
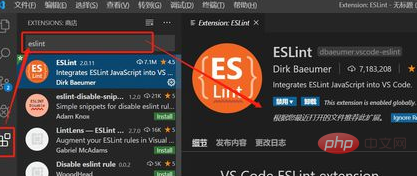
왼쪽 '확장' 클릭 - 헤드 검색창에 'eslint' 입력 후 컴포넌트 검색

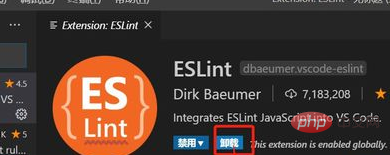
검색 결과 목록에 Eslint 컴포넌트를 설치하려면 '설치' 클릭

( 추천 튜토리얼: vscode Tutorial)
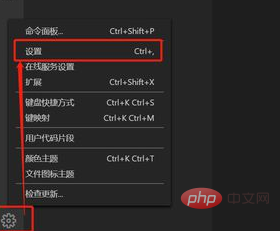
왼쪽 하단의 '설정' 버튼을 클릭하여 설정 페이지로 들어갑니다

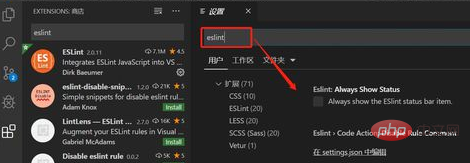
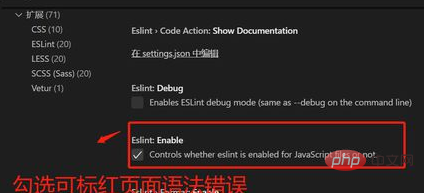
헤더를 클릭하고 'eslint'를 입력하여 관련 구성 항목을 검색하세요

Eslint: 활성화 옵션까지 아래로 스크롤하여 확인하세요. 페이지를 열고 js 구문 오류가 빨간색으로 표시되어 있는지 확인하세요.

더 많은 프로그래밍 관련 콘텐츠를 보려면 PHP 중국어 웹사이트에 주목하세요. 프로그래밍 소개 칼럼!
위 내용은 vscode에서 자동 구문 감지를 활성화하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!