
 태그 소개
태그 소개
HTML에서  태그는 이미지 이름, 이미지 크기, 내용을 정의하는 이미지 태그입니다. 이미지의 일부 속성.
태그는 이미지 이름, 이미지 크기, 내용을 정의하는 이미지 태그입니다. 이미지의 일부 속성.
(추천 튜토리얼: html 입문 튜토리얼)
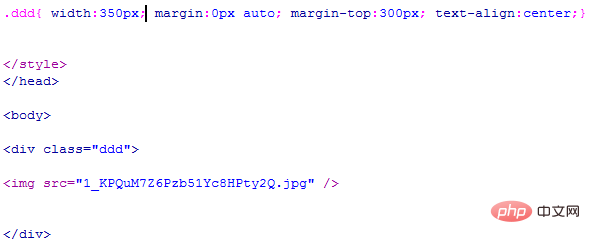
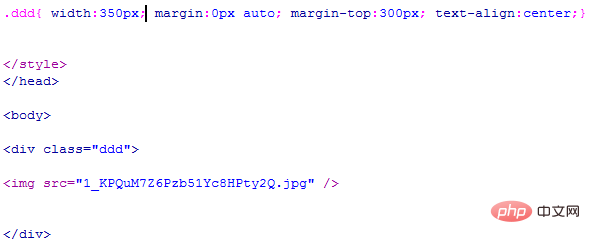
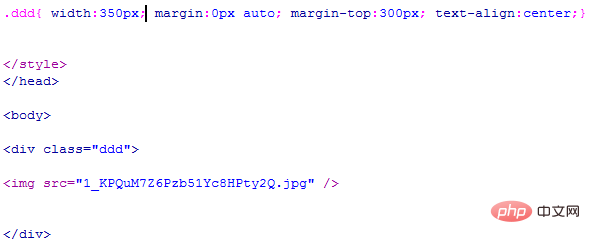
코드에 그림을 삽입하는 작성 형식은 다음과 같습니다.

재정의가 필요한 경우 이렇게 정의하면 됩니다.

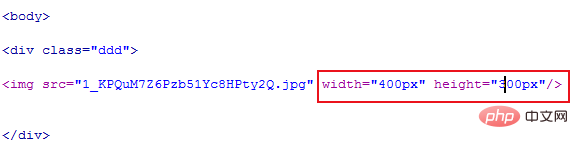
에서 이미지의 크기를 개별적으로 정의할 수 있습니다.
프로그래밍과 관련된 더 많은 내용은 PHP 중국어 홈페이지 프로그래밍 입문 칼럼을 주목해주세요!
위 내용은 HTML의 이미지 태그 사용법 소개의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!


