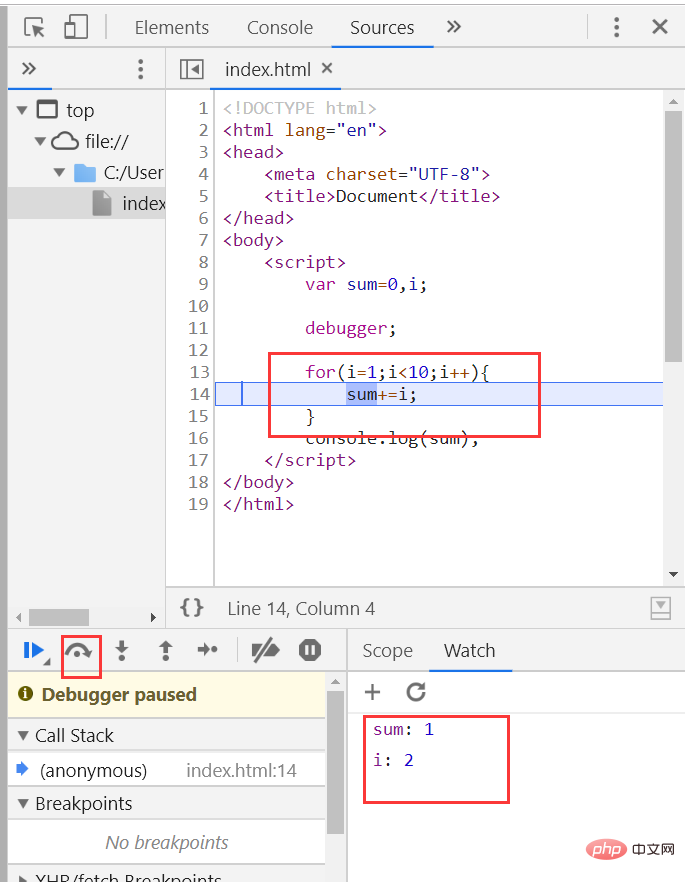
함수 연산 입력

계속해서 클릭하고 반복하면 지정된 변수의 값도 변경됩니다.

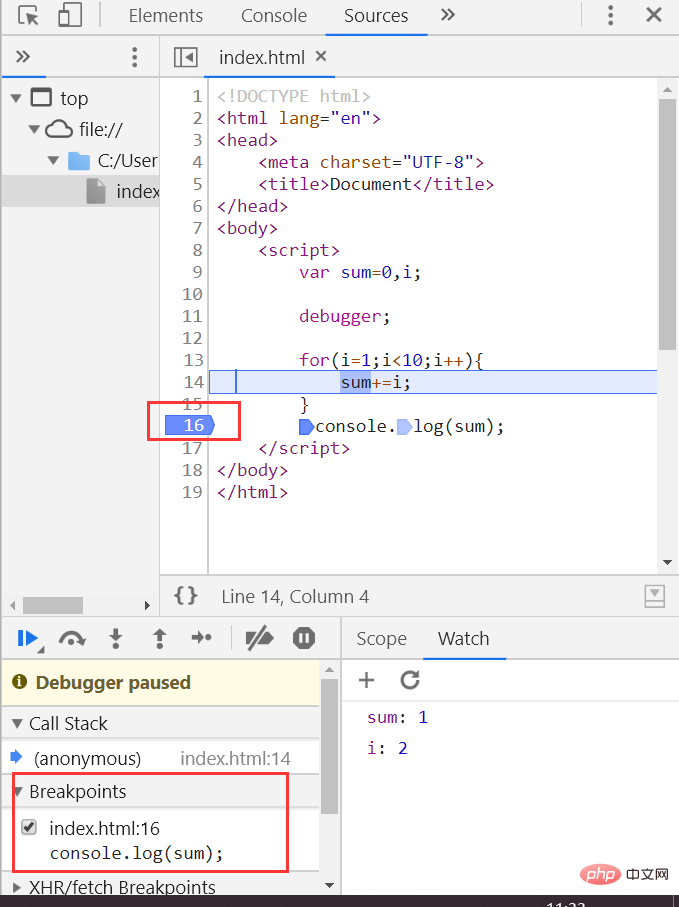
중단점 추가

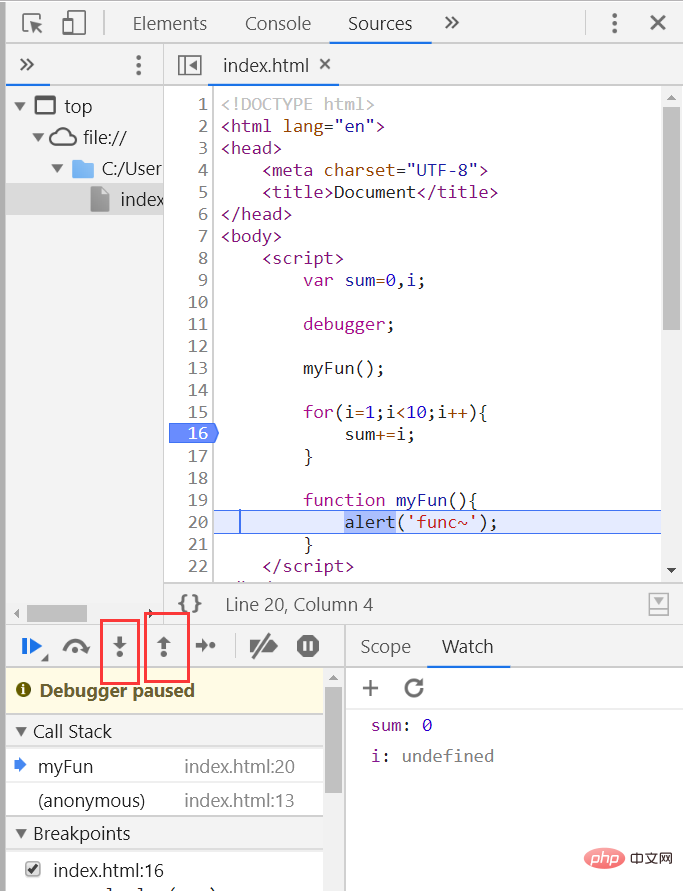
함수 안팎으로 이동

새로운 Error()가 적극적으로 예외를 발생시킵니다.
다음 코드는 더 이상 실행되지 않습니다.
코드는 가장 가까운 try 문으로 이동합니다.
예외를 수신하려면
try{
}catch(e){
}를 사용하세요.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<script>
try{
var foo={};
console.log(foo.pro);
}catch(e){
console.log(e);//undefined
}finally{
console.log('异常导致程序中止啦~');//异常导致程序中止啦~
}
</script>
</body>
</html><!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<script>
function multi(num1, num2){
if(typeof num1 != "number" || typeof num2 != "number"){
throw new Error('必须输入数字!!!');
}
console.log(num1*num2);
}
try{
//multi("a", "b");//Error: 必须输入数字!!!
multi(1, 2);//2
}catch(e){
console.log(e);
}finally{
console.log('不管有没有异常我都要执行哈~');
}
</script>
</body>
</html>이 문서는 js 튜토리얼 칼럼에서 가져왔습니다. , 배우기를 환영합니다!
위 내용은 js에서 코드 문제가 발생할 때 코드를 디버그하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7682
7682
 15
15
 1639
1639
 14
14
 1393
1393
 52
52
 1286
1286
 25
25
 1229
1229
 29
29
 C++ 함수 디버깅에 대한 자세한 설명: 다중 스레드 함수의 문제를 디버깅하는 방법은 무엇입니까?
May 02, 2024 pm 04:15 PM
C++ 함수 디버깅에 대한 자세한 설명: 다중 스레드 함수의 문제를 디버깅하는 방법은 무엇입니까?
May 02, 2024 pm 04:15 PM
C++ 다중 스레드 디버깅은 GDB를 사용할 수 있습니다. 1. 디버깅 정보 컴파일을 활성화합니다. 2. 중단점을 설정합니다. 3. 스레드를 보려면 infothread를 사용합니다. 4. 스레드를 전환하려면 next, stepi 및 locals를 사용합니다. 실제 사례 디버깅 교착 상태: 1. threadapplyallbt를 사용하여 스택을 인쇄합니다. 2. 스레드 상태를 확인합니다. 3. 기본 스레드를 한 단계씩 진행합니다. 4. 교착 상태를 해결하기 위해 액세스를 조정합니다.
 LeakSanitizer를 사용하여 C++ 메모리 누수를 디버깅하는 방법은 무엇입니까?
Jun 02, 2024 pm 09:46 PM
LeakSanitizer를 사용하여 C++ 메모리 누수를 디버깅하는 방법은 무엇입니까?
Jun 02, 2024 pm 09:46 PM
LeakSanitizer를 사용하여 C++ 메모리 누수를 디버깅하는 방법은 무엇입니까? LeakSanitizer를 설치합니다. 컴파일 플래그를 통해 LeakSanitizer를 활성화합니다. 애플리케이션을 실행하고 LeakSanitizer 보고서를 분석합니다. 메모리 할당 유형과 할당 위치를 식별합니다. 메모리 누수를 수정하고 동적으로 할당된 모든 메모리가 해제되었는지 확인하세요.
 golang 함수 디버깅 및 분석 바로가기
May 06, 2024 pm 10:42 PM
golang 함수 디버깅 및 분석 바로가기
May 06, 2024 pm 10:42 PM
이 기사에서는 실행을 일시 중지하고, 변수를 확인하고, 중단점을 설정하는 데 사용되는 내장 디버거 dlv를 포함하여 Go 기능 디버깅 및 분석을 위한 바로 가기를 소개합니다. 로깅 - 로그 패키지를 사용하여 메시지를 기록하고 디버깅 중에 확인합니다. 성능 분석 도구 pprof는 호출 그래프를 생성하고 성능을 분석하며, gotoolpprof를 사용하여 데이터를 분석합니다. 실제 사례: pprof를 통해 메모리 누수를 분석하고 호출 그래프를 생성하여 누수를 일으키는 함수를 표시합니다.
 Java 람다 표현식에서 효율적인 디버깅을 수행하는 방법은 무엇입니까?
Apr 24, 2024 pm 12:03 PM
Java 람다 표현식에서 효율적인 디버깅을 수행하는 방법은 무엇입니까?
Apr 24, 2024 pm 12:03 PM
효율적으로 Lambda 표현식을 디버그합니다. IntelliJ IDEA 디버거: 변수 선언이나 메서드에 중단점을 설정하고, 내부 변수와 상태를 검사하고, 실제 구현 클래스를 확인합니다. Java9+JVMTI: 런타임 JVM에 연결하여 식별자를 얻고, 바이트코드를 검사하고, 중단점을 설정하고, 실행 중에 변수와 상태를 모니터링합니다.
 PHP 비동기 코드를 디버깅하는 방법
May 31, 2024 am 09:08 AM
PHP 비동기 코드를 디버깅하는 방법
May 31, 2024 am 09:08 AM
PHP 비동기 코드 디버깅을 위한 도구는 다음과 같습니다. Psalm: 잠재적인 오류를 찾는 정적 분석 도구입니다. ParallelLint: 비동기 코드를 검사하고 권장 사항을 제공하는 도구입니다. Xdebug: 세션을 활성화하고 코드를 단계별로 실행하여 PHP 애플리케이션을 디버깅하기 위한 확장입니다. 다른 팁으로는 로깅 사용, 어설션, 로컬에서 코드 실행, 단위 테스트 작성 등이 있습니다.
 Java 동시 프로그래밍에서 동시성 테스트 및 디버깅을 수행하는 방법은 무엇입니까?
May 09, 2024 am 09:33 AM
Java 동시 프로그래밍에서 동시성 테스트 및 디버깅을 수행하는 방법은 무엇입니까?
May 09, 2024 am 09:33 AM
동시성 테스트 및 디버깅 Java 동시 프로그래밍의 동시성 테스트 및 디버깅은 매우 중요하며 다음 기술을 사용할 수 있습니다. 동시성 테스트: 단위 테스트: 단일 동시 작업을 격리하고 테스트합니다. 통합 테스트: 여러 동시 작업 간의 상호 작용을 테스트합니다. 부하 테스트: 부하가 심한 상황에서 애플리케이션의 성능과 확장성을 평가합니다. 동시성 디버깅: 중단점: 스레드 실행을 일시 중지하고 변수를 검사하거나 코드를 실행합니다. 로깅: 스레드 이벤트 및 상태를 기록합니다. 스택 추적: 예외의 원인을 식별합니다. 시각화 도구: 스레드 활동 및 리소스 사용량을 모니터링합니다.
 Java 함수의 재귀 호출을 위한 디버깅 기술은 무엇입니까?
May 05, 2024 am 10:48 AM
Java 함수의 재귀 호출을 위한 디버깅 기술은 무엇입니까?
May 05, 2024 am 10:48 AM
재귀 함수 디버깅에는 다음과 같은 기술이 있습니다. 스택 추적 확인 디버그 포인트 설정 기본 케이스가 올바르게 구현되었는지 확인하는 재귀 호출 횟수를 계산하는 재귀 스택 시각화
 PHP 디버깅 오류: 일반적인 실수에 대한 가이드
Jun 05, 2024 pm 03:18 PM
PHP 디버깅 오류: 일반적인 실수에 대한 가이드
Jun 05, 2024 pm 03:18 PM
일반적인 PHP 디버깅 오류는 다음과 같습니다. 구문 오류: 코드 구문을 확인하여 오류가 없는지 확인하세요. 정의되지 않은 변수: 변수를 사용하기 전에 변수가 초기화되고 값이 할당되었는지 확인하세요. 세미콜론 누락: 모든 코드 블록에 세미콜론을 추가합니다. 함수가 정의되지 않았습니다. 함수 이름의 철자가 올바른지 확인하고 올바른 파일이나 PHP 확장이 로드되었는지 확인하세요.




