
이 글은 배너 캐러셀의 효과를 얻기 위해 WeChat 애플릿을 사용하는 방법을 소개합니다. 이는 WeChat 애플릿 개발을 배우는 친구들에게 도움이 되기를 바랍니다.

WeChat 애플릿을 사용하여 배너 캐러셀 그래프 구현
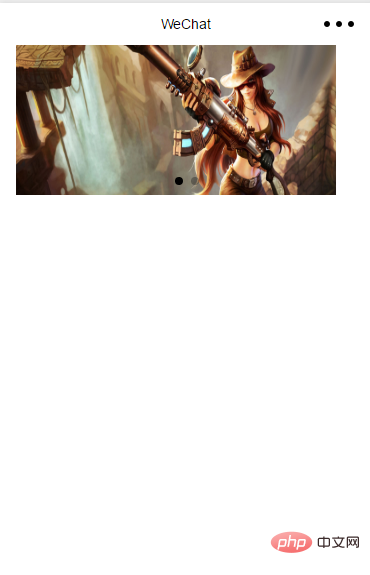
프론트 엔드 엔지니어의 작업에서 배너는 필수인데 DOM이 없는 작은 프로그램은 어떻게 배너 이미지를 구현합니까? 프레임워크는 다양한 방법을 캡슐화합니다. 배너 그래픽도 미니 프로그램에 배너의 방법이 요약되어 있습니다. 하나씩 설명하겠습니다.
1: 준비
아래 그림 두 장을 사용합니다. :


두 가지: xsml 코드(예: html) 작성
여기에서
<swiper indicator-dots="{{indicatorDots}}"
autoplay="{{autoplay}}" interval="{{interval}}" duration="{{duration}}" circular="true">
<block wx:for="{{arr}}">
<swiper-item>
<image src="{{item}}" class="slide-image" width="355" height="150"/>
</swiper-item>
</block>
</swiper> Three: js 구성
Three: js 구성
양방향 바인딩이므로 js에서 필수 매개변수만 구성하면 됩니다. 내 두 사진은 1.jpg와 2.jpg를 사용하므로 js에서 작은 루프만 수행하면 됩니다. 상황에 따라 사진의 주소를 배열 뒤에 직접 넣을 수도 있습니다. 그렇지 않으면 js 코드는 다음과 같습니다.
Page({
/**
* 页面的初始数据
*/
data: {
mode:"scaleToFill",
arr:[],
indicatorDots: true,
autoplay: true,
interval: 2000,
duration: 1000,
},
/**
* 生命周期函数--监听页面加载
*/
onLoad: function (options) {
var array = this.data.arr
for (let i = 1; i < 3; i++) {
array.push("img/" + i + ".jpg")
}
this.setData({ arr: array})
},
/**
* 生命周期函数--监听页面初次渲染完成
*/
onReady: function () {
},
/**
* 生命周期函数--监听页面显示
*/
onShow: function () {
},
/**
* 生命周期函数--监听页面隐藏
*/
onHide: function () {
},
/**
* 生命周期函数--监听页面卸载
*/
onUnload: function () {
},
/**
* 页面相关事件处理函数--监听用户下拉动作
*/
onPullDownRefresh: function () {
},
/**
* 页面上拉触底事件的处理函数
*/
onReachBottom: function () {
},
/**
* 用户点击右上角分享
*/
onShareAppMessage: function () {
},
/**
* 页面上拉触底事件的处理函数
*/
onReachBottom: function () {
},
/**
* 页面相关事件处理函数--监听用户下拉动作
*/
onPullDownRefresh: function () {
},
})
PHP 중국어 웹사이트
를 주목하세요!
위 내용은 WeChat 애플릿을 사용하여 배너 캐러셀 이미지 구현의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!



