
VSCode는 어떻게 js 코드를 자동으로 완성하나요?
vscode는 원래 자동 완성 기능이 있는 es 네이티브 API만 있었는데 node.js나 require 관련 기능을 사용하면 더 안타깝습니다.
vscode는 입력을 인식할 수 있으므로 typings를 플러그인으로 사용하여 vscode의 기능을 확장할 수 있습니다.
구체적인 사용법은 다음과 같습니다.
1. jsconfig.json 구성
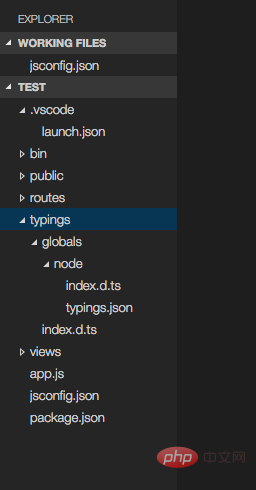
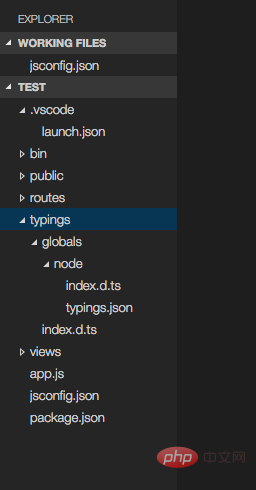
typing을 사용하기 전에 vscode에서 jsconfig.json이라는 파일을 구성해야 합니다. 구성 방법은 매우 간단합니다. js 파일을 선택하면 그림과 같이 vscode의 오른쪽 하단에 작은 녹색 전구가 나타납니다.

2. 클릭하면 상단에 프롬프트가 나타납니다.
“Create a jsconfig.json to enable richer IntelliSense and code navigation across the entire workspace.”
{
// See https://go.microsoft.com/fwlink/?LinkId=759670
// for the documentation about the jsconfig.json format
"compilerOptions": {
"target": "es6",
"module": "commonjs",
"allowSyntheticDefaultImports": true
},
"exclude": [
"node_modules",
"bower_components",
"jspm_packages",
"tmp",
"temp"
]
}2. 타이핑 설치
npm을 사용하여 전 세계적으로 타이핑을 설치하세요
npm install -g typings
3. 문법 플러그인 설치
bash 또는 cmd를 사용하여 node.js를 설치하세요. 프로젝트 루트 디렉터리로 이동하고
typings install dt~node --global
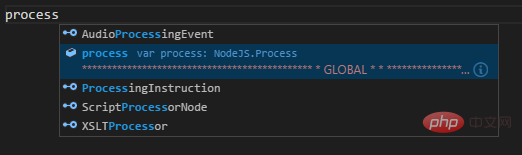
이제 프로세스를 입력하면 자동으로 완료가 나옵니다~ 효과를 보려면 Windows에서 vscode를 다시 시작해야 할 수도 있습니다. 자동 완성 . 
추천 관련 기사 및 튜토리얼:  vscode 튜토리얼
vscode 튜토리얼
위 내용은 VSCode가 js 코드를 자동으로 완성하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!