프론트엔드 엔지니어로서 누구나 JavaScript에 익숙합니다. 이 기사에서는 Javascript가 JS 엔진이라는 더 깊은 방향에서 실행되어 최적화되는 방식을 이해합니다.

JS 엔진——JS 엔진 소개
1. 기본 소개
js 엔진은 자바스크립트 실행에 특화된 인터프리터(interpreter)입니다. 현재 주류 js 엔진과 소개를 간략하게 살펴볼 수 있습니다.
V8 — V8 엔진은 C++를 사용하여 Google에서 오픈 소스로 제공되며 우리가 자주 듣는 엔진이기도 합니다.
Rhino — 전적으로 다음에서 사용됩니다. Mozilla 재단의 Java
SpiderMonkey가 관리하는 오픈 소스 엔진 - 한때 Netscape Navigator 브라우저에서 실행되었던 1세대 js 엔진, 현재는 Firefox Harri Porten이 개발
Chakra(JScript9) — Internet Explorer 엔진
Chakra(JavaScript) — Microsoft Edge 엔진
JerryScript — 주로 IOT에 사용되는 경량 js 엔진
2. V8 엔진 실행 프로세스

JS Code—— Talk is cheap
이것을 보면 분명히 '이게 무슨 용도인지 알겠다'라고 생각하게 될 것입니다. Talk는 싸다. 분석할 수 있는 코드가 있나요? 그럼 다음 샘플 코드를 봐주시고, 코드를 분석한 후 원리를 자세히 소개하겠습니다 샘플 코드 1:
샘플 코드 1:
// first case
var a = {}
var b = {}
console.time()
for (let k = 0; k < 9999999; k++) {
a[k] = 0
}
for (let i = 0; i < 9999999; i++) {
b[i] = 0
}
console.timeEnd()
// second case
var a = {}
var b = {}
console.time()
for (let k = 0; k < 9999999; k++) {
a[k] = 0
}
for (let i = 10000000; i < 19999999; i++) {
b[i] = 0
}
console.timeEnd()
// third case
var a = {}
var b = {}
console.time()
for (let k = 0; k < 9999999; k++) {
a[k] = 0
}
for (let i = 9999999; i < 0; i--) {
b[i] = 0
}
console.timeEnd()위 코드를 읽고 나면 내용은 매우 간단합니다. 객체 a와 b만 정의하면 됩니다. 유일한 차이점은 첫 번째 경우에는 a와 b가 동일한 속성을 반복적으로 추가하고, 두 번째 경우에는 a와 b가 다른 속성을 추가하며, 세 번째 경우에는 a와 b가 반복적으로 추가된다는 것입니다. 동일한 속성이지만 b는 역순으로 처리됩니다. 그럼 질문은: 세 가지 코드의 실행 속도에 차이가 있고, 그 차이가 큰가요? (주기 수는 확인할 필요가 없습니다. 모두 동일합니다!)
답은 다음과 같습니다. 소요 시간은 약 3(500ms)
V8 엔진 - 숨겨진 클래스우리는 js가 동적 스크립팅 언어라는 것을 알고 있습니다. 이것이 의미하는 바는 무엇입니까? 대부분의 js 인터프리터(인터프리터)는 객체에 속성을 쉽게 추가/제거할 수 있습니다. 변수 속성 값의 주소를 메모리에 저장하는 사전 구조입니다. 이 방법은 Java 및 C#보다 훨씬 덜 효율적입니다. (물론 비동적 언어인 C#의 동적 유형은 다른 문제이므로 다루지 않겠습니다.) 원래 js의 타입은 언제든지 변환이 가능하기 때문에, 원래 판단을 위해 고정된 타입과 결합된 사전 구조를 사용하면 변수 속성 값의 위치를 쉽게 찾을 수 있지만 이를 달성하기 어렵습니다. js에서.
그래서 V8 엔진은 Hidden Class라는 매우 효율적인 방법을 사용합니다. 다른 엔진에도 Map, Structures, Hidden Class 등을 포함한 유사한 방법이 있습니다. 여기서는 모든 사람이 더 쉽게 이해할 수 있도록 Shape를 사용하여 정의합니다.
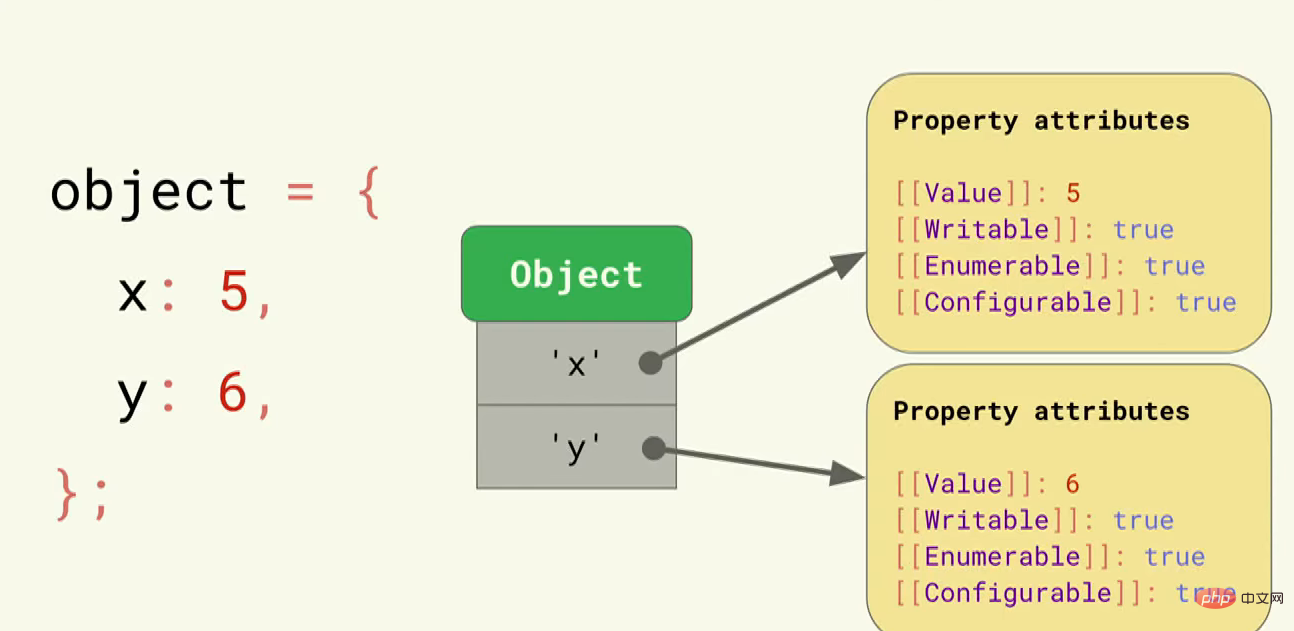
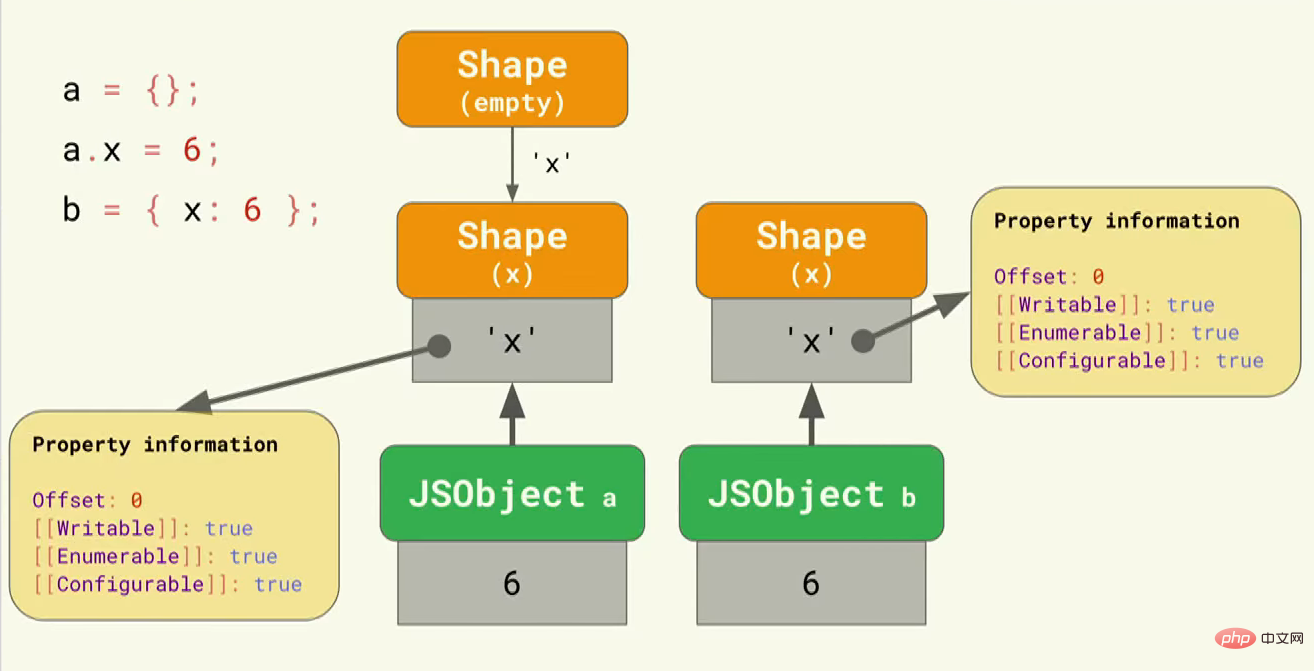
객체를 정의하면 다음 내용이 포함됩니다.
각 속성의 의미는 위 표에서 확인할 수 있습니다.
그런 다음 Shape와 결합하여 객체를 정의할 때 JS 엔진은 Shape(연속 캐시 버퍼로 이해될 수 있음)를 생성하고 해당 위치 0과 1은 아래와 같이 x 및 y 값을 저장합니다. 

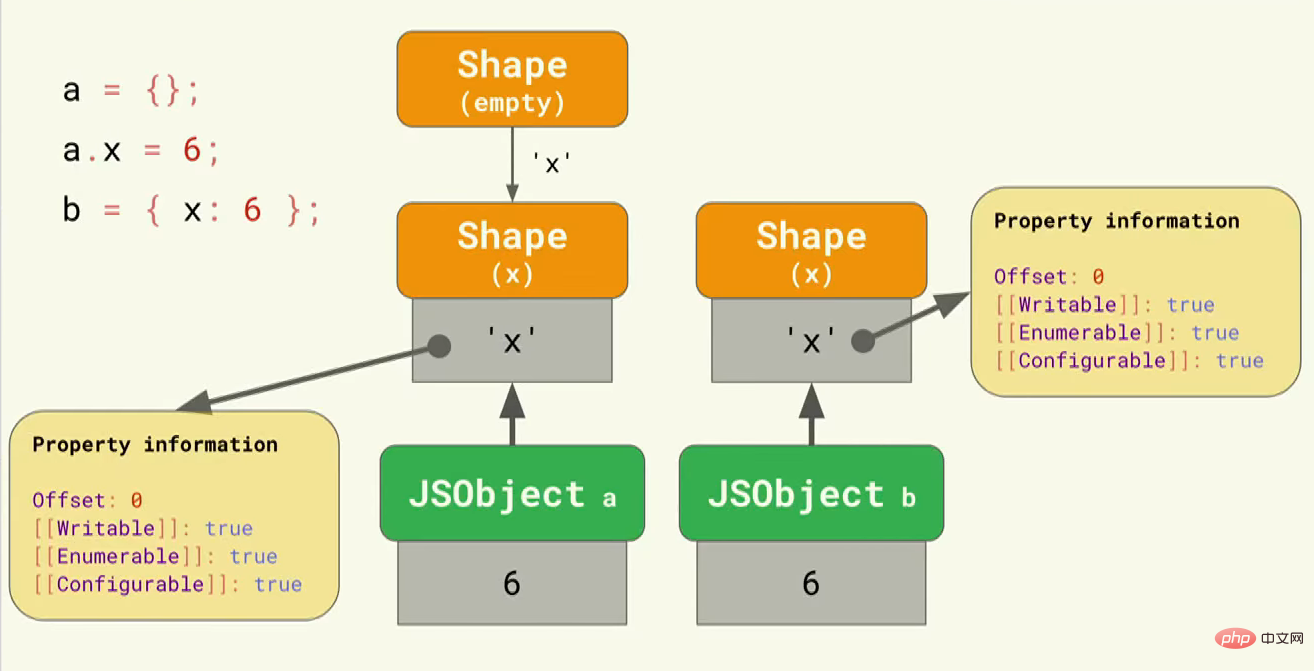
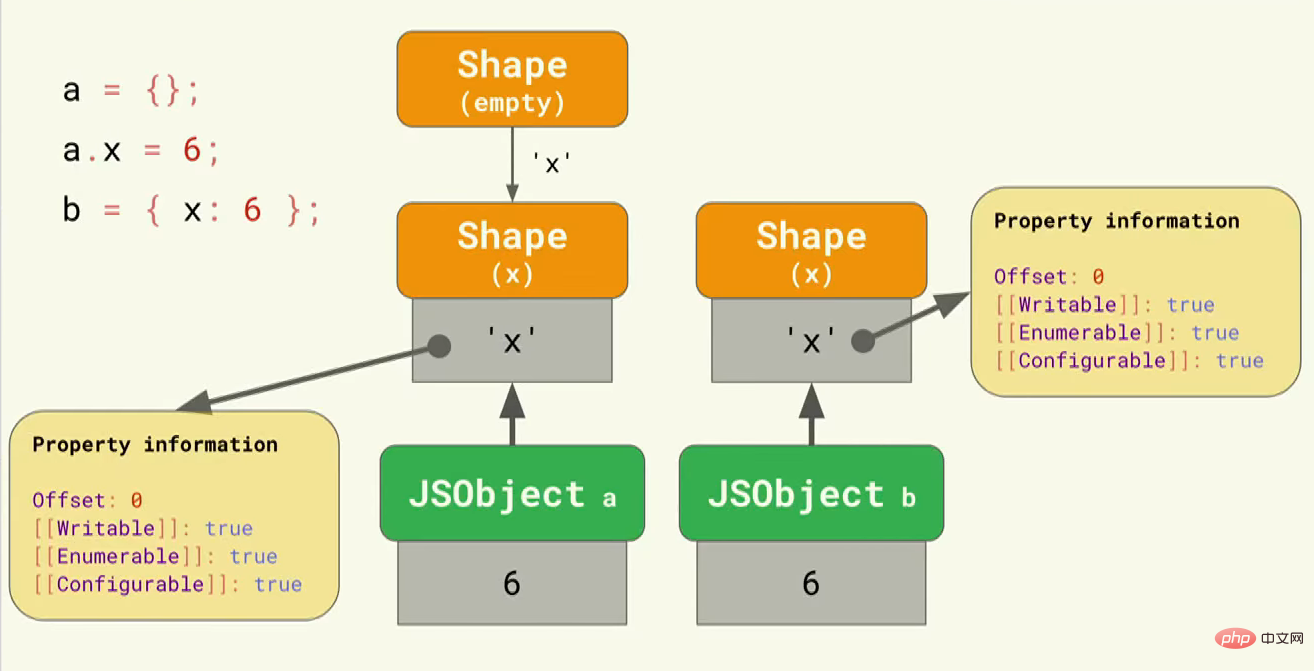
여기서 우리는 동일한 속성을 가진 개체만 정의하면 된다고 상상할 수 있습니다. 모양을 공유합니다. 어떤 모양의 속성 값을 호출하려면 동일한 모양의 오프셋을 통해 이를 얻을 수 있습니다. 
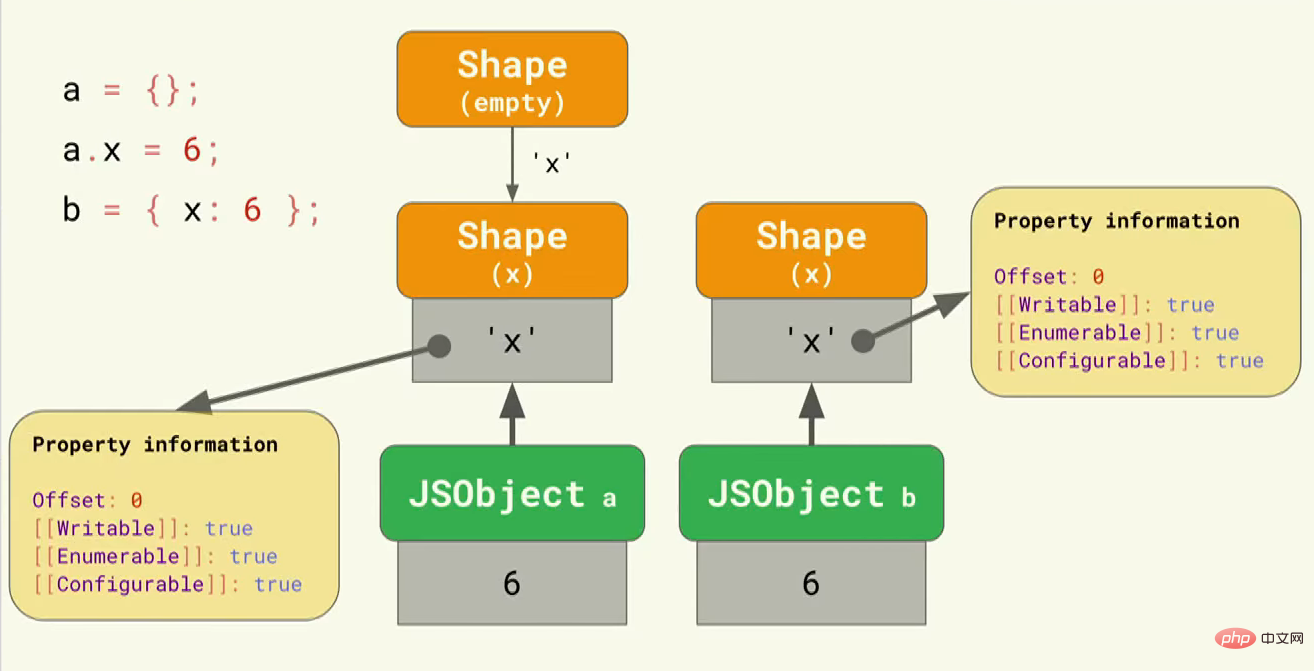
그럼 객체에 속성을 추가하면 어떻게 될까요? V8 엔진은 아래와 같이 클래스 전환 원리에 따라 위치를 표시하는 새로운 모양을 생성합니다

즉, 3개의 Shape를 생성했습니다. 전환 체인을 통해 객체의 추적성을 실현합니다.
이거 보고 다들 도형이 추가될 때마다 메모리를 더 차지할 거라고 생각하실 텐데요. 그래서 최적화를 위해 초기화할 때 모든 속성을 정의해서 최적화하려고 합니다~ 저희는. 다음 그림을 참고하여 확인해보세요:

위의 원리 설명을 통해 누구나 추론하고 설명할 수 있을 것이라고 믿습니다. 샘플 코드 속도의 차이입니다.
첫 번째 경우:
1. a와 b의 모양(비어 있음)
2.a의 경우 999999
3. 모양 1....b의 경우 9999999
a와 b는 모두 같은 모양을 공유하며 재사용 가능
두 번째 경우:
# 🎜🎜#1. a 및 b2. 모양 1....a3의 모양 10000000....19999999 b# 🎜 🎜#1부터 19999999까지 총 도형이 정의되어 있어서 두 번째 경우는 반드시 첫 번째 경우보다 2배의 시간이 걸립니다
세 번째 경우:
#🎜 🎜# 1. a와 b의 모양(비어 있음)2. a의 경우 1....99999993. b#🎜🎜의 경우 9999999....1 🎜🎜#소스 코드: https://github.com/likeconan/Alipay_Wechat_Integration자바스크립트에 대한 자세한 내용은 PHP 중국어 웹사이트를 참고하세요.js 특수 효과 컬렉션
열.위 내용은 자바스크립트 코드 이해 및 최적화의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!