
text-indent 속성 소개
속성 값 단위: em, 1em은 1문자 들여쓰기, 2em은 2문자 들여쓰기를 의미합니다...
참고: text-indent 속성 값은 음수를 지원합니다.
(추천 관련 튜토리얼: html 입문 튜토리얼)
데모 코드:
<!DOCTYPE html><html lang="en"><head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>设置首行缩进</title>
<style>
p{
text-indent: 2em;
}
</style>
</head>
<body>
<p>成功不是打败别人,而是改变自己。
成功不是打败别人,而是改变自己。成功不是打败别人,而是改变自己。
成功不是打败别人,而是改变自己。成功不是打败别人,而是改变自己。
成功不是打败别人,而是改变自己。成功不是打败别人,而是改变自己。
成功不是打败别人,而是改变自己。成功不是打败别人,而是改变自己。
成功不是打败别人,而是改变自己。成功不是打败别人,而是改变自己。
成功不是打败别人,而是改变自己。成功不是打败别人,而是改变自己。
</p>
</body>
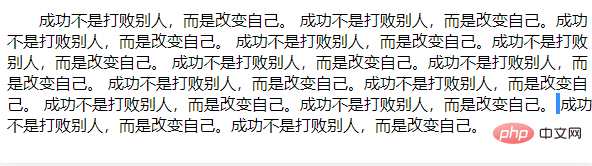
</html>결과는 다음과 같습니다:

더 많은 프로그래밍 관련 컨텐츠를 보려면 PHP 중국어 웹사이트를 참고하세요. 소개 프로그래밍 칼럼!
위 내용은 html은 페이지 텍스트의 첫 번째 줄 들여쓰기를 설정합니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!



