phpcms에서 양식을 사용자 정의하는 방법

phpcms에서 양식을 사용자 정의하는 방법
양식을 사용자 정의하는 단계는 다음과 같습니다.
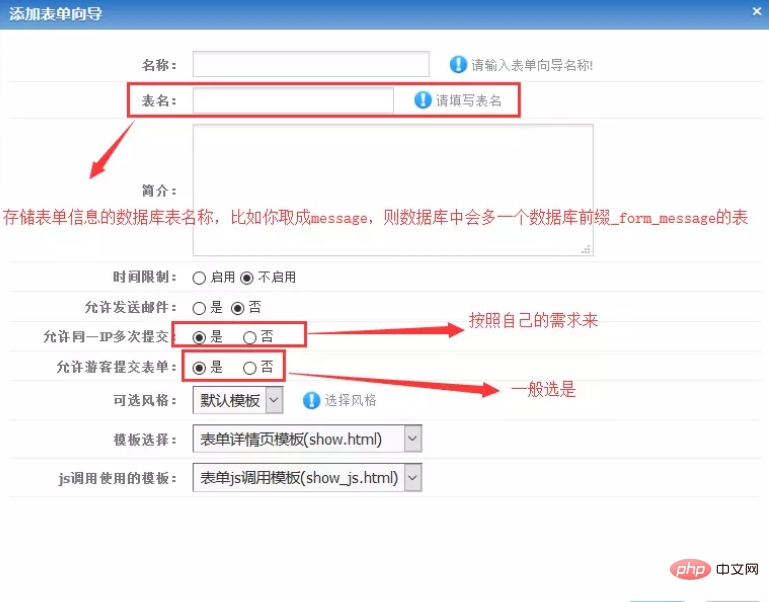
(1): 배경을 열고 모듈을 클릭하고 양식 마법사를 찾은 다음 양식 추가 마법사를 클릭하면 다음 인터페이스가 나타납니다.

(2): 다음으로 위 그림의 템플릿 선택 두 가지 옵션과 js 호출에 사용되는 템플릿을 소개해야 합니다. 템플릿 선택의 경우 실제로는 우리 양식의 첫 페이지이고 js입니다. 호출 사용 템플릿은 양식을 제출한 후 수행되는 점프 작업을 나타냅니다. 일반적으로 양식 스타일을 수정하려면 템플릿을 전환하여 양식 스타일을 수정하면 됩니다. 특정 템플릿 선택은 show.html이고 js 호출에 사용되는 템플릿 show_js.html은 어디에 저장됩니까?
답은 phpcmstemplatesdefaultformguide 경로 아래에 있습니다. 실제로는 템플릿 선택만 전환하면 됩니다. 여기서는 show_message.html 파일을 직접 정의하고 템플릿 선택 위치를 show_message.html 파일로 전환합니다.
관련 권장사항: phpcms 튜토리얼
(3): 다음은 show_message.html 파일의 작성 과정입니다. 이 파일의 작성은 원래 show.html 작성 방법을 참조해야 합니다. show.html의 양식 부분은 어떻게 작성됩니까?
<form method="post" action="?m=formguide&c=index&a=show&formid={$formid}&siteid=<?php echo $this->siteid;?>" name="myform" id="myform">
<table class="table_form" width="100%" cellspacing="0">
<tbody>
{loop $forminfos_data $field $info}
{if $info['formtype']=='omnipotent'}
{loop $forminfos_data $_fm $_fm_value}
{if $_fm_value['iscomnipotent']}
{php $info['form'] = str_replace('{'.$_fm.'}',$_fm_value['form'],$info['form']);}
{/if}
{/loop}
{/if}
<tr>
<th width="80">{if $info['star']} <font color="red">*</font>{/if} {$info['name']}
</th>
<td>{$info['form']} {$info['tips']}</td>
</tr>
{/loop}
</tbody>
</table>
<input type="submit" name="dosubmit" id="dosubmit" value=" 提交 "> <input type="reset" value=" 取消 ">
</form>여기에서 더 중요한 부분은 다음 부분입니다
(1): 양식의 작업 부분, 이 부분의 값은
?m=formguide&c=index&a=show&formid={$formid}&siteid= < ?php echo $this->siteid;?>, 일반적으로 양식의 작업 부분에 직접 복사할 수 있습니다.
(2): form 태그 아래의 name=”myform” id=”myform” 부분은 선택사항으로 작성하셔도 되고, 원하지 않으시면 삭제하셔도 됩니다.
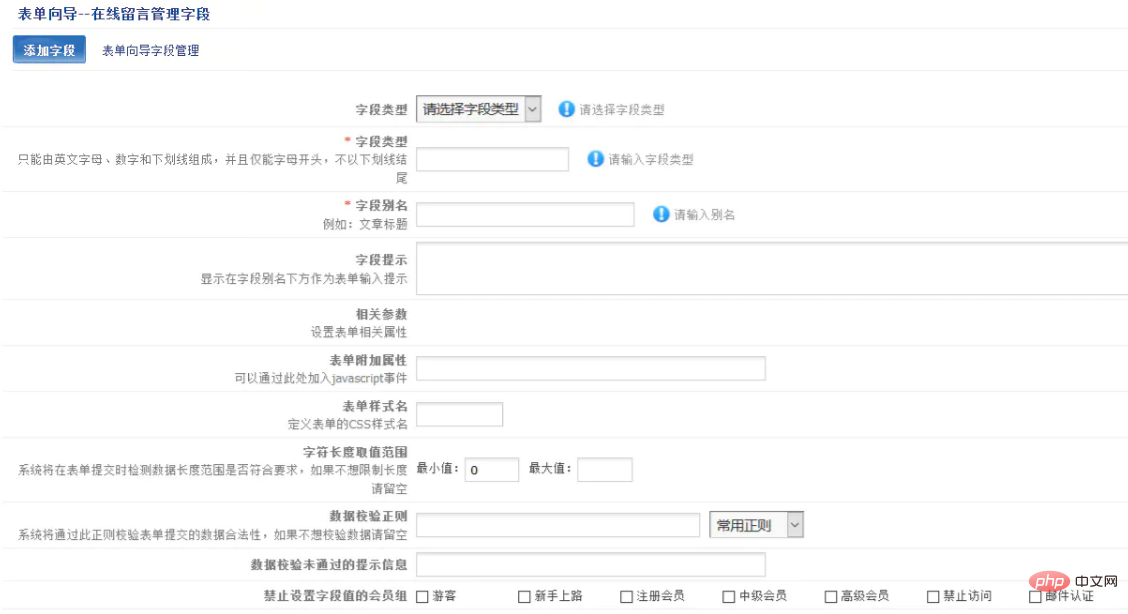
(3): 다음은 {loop $forminfos_data $field $info} 루프 본문입니다. 이 루프 본문이 더 중요합니다. $field가 얻는 것은 양식 마법사를 만든 후 필드를 추가할 때 가져온 영어 필드입니다. 메시지 정보를 저장하는 데이터베이스의 필드에 $info는 데이터 테이블 필드의 중국어 이름과 같이 데이터 테이블 필드에 대해 정의한 일부 추가 정보를 저장합니다. 양식을 생성하고 필드 추가를 클릭하면 나타나는 인터페이스에 채워지는 내용입니다. 구체적으로 다음 인터페이스입니다.

(4) 다음은 변수 순회 루프 부분입니다. 이 부분은
 (5): 마지막으로 주의할 점은
(5): 마지막으로 주의할 점은
지금까지 phpcms 시스템의 기본 show.html 양식 스타일 구현을 확인했습니다. 다음으로 구현 코드를 직접 게시하겠습니다.
<form method='post' class="met-form met-form-validation" enctype="multipart/form-data" action='{APP_PATH}index.php?m=formguide&c=index&a=show&formid={$formid}&action=js&siteid=<?php echo $this->siteid;?>'>
{loop $forminfos_data $field $info}
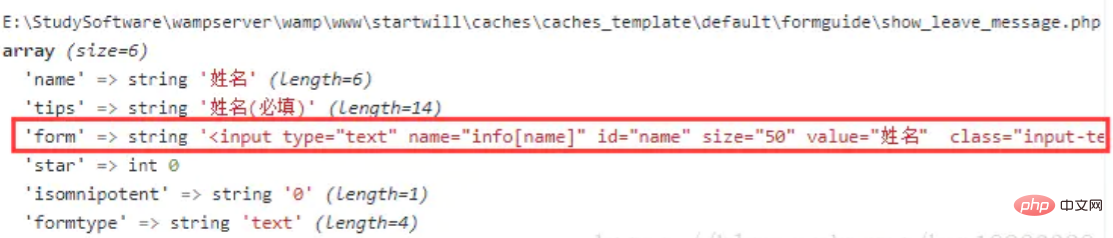
{php var_dump($info)}
{if $info['formtype']=='text'}
<div class='form-group'>
<input name='info[{$field}]' class='form-control' type='text' placeholder='{$info[tips]}' />
</div>
{/if}
{if $info['formtype']=='textarea'}
<div class='form-group'>
<textarea name='info[{$field}]' class='form-control' placeholder='{$info[tips]} ' rows='10'></textarea>
</div>
{/if}
{/loop}
<div class="form-group m-b-0">
<button type="submit" name="dosubmit" id="dosubmit" class="btn btn-primary btn-lg btn-block btn-squared" value=" 提交 ">提交留言</button>
</div>
</form>내 코드는 원본 쇼의 완전한 버전입니다. .html 가장 큰 변화는 다음과 같은 점입니다
우선 제가 만든 폼 스타일은 class="met-form met-form-validation"인데, 원본 코드에는 이 부분의 내용이 존재하지 않습니다
삭제했습니다 name="myform" id ="myform"
의 콘텐츠 값 다음으로 양식의 입력 부분을 만듭니다. 또한
{loop $forminfos_data $field $info} 메서드를 사용하고 $info[' formtype']을 사용하여 한 줄 텍스트인지 여러 줄 텍스트인지 확인
한 줄 텍스트를 예로 들어보세요
, name='info[{$field}]' 가 더 중요합니다. 양식을 제출한 후 데이터베이스에 입력한 콘텐츠 정보가 없다는 것을 알게 됩니다. 작성한 메시지 내용은 백그라운드의 메시지 정보 목록에 표시되지 않습니다
마지막으로 코드 이름="dosubmit"을 추가하세요. " 제출 섹션에 있습니다. 이 코드가 없으면 데이터베이스에서 메시지를 찾을 수 없습니다. 메시지 내용.
이제 우리만의 스타일 폼을 만들 수 있어요!
더 많은 phpcms
웹사이트 구축 동영상 튜토리얼위 내용은 phpcms에서 양식을 사용자 정의하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7524
7524
 15
15
 1378
1378
 52
52
 81
81
 11
11
 54
54
 19
19
 21
21
 74
74
 phpcms에서 세부정보 페이지로 이동하는 방법
Jul 27, 2023 pm 05:23 PM
phpcms에서 세부정보 페이지로 이동하는 방법
Jul 27, 2023 pm 05:23 PM
phpcms에서 세부정보 페이지로 이동하는 방법: 1. 헤더 기능을 사용하여 점프 링크를 생성합니다. 2. 콘텐츠 목록을 반복합니다. 3. 콘텐츠의 제목과 세부정보 페이지 링크를 가져옵니다.
 Java를 사용하여 CMS 시스템의 사용자 정의 양식 기능을 구현하는 방법
Aug 09, 2023 am 08:29 AM
Java를 사용하여 CMS 시스템의 사용자 정의 양식 기능을 구현하는 방법
Aug 09, 2023 am 08:29 AM
Java를 사용하여 CMS 시스템의 사용자 정의 양식 기능을 구현하는 방법 요약: 정보 기술의 발전으로 콘텐츠 관리 시스템(CMS)은 웹 사이트 구축의 중요한 부분이 되었습니다. 사용자 정의 양식 기능은 데이터 수집을 실현하고 사용자 정의 페이지에 표시할 수 있는 CMS 시스템의 중요한 기능입니다. 이 기사에서는 CMS 시스템의 사용자 정의 양식 기능을 구현하기 위해 Java로 코드를 작성하는 방법을 소개하고 독자가 참조할 수 있도록 관련 코드 예제를 제공합니다. 1. 개요 사용자 정의 양식 기능은 CMS 시스템의 중요한 부분입니다.
 phpcms는 어떤 프레임워크인가요?
Apr 20, 2024 pm 10:51 PM
phpcms는 어떤 프레임워크인가요?
Apr 20, 2024 pm 10:51 PM
PHP CMS는 웹 사이트 콘텐츠 관리를 위한 PHP 기반 오픈 소스 콘텐츠 관리 시스템으로, 사용 편의성, 강력한 기능, 확장성, 높은 보안 및 무료 오픈 소스가 특징입니다. 시간을 절약하고, 웹사이트 품질을 향상시키며, 협업을 강화하고, 개발 비용을 절감할 수 있으며, 뉴스 웹사이트, 블로그, 기업 웹사이트, 전자상거래 웹사이트, 커뮤니티 포럼 등 다양한 웹사이트에서 널리 사용되고 있습니다.
 WeChat 로그인 통합 가이드: PHPCMS 실전 전투
Mar 29, 2024 am 09:18 AM
WeChat 로그인 통합 가이드: PHPCMS 실전 전투
Mar 29, 2024 am 09:18 AM
제목: WeChat 로그인 통합 가이드: PHPCMS의 활용 오늘날 인터넷 시대에 소셜 로그인은 웹사이트의 필수 기능 중 하나가 되었습니다. 중국에서 가장 인기 있는 소셜 플랫폼 중 하나인 WeChat의 로그인 기능은 점점 더 많은 웹사이트에서도 사용되고 있습니다. 이 기사에서는 WeChat 로그인 기능을 PHPCMS 웹사이트에 통합하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 1단계: WeChat Open Platform 계정 등록 먼저 WeChat Open Platform에 개발자 계정을 등록하고 해당 개발 권한을 신청해야 합니다. 로그인 [위챗 오픈 플랫폼]
 phpcms는 무료 아닌가요?
Mar 01, 2023 am 10:24 AM
phpcms는 무료 아닌가요?
Mar 01, 2023 am 10:24 AM
phpcms는 완전 무료는 아닙니다. phpcms는 오픈 소스 cms 시스템이지만 오픈 소스는 무료 버전과 상업용 버전의 두 가지 버전이 있습니다. 연구용으로 사용하고, 상업적인 용도라면 일정 비용을 지불해야 합니다.
 phpcms은 무슨 뜻인가요?
Apr 20, 2024 pm 10:39 PM
phpcms은 무슨 뜻인가요?
Apr 20, 2024 pm 10:39 PM
PHPCMS는 오픈 소스, 모듈성, 유연성, 사용자 친화성 및 커뮤니티 지원을 갖춘 무료 오픈 소스 콘텐츠 관리 시스템(CMS)입니다. 기업 웹사이트, 전자상거래 웹사이트, 블로그, 커뮤니티 포럼 등 다양한 유형의 웹사이트를 만드는 데 사용할 수 있습니다. 기술 요구 사항에는 PHP 5.6 이상, MySQL, MariaDB 또는 PostgreSQL 데이터베이스, Apache 또는 Nginx 웹 서버가 포함됩니다.
 phpcms에는 어떤 버전이 있나요?
Jun 14, 2023 pm 01:13 PM
phpcms에는 어떤 버전이 있나요?
Jun 14, 2023 pm 01:13 PM
phpcms에는 두 가지 잘 알려진 버전이 있습니다. 1. 사용자 정의 URL 규칙을 지원하는 phpCMS4 웹사이트 관리 배경이 아름답고 사용하기 쉬우며 기능을 자유롭게 확장할 수 있는 많은 프런트엔드 플러그인이 있습니다. . 다국어, 다중 사이트 관리, 페이지 관리를 지원하는 phpCMS2008R1 관리자는 편리하고 유연하며 매우 가볍고 빠르게 실행됩니다.
 phpcms는 어떤 데이터베이스를 사용합니까?
Feb 21, 2023 pm 06:57 PM
phpcms는 어떤 데이터베이스를 사용합니까?
Feb 21, 2023 pm 06:57 PM
phpcms는 mysql 데이터베이스를 사용합니다. phpcms는 PHP+MYSQL을 기술 기반으로 사용하여 개발된 PHP 오픈 소스 웹사이트 관리 시스템입니다. PHPCMS V9는 OOP 방식을 채택하여 기본 운영 프레임워크를 구축합니다. 지원되는 PHP 버전은 PHP5 이상, 지원되는 MYSQL 버전은 MySql 4.1 이상입니다.




