vscode 디버깅 C 프로그램이 실패했습니다.

问题:
执行调试时,出现问题:
无法在".vscode"文件夹(Cannot read property 'name' of undefined) 内创建"launch.json"文件
解决方法:
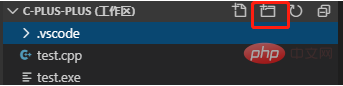
一、创建文件夹
点击下图中红框处,创建文件夹,命名为“.vscode"

二、创建launch.json
在.vscode文件夹中,创建launch.json文件,并将下面的代码复制进去,其中,miDubuggerPath后的路径为C++编辑器的安装路径
{
"version": "0.2.0",
"configurations": [
{
"name": "(gdb) Launch", // 配置名称,将会在启动配置的下拉菜单中显示
"type": "cppdbg", // 配置类型,cppdbg对应cpptools提供的调试功能;可以认为此处只能是cppdbg
"request": "launch", // 请求配置类型,可以为launch(启动)或attach(附加)
"program": "${fileDirname}/${fileBasenameNoExtension}.exe", // 将要进行调试的程序的路径
"args": [], // 程序调试时传递给程序的命令行参数,一般设为空即可
"stopAtEntry": false, // 设为true时程序将暂停在程序入口处,相当于在main上打断点
"cwd": "${workspaceFolder}", // 调试程序时的工作目录,此为工作区文件夹;改成${fileDirname}可变为文件所在目录
"environment": [], // 环境变量
"externalConsole": false, // 为true时使用单独的cmd窗口,与其它IDE一致;18年10月后设为false可调用VSC内置终端
"internalConsoleOptions": "neverOpen", // 如果不设为neverOpen,调试时会跳到“调试控制台”选项卡,你应该不需要对gdb手动输命令吧?
"MIMode": "gdb", // 指定连接的调试器,可以为gdb或lldb。但我没试过lldb
"miDebuggerPath": "D:\\mingw64\\bin\\gdb.exe", // 调试器路径,Windows下后缀不能省略,Linux下则不要
"setupCommands": [
{ // 模板自带,好像可以更好地显示STL容器的内容,具体作用自行Google
"description": "Enable pretty-printing for gdb",
"text": "-enable-pretty-printing",
"ignoreFailures": false
}
],
"preLaunchTask": "Compile" // 调试会话开始前执行的任务,一般为编译程序。与tasks.json的label相对应
}
]
}三、创建tasks.json
在.vscode文件中,新建tasks.json文件,编辑代码
{
"version": "2.0.0",
"tasks": [
{
"label": "Compile", // 任务名称,与launch.json的preLaunchTask相对应
"command": "g++", // 要使用的编译器,C++用clang++;如果编译失败,改成gcc或g++试试,还有问题那就是你自己的代码有错误
"args": [
"${file}",
"-o", // 指定输出文件名,不加该参数则默认输出a.exe,Linux下默认a.out
"${fileDirname}/${fileBasenameNoExtension}.exe",
"-g", // 生成和调试有关的信息
"-Wall", // 开启额外警告
"-static-libgcc", // 静态链接libgcc,一般都会加上
"-std=c++11", // C++最新标准为c++17,或根据自己的需要进行修改
], // 编译命令参数
"type": "process", // process是vsc把预定义变量和转义解析后直接全部传给command;shell相当于先打开shell再输入命令,所以args还会经过shell再解析一遍
"group": {
"kind": "build",
"isDefault": true // 不为true时ctrl shift B就要手动选择了
},
"presentation": {
"echo": true,
"reveal": "always", // 执行任务时是否跳转到终端面板,可以为always,silent,never。具体参见VSC的文档
"focus": false, // 设为true后可以使执行task时焦点聚集在终端,但对编译C/C++来说,设为true没有意义
"panel": "shared" // 不同的文件的编译信息共享一个终端面板
},
// "problemMatcher":"$gcc" // 此选项可以捕捉编译时终端里的报错信息;本文用的是clang,开了可能会出现双重报错信息;只用cpptools可以考虑启用
}
]
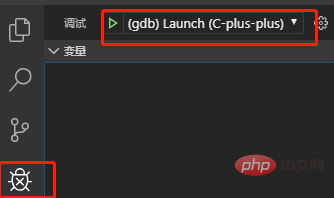
}四、此时点击调试按钮,可以看到出现可以进行调试的选项

相关文章教程推荐:vscode教程
위 내용은 vscode 디버깅 C 프로그램이 실패했습니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7529
7529
 15
15
 1378
1378
 52
52
 81
81
 11
11
 54
54
 19
19
 21
21
 75
75
 VSCODE 용 헤더 파일을 정의하는 방법
Apr 15, 2025 pm 09:09 PM
VSCODE 용 헤더 파일을 정의하는 방법
Apr 15, 2025 pm 09:09 PM
Visual Studio 코드를 사용하여 헤더 파일을 정의하는 방법은 무엇입니까? .h 또는 .hpp 접미사 이름 (예 : 클래스, 함수, 변수)을 사용하여 헤더 파일을 만들고 기호를 선언합니다. 소스 파일에 헤더 파일을 포함시키기 위해 #include 지시문을 사용하여 프로그램을 컴파일합니다. 헤더 파일이 포함되어 있고 선언 된 기호를 사용할 수 있습니다.
 VSCODE에 필요한 컴퓨터 구성
Apr 15, 2025 pm 09:48 PM
VSCODE에 필요한 컴퓨터 구성
Apr 15, 2025 pm 09:48 PM
대 코드 시스템 요구 사항 : 운영 체제 : Windows 10 이상, MacOS 10.12 이상, Linux 배포 프로세서 : 최소 1.6GHz, 권장 2.0GHz 이상의 메모리 : 최소 512MB, 권장 4GB 이상의 저장 공간 : 최소 250MB, 권장 1GB 및 기타 요구 사항 : 안정 네트워크 연결, Xorg/Wayland (LINUX)
 vscode를 설정하는 방법
Apr 15, 2025 pm 10:45 PM
vscode를 설정하는 방법
Apr 15, 2025 pm 10:45 PM
VSCODE를 활성화하고 설정하려면 다음 단계를 따르십시오. VSCODE를 설치하고 시작하십시오. 테마, 글꼴, 공간 및 코드 형식을 포함한 사용자 지정 환경 설정. 확장자를 설치하여 플러그인, 테마 및 도구와 같은 기능을 향상시킵니다. 프로젝트를 만들거나 기존 프로젝트를 열십시오. Intellisense를 사용하여 코드 프롬프트 및 완성을 얻으십시오. 코드를 디버깅하여 코드를 통해 중단하고 브레이크 포인트를 설정하고 변수를 확인하십시오. 버전 제어 시스템을 연결하여 변경 사항을 관리하고 코드를 커밋하십시오.
 VSCODE 시작 프론트 엔드 프로젝트 명령
Apr 15, 2025 pm 10:00 PM
VSCODE 시작 프론트 엔드 프로젝트 명령
Apr 15, 2025 pm 10:00 PM
VSCODE에서 프론트 엔드 프로젝트를 시작하라는 명령은 코드입니다. 특정 단계에는 다음이 포함됩니다. 프로젝트 폴더를 엽니 다. vscode를 시작하십시오. 프로젝트를 엽니 다. 시작 명령 코드를 입력하십시오. 터미널 패널에서. 프로젝트를 시작하려면 Enter를 누르십시오.
 vscode 실행 작업 단축키 키
Apr 15, 2025 pm 09:39 PM
vscode 실행 작업 단축키 키
Apr 15, 2025 pm 09:39 PM
vscode에서 작업 실행 : tasks.json 파일 만들기, 버전 및 작업 목록을 지정합니다. 레이블, 명령, Args 및 작업 유형을 구성합니다. 작업을 저장하고 다시로드합니다. 바로 가기 키 CTRL Shift B (CMD Shift B의 MacOS)를 사용하여 작업을 실행하십시오.
 VSCODE 터미널 사용 튜토리얼
Apr 15, 2025 pm 10:09 PM
VSCODE 터미널 사용 튜토리얼
Apr 15, 2025 pm 10:09 PM
VSCODE 내장 터미널은 편집기 내에서 명령 및 스크립트를 실행하여 개발 프로세스를 단순화 할 수있는 개발 도구입니다. VSCODE 터미널 사용 방법 : 바로 가기 키 (CTRL/CMD)로 터미널을 엽니 다. 명령을 입력하거나 스크립트를 실행하십시오. 핫키 (예 : ctrl l)를 사용하여 터미널을 지우십시오). 작업 디렉토리 (예 : CD 명령)를 변경하십시오. 고급 기능에는 디버그 모드, 자동 코드 스 니펫 완료 및 대화식 명령 기록이 포함됩니다.
 VScode가 사용하는 언어는 무엇입니까?
Apr 15, 2025 pm 11:03 PM
VScode가 사용하는 언어는 무엇입니까?
Apr 15, 2025 pm 11:03 PM
Visual Studio Code (VSCODE)는 Microsoft에 의해 개발되었으며 Electron Framework를 사용하여 구축되었으며 주로 JavaScript로 작성되었습니다. JavaScript, Python, C, Java, HTML, CSS 등을 포함한 광범위한 프로그래밍 언어를 지원하며 확장을 통해 다른 언어에 대한 지원을 추가 할 수 있습니다.
 vscode에 작성된 언어
Apr 15, 2025 pm 11:51 PM
vscode에 작성된 언어
Apr 15, 2025 pm 11:51 PM
VSCODE는 TypeScript 및 JavaScript로 작성되었습니다. 먼저, 핵심 코드베이스는 JavaScript를 확장하고 유형 확인 기능을 추가하는 오픈 소스 프로그래밍 언어 인 TypeScript로 작성되었습니다. 둘째, VSCODE의 일부 확장 및 플러그인은 JavaScript로 작성됩니다. 이 조합은 VSCODE가 유연하고 확장 가능한 코드 편집기로 만듭니다.




