
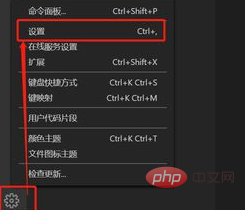
왼쪽 하단의 '설정' 버튼을 클릭하여 설정 페이지로 들어갑니다

(추천 튜토리얼: vscode 튜토리얼)
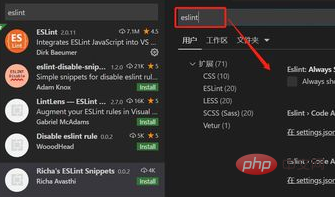
머리를 클릭하고 'eslint'를 입력하여 관련 구성을 검색하세요. items

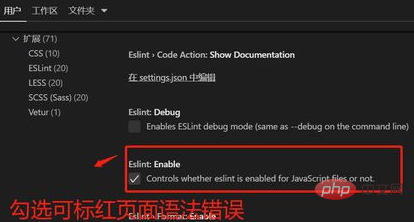
Eslint까지 아래로 스크롤하세요: Enable 옵션의 경우, 페이지를 열면 js 구문 오류가 빨간색으로 표시되는 것을 볼 수 있습니다.

더 많은 프로그래밍 관련 콘텐츠를 확인하세요. PHP 중국어 사이트프로그래밍 입문 칼럼을 주목해주세요!
위 내용은 vscode가 오류 프롬프트를 엽니다의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!