브라우저를 사용하여 VSCode로 작성된 코드를 보는 방법
Vscode는 기본적으로 콘솔에서 html 파일을 보는 것으로 되어 있는데, 이는 보고 디버깅하는 데 매우 불편합니다. 그렇다면 브라우저에서 어떻게 열 수 있을까요?

브라우저를 사용하여 VSCode
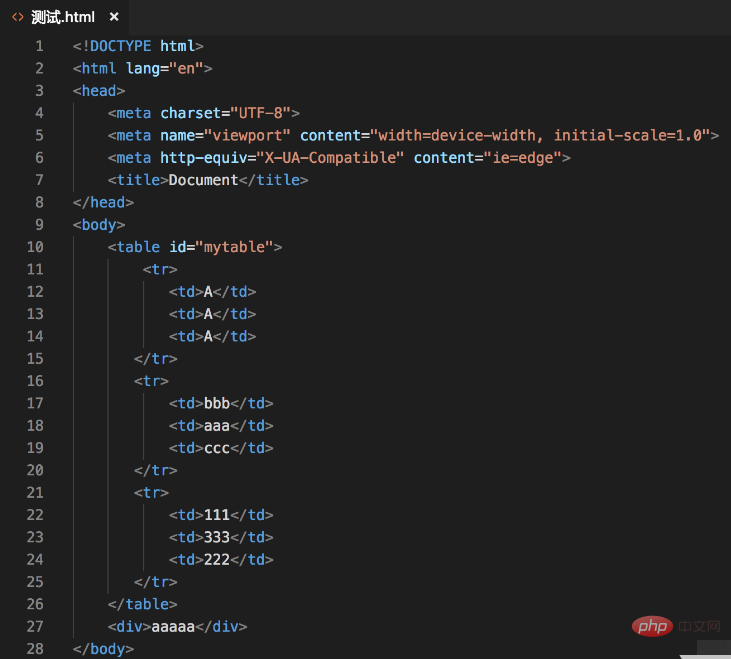
1. 새 HTML 파일을 만듭니다.

2.

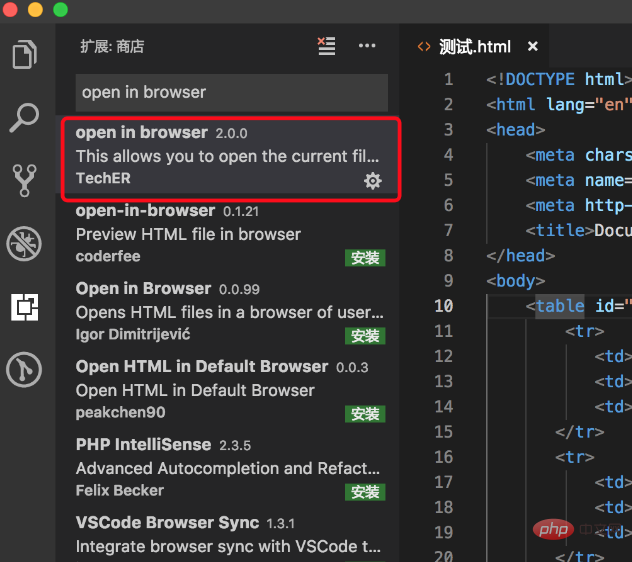
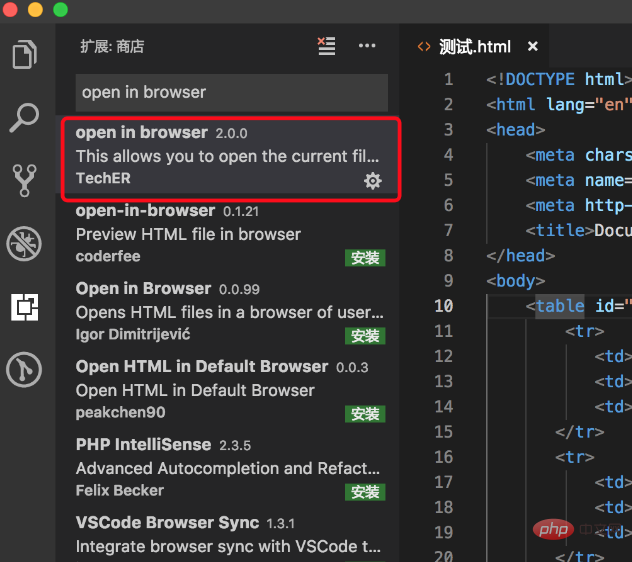
3. 확장 표시줄의 검색창에 브라우저에서 열기를 입력하고 브라우저 플러그인에서 열기를 찾아 오른쪽 하단에 있는 "설치"를 클릭하여 설치하세요.

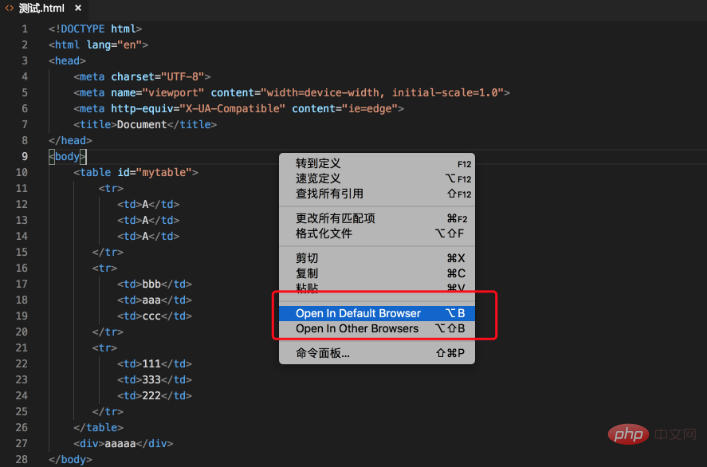
4. 방금 생성한 HTML 파일로 돌아가서 파일을 마우스 오른쪽 버튼으로 클릭하고 팝업 창에서 기본 브라우저나 다른 브라우저로 열도록 선택하거나 다음을 수행할 수 있습니다. 위에서 말한 단축키(Alt + B 또는 Shift + Alt + B)를 사용하여 엽니다.

6. 다른 브라우저에서 열려면 다른 브라우저에서 열기(Shift+Alt+B)를 선택하세요. 사용 가능한 브라우저가 표시됩니다. 브라우저를 열면 됩니다. 여기서는 Chrome을 사용하여 엽니다.


추천 관련 기사 튜토리얼: vscode 튜토리얼
위 내용은 브라우저를 사용하여 VSCode로 작성된 코드를 보는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7363
7363
 15
15
 1628
1628
 14
14
 1353
1353
 52
52
 1265
1265
 25
25
 1214
1214
 29
29
 코인베이스 교환 로그인 포트 2025
Mar 21, 2025 pm 05:51 PM
코인베이스 교환 로그인 포트 2025
Mar 21, 2025 pm 05:51 PM
Coinbase 보안 로그인 안내서 : 피싱 사이트 및 사기를 피하는 방법은 무엇입니까? 피싱과 사기는 점점 더 만연해지고 있으며 Coinbase 공식 로그인 포털에 안전하게 액세스하는 것이 중요합니다. 이 기사는 사용자가 코인베이스의 최신 공식 로그인 포털을 안전하게 찾아 사용하여 디지털 자산의 보안을 보호 할 수 있도록 실용적인 가이드를 제공합니다. 우리는 피싱 사이트를 식별하는 방법과 공식 웹 사이트, 모바일 앱 또는 신뢰할 수있는 타사 플랫폼을 통해 안전하게 로그인하는 방법을 다루고 강력한 비밀번호 사용 및 2 요인 검증 가능성과 같은 계정 보안을 향상시키기위한 제안을 제공합니다. 잘못된 로그인으로 인한 자산 손실을 피하려면이 기사를주의 깊게 읽으십시오!
 Ouyi Exchange App 국내 다운로드 자습서
Mar 21, 2025 pm 05:42 PM
Ouyi Exchange App 국내 다운로드 자습서
Mar 21, 2025 pm 05:42 PM
이 기사는 중국의 Ouyi Okx 앱의 안전한 다운로드에 대한 자세한 안내서를 제공합니다. 국내 앱 스토어의 제한으로 인해 사용자는 OUYI OKX의 공식 웹 사이트를 통해 앱을 다운로드하거나 공식 웹 사이트에서 제공 한 QR 코드를 사용하여 스캔 및 다운로드하는 것이 좋습니다. 다운로드 프로세스 중에 공식 웹 사이트 주소를 확인하고 응용 프로그램 권한을 확인하고 설치 후 보안 스캔을 수행하며 2 요인 확인을 활성화하십시오. 사용하는 동안 현지 법률 및 규정을 따르고, 안전한 네트워크 환경을 사용하고, 계정 보안을 보호하고, 사기에 대해 경계하고, 합리적으로 투자하십시오. 이 기사는 참조 용이며 투자 조언은 자신의 위험에 처해 있습니다.
 OUYI 공식 웹 사이트의 최신 등록 포털
Mar 21, 2025 pm 05:54 PM
OUYI 공식 웹 사이트의 최신 등록 포털
Mar 21, 2025 pm 05:54 PM
세계 최고의 디지털 자산 거래 플랫폼 인 Ouyi Okx는 풍부한 거래 제품, 강력한 보안 보증 및 편리한 사용자 경험으로 많은 투자자를 유치합니다. 그러나 네트워크 보안의 위험이 점점 심해지고 있으며 공식 OUYI OKX 계정을 안전하게 등록하는 방법이 중요합니다. 이 기사는 OUYI OKX 공식 웹 사이트의 최신 등록 포털을 제공하고 공식 웹 사이트를 식별하고 강력한 암호를 설정하고 2 인용 암호 검증을 활성화하는 방법을 포함하여 안전한 등록 단계와 예방 조치를 자세히 설명하여 디지털 자산 투자 여행을 안전하고 편리하게 시작하는 데 도움이됩니다. 디지털 자산 투자에는 위험이 있습니다. 신중한 결정을 내리십시오.
 Binance Exchange App 국내 다운로드 자습서
Mar 21, 2025 pm 05:45 PM
Binance Exchange App 국내 다운로드 자습서
Mar 21, 2025 pm 05:45 PM
이 기사는 안전하고 신뢰할 수있는 Binance Exchange 앱 다운로드 가이드를 제공하여 사용자가 국가에서 Binance 앱 다운로드 문제를 해결할 수 있도록 도와줍니다. 국내 애플리케이션 상점에 대한 제한으로 인해이 기사는 Binance 공식 웹 사이트에서 APK 설치 패키지를 다운로드하는 데 우선 순위를두고 있으며 공식 웹 사이트 다운로드, 제 3 자 애플리케이션 상점 다운로드 및 동시에 공식 웹 사이트 주소를 확인하는 동안 보안 예방 조치를 강조합니다. 또한이 기사는 사용자에게 현지 법률 및 규정을 이해하고, 네트워크 보안에주의를 기울이고, 개인 정보 보호, 사기, 합리적 투자를 조심하고, 보안 거래를 조심해야한다고 상기시킵니다. 기사가 끝나면 기사는 Binance 앱 다운로드 및 사용이 현지 법률 및 규정을 준수해야하며 자신의 위험에 따라 투자 조언을 구성하지 않는다는 점을 다시 한 번 강조했습니다.
 Bitmex Exchange의 최신 공식 웹 사이트에 로그인하십시오.
Mar 21, 2025 pm 06:06 PM
Bitmex Exchange의 최신 공식 웹 사이트에 로그인하십시오.
Mar 21, 2025 pm 06:06 PM
이 기사는 사용자가 Bitmex Exchange의 최신 공식 웹 사이트에 액세스하고 거래 보안을 개선 할 수 있도록 안전하고 신뢰할 수있는 가이드를 제공합니다. 규제 및 사이버 보안 위협으로 인해 공식 Bitmex 웹 사이트를 식별하고 피싱 웹 사이트가 계정 정보 및 자금을 훔치는 것을 피하는 것이 중요합니다. 이 기사는 신뢰할 수있는 cryptocurrency 플랫폼, 공식 소셜 미디어, 뉴스 미디어 및 공식 이메일을 통해 공식 웹 사이트 포털 검색을 소개합니다. HTTPS 연결, 보안 증명서 확인 및 정기적으로 비밀번호 변경을 사용하여 도메인 이름을 확인하는 것의 중요성을 강조합니다. cryptocurrency 거래는 위험이 높습니다.주의해서 투자하십시오.
 Coinbase Exchange 웹 버전 로그인 포털
Mar 21, 2025 pm 05:48 PM
Coinbase Exchange 웹 버전 로그인 포털
Mar 21, 2025 pm 05:48 PM
Coinbase Exchange 웹 버전은 편의로 인기가 있지만 안전한 액세스가 중요합니다. 이 기사는 사용자가 공식 코인베이스 웹 버전에 안전하게 로그인하고 피싱 웹 사이트 및 해커를 피하도록 안내합니다. 우리는 검색 엔진, 신뢰할 수있는 타사 플랫폼 및 공식 소셜 미디어를 통해 공식 포털을 검증하는 방법을 자세히 설명하고 주소 변호사 보안 잠금 확인, 2 요인 확인, 공개 Wi-Fi를 피하고, 정기적으로 암호 변경 및 디지털 자산의 보안을 보장하기 위해 전자 메일을 피하는 것과 같은 보안 조치를 강조합니다. 공식 코인베이스 웹 사이트에 대한 올바른 액세스는 디지털 통화를 보호하는 첫 번째 단계는 디지털 통화 거래를 안전하게 시작하는 데 도움이됩니다.
 Bitmex Exchange의 최신 공식 웹 사이트 입구
Mar 21, 2025 pm 06:03 PM
Bitmex Exchange의 최신 공식 웹 사이트 입구
Mar 21, 2025 pm 06:03 PM
베테랑 cryptocurrency 파생 상품 거래 플랫폼으로서 공식 웹 사이트 입학의 정확성이 중요합니다. Phishing 웹 사이트로 인해 가짜 웹 사이트로의 오해 입력은 도난과 자금 손실로 이어질 수 있습니다. 이 기사는 사용자가 Bitmex 공식 웹 사이트에 안전하게 액세스하고 신뢰할 수있는 cryptocurrency 정보 플랫폼 (예 : CoinmarketCap, Coingecko), 공식 소셜 미디어, 기존 주소 검증 및 공식 지원 채널의 검증, 2 인용 검증, 정기적 인 암호 변경 및 보안 소프트웨어의 사용을 강조하여 사용자에게 영향을 미치고 보안을 피할 수 있도록 강조합니다.
 Node.js 환경에서 403을 반환하는 타사 인터페이스 문제를 해결하는 방법은 무엇입니까?
Mar 31, 2025 pm 11:27 PM
Node.js 환경에서 403을 반환하는 타사 인터페이스 문제를 해결하는 방법은 무엇입니까?
Mar 31, 2025 pm 11:27 PM
Node.js 환경에서 403을 반환하는 타사 인터페이스의 문제를 해결하십시오. Node.js를 사용하여 타사 인터페이스를 호출 할 때 때때로 403을 반환하는 인터페이스에서 403의 오류가 발생합니다 ...




