이 글은 프론트엔드 개발을 배우고 있는 친구들에게 몇 가지 Chrome 디버깅 기술을 소개합니다.

프런트 엔드 개발 시 Chrome 디버깅을 위한 팁
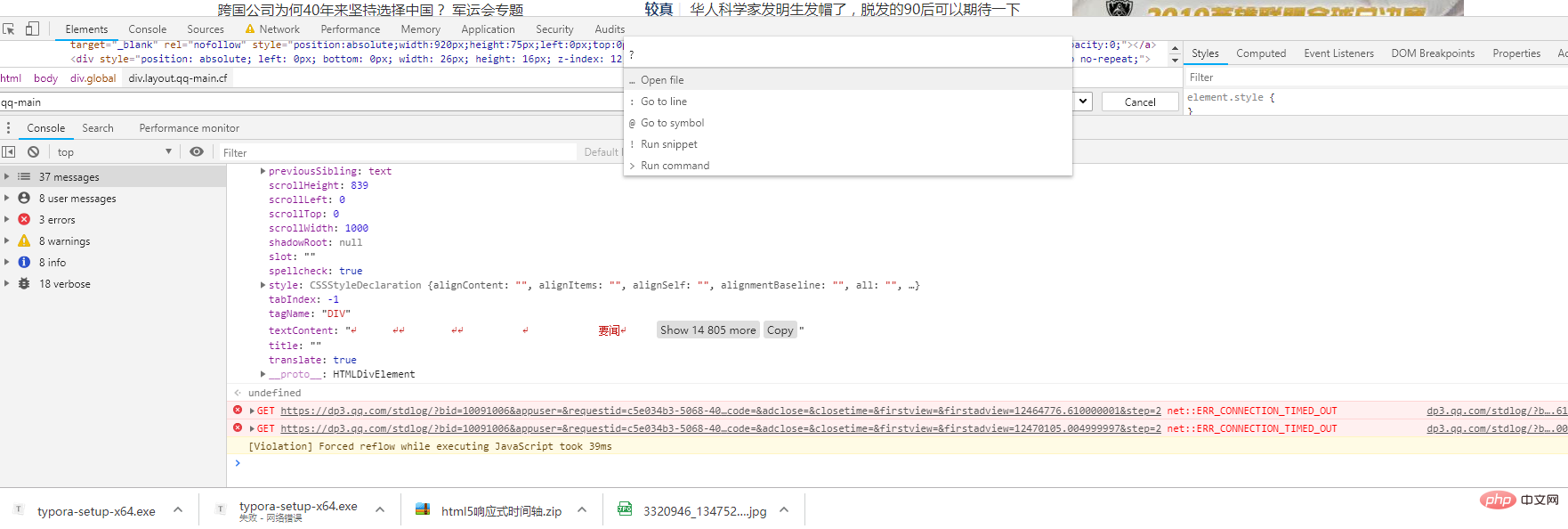
1 바로가기 명령 패널을 호출합니다. cmd + Shift + p
Devtools 인터페이스에서 cmd + Shift + p를 입력하여 활성화합니다. 그런 다음 시작 표시줄에서 찾으려는 명령이나 입력을 입력하시겠습니까?
아래 표시된 대로: 파일 열기, 줄 이동, 기호 이동을 통해 파일을 빠르게 열고 파일 위치를 찾는 데 많은 시간을 절약할 수 있습니다.

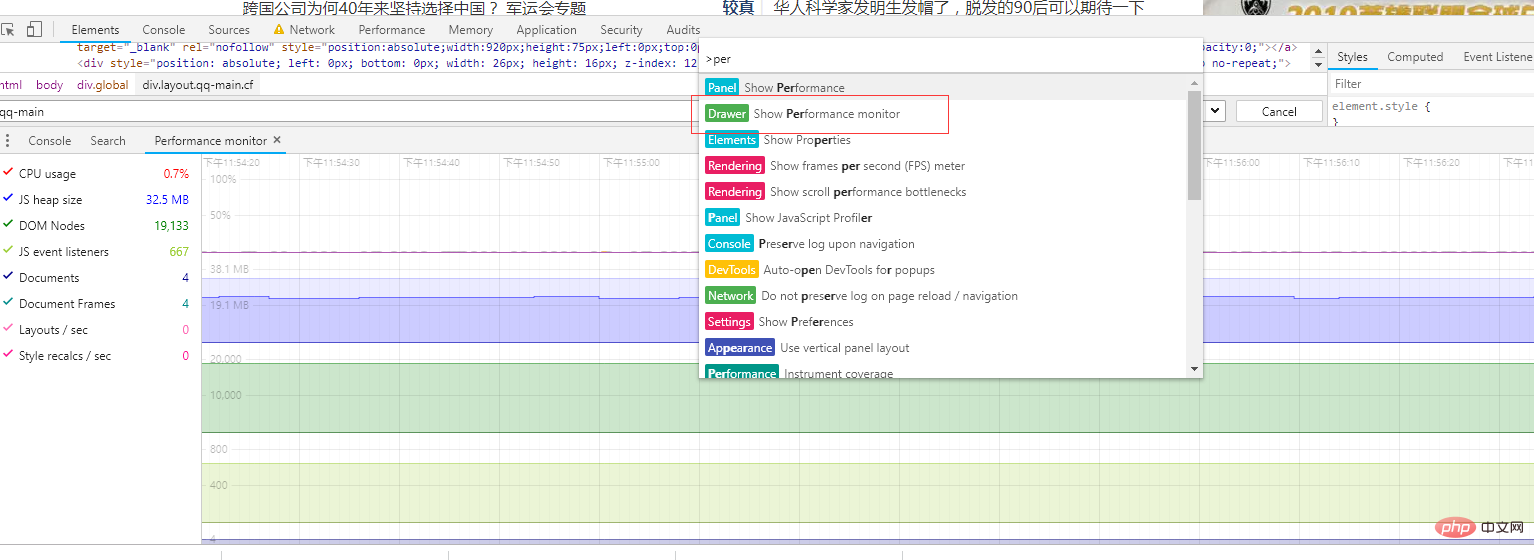
2. 성능 모니터: 성능 모니터

3. 로컬 재정의: 로컬 재정의
이 기능이 정말 훌륭하다고 생각합니다. 웹 페이지에서 사용하는 리소스를 자체 로컬 리소스로 재정의합니다. 더 이상 이야기하는 것은 쓸모가 없습니다. 예를 들어보면 모두가 이해할 것입니다.
 보시다시피 네트워크 리소스를 로컬 리소스에 직접 매핑하고 웹 페이지를 다시 새로 고칠 수 있으며 얻은 리소스 파일은 로컬이 됩니다. 이는 js, css 및 기타 파일의 일괄 수정 및 디버깅에 특히 유용합니다.
보시다시피 네트워크 리소스를 로컬 리소스에 직접 매핑하고 웹 페이지를 다시 새로 고칠 수 있으며 얻은 리소스 파일은 로컬이 됩니다. 이는 js, css 및 기타 파일의 일괄 수정 및 디버깅에 특히 유용합니다.
백엔드 API가 아직 정상이 아니거나 백엔드 API를 자주 릴리스하고 싶지 않은 경우 로컬 재정의를 통해 모의 데이터를 시뮬레이션할 수도 있습니다. 이 기능은 꽤 유용하지만 아직 XHR 요청을 지원하지 않는다고 들었습니다.
4. 콘솔에 내장된 명령
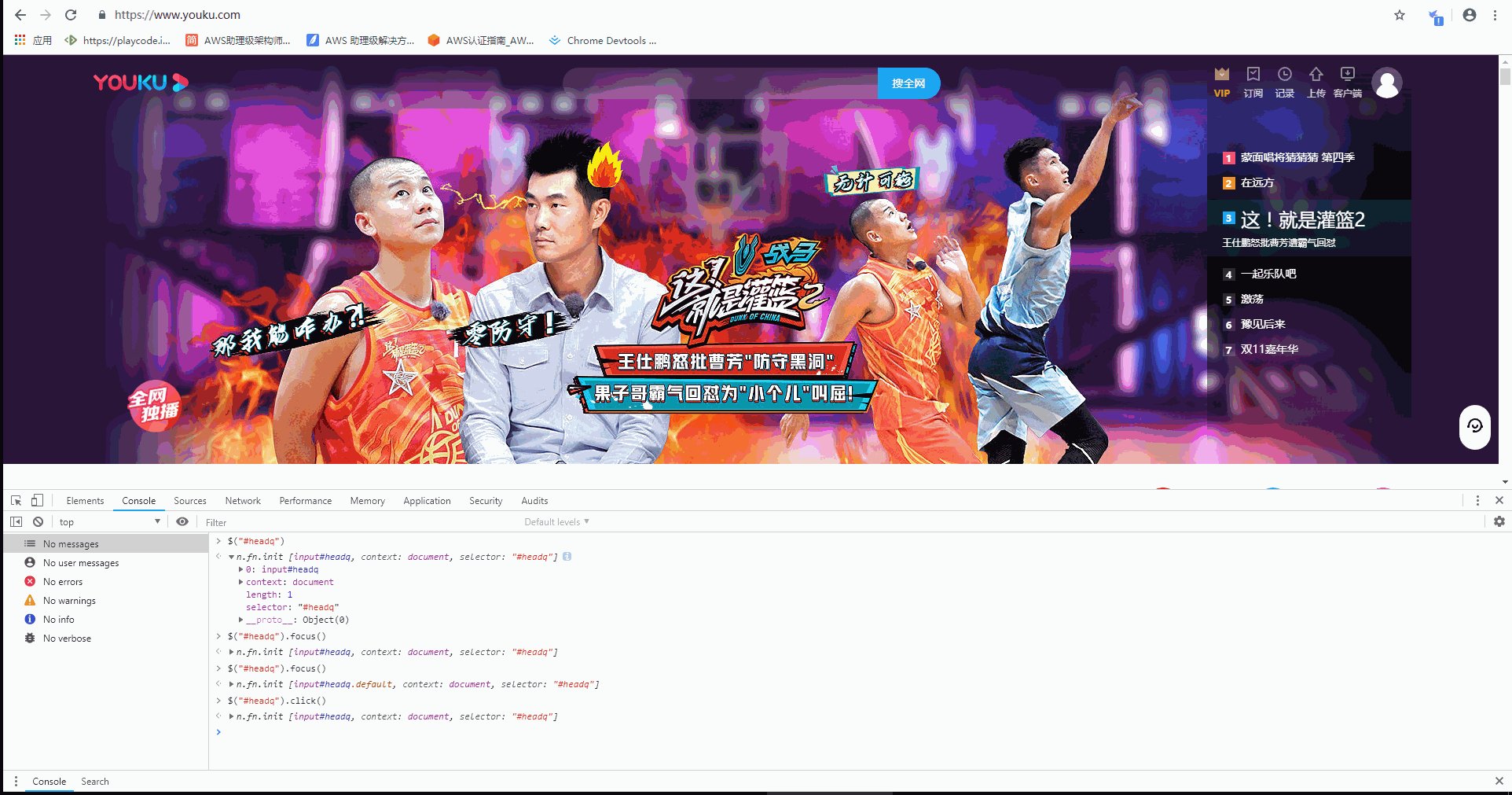
jquery가 웹페이지에서 참조되지 않으면 $와 같은 구문을 사용할 수 없는 것 같습니다. nonono
$(selector, [startNode]): 단일 선택기
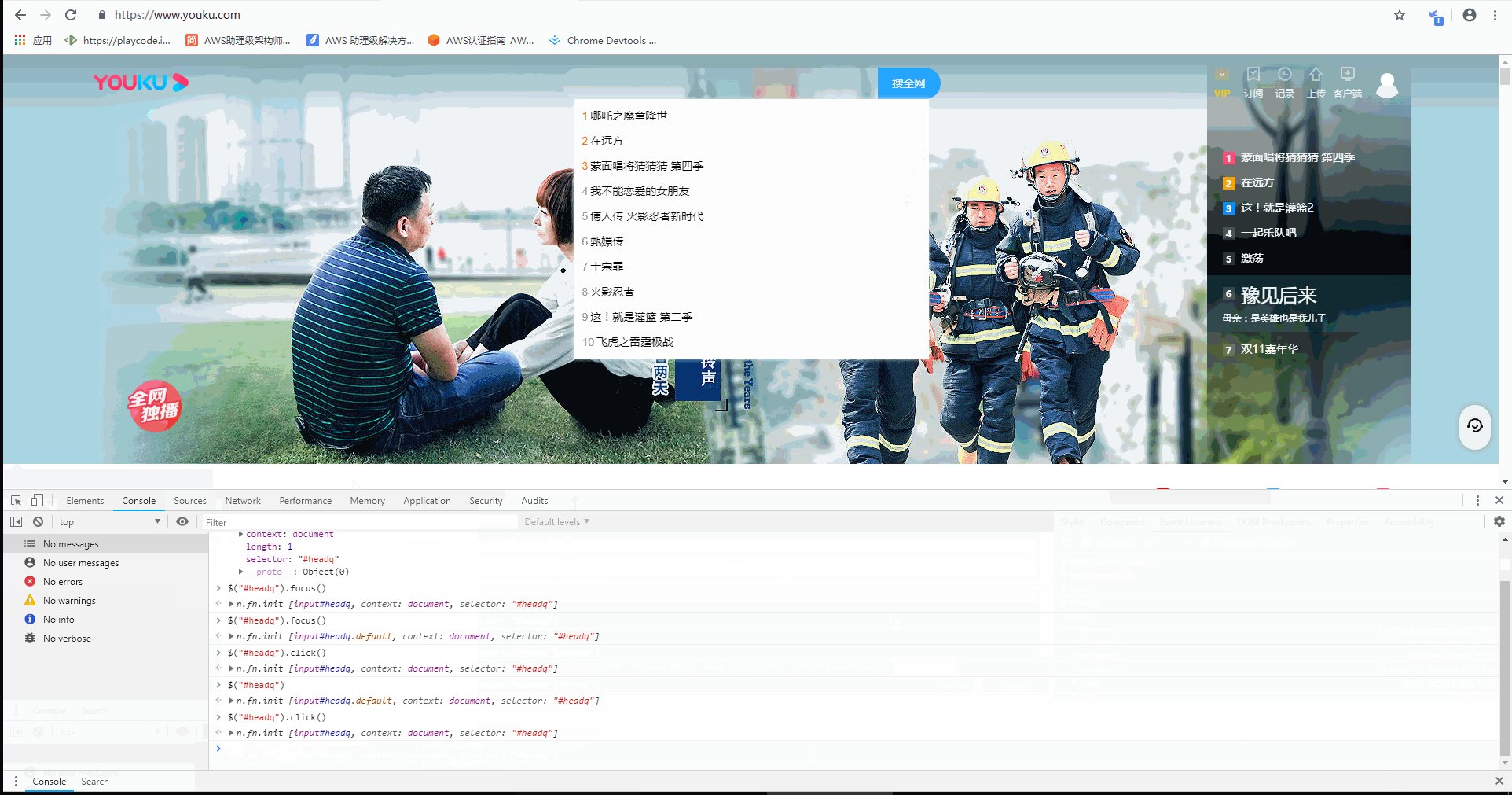
확인 요소를 선택하고 요소 이벤트를 트리거합니다.

$$(selector, [startNode]): 전체 선택기. $x(path, [startNode]): xpath 선택기
$x(path)는 주어진 xpath 표현식과 일치하는 DOM 요소 배열을 반환합니다.
$x('//p'): 페이지 p 요소에 있는 모든 요소를 반환합니다. .
getEventListeners(object): 지정된 객체의 바인딩 이벤트를 가져옵니다
5. 콘솔의 다양한 사용...
1 변수 인쇄: %s, %o, %d 및 %c
For 예 : const text = "Text 1"
console.log(打印${text})
//结果为打印文本12. 부울 어설션 인쇄: console.assert()
프론트 엔드 디버깅을 수행할 때 유용합니다.
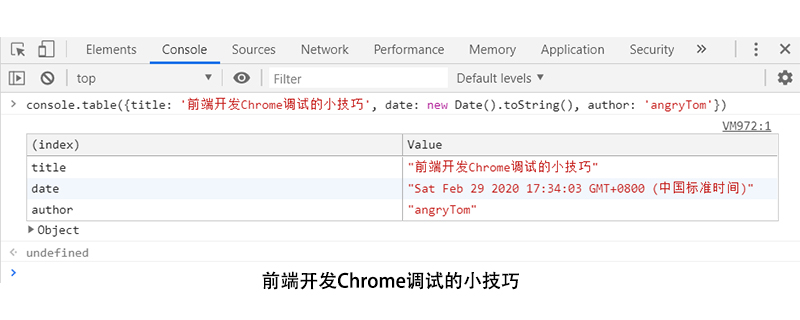
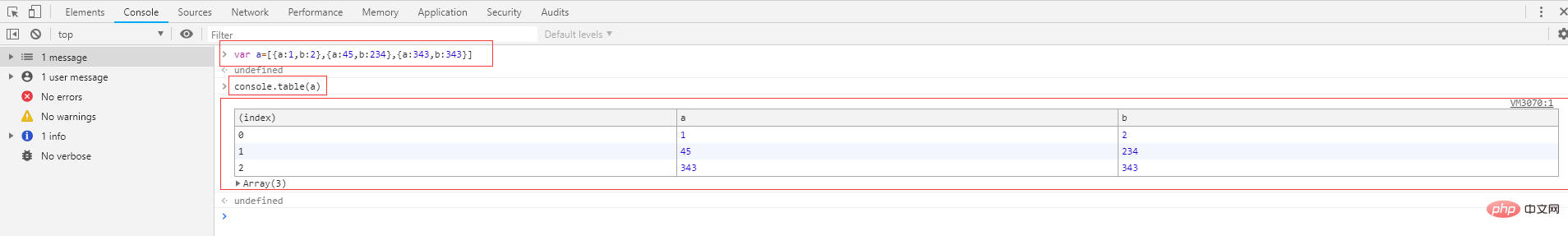
3.console.table() 내용을 테이블 형태로 출력할 수 있습니다.

더 많은 프론트엔드 개발 스킬을 알고 싶다면 js tutorial 칼럼을 주목해주세요.
위 내용은 프런트엔드 개발 시 Chrome 디버깅을 위한 팁의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!