
vscode가 태그를 완료할 수 없으면 어떻게 해야 하나요? vscode에서 div와 같은 html 태그에 대한 코드 완성
js 코드를 작성할 때 vscode를 사용하면 처음에 탭을 클릭하면 코드가 자동 완성되지 않습니다. 아직도 불편이 많습니다. 정보를 확인하고 단계를 나열한 후 이 설정을 따랐습니다.
관련 권장사항: vscode tutorial
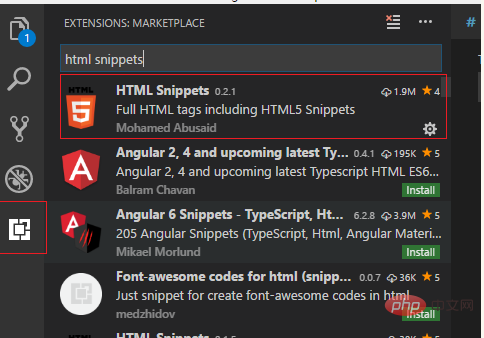
1, 플러그인 설치
 #🎜 🎜## 🎜🎜#
#🎜 🎜## 🎜🎜#
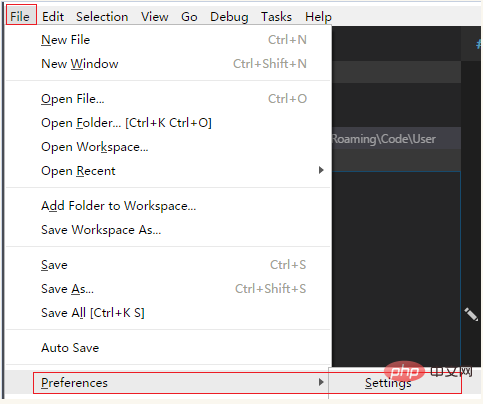
2, files.associations 객체 구성
 열고 나서 페이지는 다음과 같습니다.
열고 나서 페이지는 다음과 같습니다.
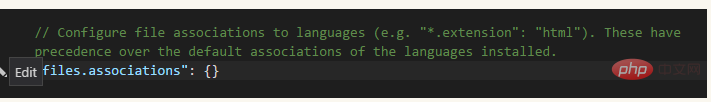
Comm Used 목록에서 "files.associations" 찾기: {}
왼쪽 편집 버튼을 클릭하고 오른쪽 편집 상자에서 편집하면 
{
"emmet.triggerExpansionOnTab": true
}{
"emmet.triggerExpansionOnTab": true,
"files.associations": {"*.js": "html"}
}{
"workbench.editor.closeEmptyGroups": false,
"emmet.triggerExpansionOnTab": true
}{
"workbench.editor.closeEmptyGroups": false,
"emmet.triggerExpansionOnTab": true,
"files.associations": {"*.js": "html"}
}# 🎜🎜#예:
{
"emmet.triggerExpansionOnTab": true,
"files.associations": {
"*.js": "html",
"*.vue": "html"
}
}두 설정 모두에
을 추가해야 합니다.위 내용은 vscode가 태그를 완료할 수 없으면 어떻게 해야 하나요?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!