WordPress 편집기에 중국어 글꼴을 추가하는 방법
다음 칼럼에서는 워드프레스 편집기에 중국어 글꼴을 추가하는 방법을 소개하겠습니다. 필요한 친구들에게 도움이 되었으면 좋겠습니다!
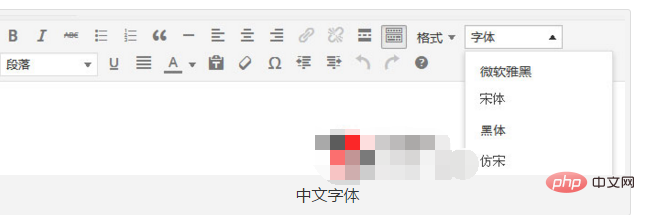
워드프레스에 기본으로 제공되는 TinyMCE 에디터는 일반적인 텍스트 편집에는 충분하지만, 아직 더 많은 기능을 갖고 싶어하는 아이들이 있어서 그렇게 하게 되었습니다. Borning 편집기 개선 플러그인은 실제로 플러그인 없이도 기본 편집기에 다양한 기능을 추가할 수 있는 방법으로, 중국어 글꼴을 선택하는 기능을 편집기에 추가할 수 있습니다. 권장: "
권장: "
wordpress 개발 매뉴얼
" #🎜🎜 #현재 테마의 function.php 템플릿 파일에 다음 코드를 추가합니다.
function custum_fontfamily($initArray){
$initArray['font_formats'] = "微软雅黑='微软雅黑';宋体='宋体';黑体='黑体';仿宋='仿宋';楷体='楷体';隶书='隶书';幼圆='幼圆';";
return $initArray;
}
add_filter('tiny_mce_before_init', 'custum_fontfamily');WordPress의 기본 TinyMCE 편집기에서는 글꼴 기능을 선택하지 않으므로 해당 기능에 다음 코드를 추가해야 합니다. php 템플릿 파일: 
function enable_more_buttons($buttons) {
$buttons[] = 'styleselect';
$buttons[] = 'fontselect';
return $buttons;
}
add_filter("mce_buttons", "enable_more_buttons");프로그래밍 소개
동영상 튜토리얼 채널을 주목해주세요!위 내용은 WordPress 편집기에 중국어 글꼴을 추가하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)
 WordPress 기사 목록을 조정하는 방법
Apr 20, 2025 am 10:48 AM
WordPress 기사 목록을 조정하는 방법
Apr 20, 2025 am 10:48 AM
WordPress 기사 목록을 조정하는 4 가지 방법이 있습니다. 테마 옵션 사용, 플러그인 사용 (예 : Post Type Order, WP Post List, Boxy Sitture), 코드 사용 (Functions.php 파일의 설정 추가) 또는 WordPress 데이터베이스를 직접 수정하십시오.
 WordPress 호스트를위한 웹 사이트를 구축하는 방법
Apr 20, 2025 am 11:12 AM
WordPress 호스트를위한 웹 사이트를 구축하는 방법
Apr 20, 2025 am 11:12 AM
WordPress 호스트를 사용하여 웹 사이트를 구축하려면 다음과 같이 필요합니다. 신뢰할 수있는 호스팅 제공 업체를 선택하십시오. 도메인 이름을 구입하십시오. WordPress 호스팅 계정을 설정하십시오. 주제를 선택하십시오. 페이지와 기사를 추가하십시오. 플러그인을 설치하십시오. 웹 사이트를 사용자 정의하십시오. 귀하의 웹 사이트를 게시하십시오.
 WordPress 차단 IP 용 플러그인은 무엇입니까?
Apr 20, 2025 am 08:27 AM
WordPress 차단 IP 용 플러그인은 무엇입니까?
Apr 20, 2025 am 08:27 AM
WordPress IP 차단 플러그인 선택이 중요합니다. 다음 유형을 고려할 수 있습니다. .htaccess : 효율적이지만 복잡한 작동; 데이터베이스 작동 : 유연하지만 효율성이 낮습니다. 방화벽 : 높은 보안 성능이지만 복잡한 구성; 자체 작성 : 가장 높은 제어력이 있지만 더 많은 기술적 수준이 필요합니다.
 WordPress 테마의 헤드 이미지를 변경하는 방법
Apr 20, 2025 am 10:00 AM
WordPress 테마의 헤드 이미지를 변경하는 방법
Apr 20, 2025 am 10:00 AM
WordPress의 헤더 이미지를 교체하기위한 단계별 안내서 : WordPress 대시 보드에 로그인하고 모양 & gt; 테마로 이동하십시오. 편집 할 주제를 선택하고 사용자 정의를 클릭하십시오. 테마 옵션 패널을 열고 사이트 헤더 또는 헤더 이미지 옵션을 찾으십시오. 이미지 선택 버튼을 클릭하고 새 헤드 이미지를 업로드하십시오. 이미지를 자르고 저장 및 자르기를 클릭하십시오. 저장 및 게시 버튼을 클릭하여 변경 사항을 업데이트하십시오.
 WordPress의 편집 날짜를 취소하는 방법
Apr 20, 2025 am 10:54 AM
WordPress의 편집 날짜를 취소하는 방법
Apr 20, 2025 am 10:54 AM
WordPress 편집 날짜는 세 가지 방법으로 취소 할 수 있습니다. 1. Post Date Disable 플러그인 설치; 2. functions.php 파일에 코드를 추가합니다. 3. WP_Posts 테이블에서 Post_Modified 열을 수동으로 편집합니다.
 WordPress의 헤더를 작성하는 방법
Apr 20, 2025 pm 12:09 PM
WordPress의 헤더를 작성하는 방법
Apr 20, 2025 pm 12:09 PM
WordPress에서 사용자 정의 헤더를 만드는 단계는 다음과 같습니다. 테마 파일 "header.php"편집. 웹 사이트 이름과 설명을 추가하십시오. 탐색 메뉴를 만듭니다. 검색 표시 줄을 추가하십시오. 변경 사항을 저장하고 사용자 정의 헤더를보십시오.
 WordPress의 소스 코드를 가져 오는 방법
Apr 20, 2025 am 11:24 AM
WordPress의 소스 코드를 가져 오는 방법
Apr 20, 2025 am 11:24 AM
WordPress 소스 코드 가져 오기에는 다음 단계가 필요합니다. 테마 수정을위한 하위 주제를 만듭니다. 소스 코드를 가져 와서 하위 주제에서 파일을 덮어 씁니다. 하위 주제를 활성화하여 효과적입니다. 모든 것이 작동하는지 확인하기 위해 변경 사항을 테스트하십시오.
 WordPress의 프론트 엔드를 보는 방법
Apr 20, 2025 am 10:30 AM
WordPress의 프론트 엔드를 보는 방법
Apr 20, 2025 am 10:30 AM
대시 보드에 로그인하고보기 사이트 탭으로 전환하여 WordPress 프론트 엔드를 볼 수 있습니다. 헤드리스 브라우저로 시청 프로세스를 자동화하십시오. 대시 보드 내에서 프론트 엔드를 미리 볼 수 있도록 WordPress 플러그인 설치; 로컬 URL을 통해 프론트 엔드를보십시오 (WordPress가 로컬로 설정된 경우).






