
VSCode TODO를 사용하는 방법
코드에서 완료되지 않은 작업과 구현되지 않은 기능을 표시하는 방법 일반적으로 코드에 주석 줄이 추가됩니다: /* TODO */.
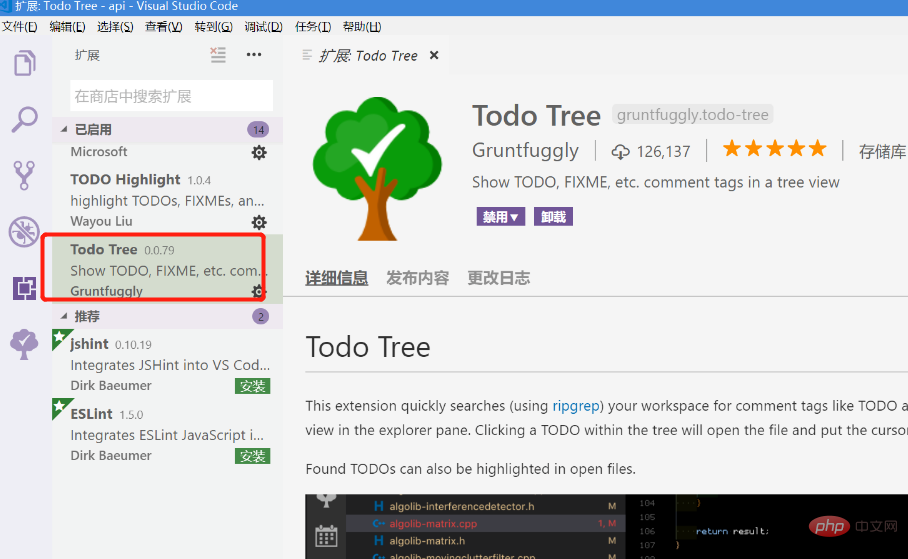
vscode에서는 일부 플러그인을 설치하여 모든 TODO 태그를 쉽게 찾을 수 있습니다. 예를 들어 Todo Tree 플러그인
Todo 트리 확장 프로그램은 소스 파일에서 Todo 태그를 검색하고 모든 참조 트리 보기를 구축합니다. 를 찾은 다음 해당 트리뷰 항목을 클릭하면 해당 소스 파일의 참조가 열리고 이동됩니다. 해결하려는 프로젝트를 쉽고 빠르게 찾을 수 있습니다.
아래와 같이 VSCode의 액티비티 바에는 TodoTree 설치 후 아이콘이 추가됩니다. 트리뷰에서 파일 경로를 기반으로 구성된 항목을 클릭하면 열리고 소스 코드의 마크업으로 이동됩니다. 다른 Extension Todo 강조 표시도 활성화되어 관련 태그가 강조 표시되는 것을 볼 수 있습니다.

추천 관련 기사 및 튜토리얼: vscode 튜토리얼
위 내용은 VSCode TODO를 사용하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!